JQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery、JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习 jQuery Mobile Flipswitch option() 方法。使用此方法,我们可以获取、设置或更新 Flipswitch 小部件的任何参数值。我们还可以使用此方法以键值对的形式获取所有选项。
用法:
1. 如果用户想要任何选项的值,则应将选项名称传递到选项(选项名称)方法。这选项名称应该是字符串类型。
var isEnhanced = $("Selector").flipswitch("option", "enhanced");
参数:
- optionName: 该参数是我们需要以字符串形式传递的输入,我们需要获取其值。
返回类型:我们根据选项数据类型获取相应的返回值。
2. 要获取所有选项作为键值对,您只需调用option()方法,并且不向该方法传递任何参数。
var isEnhanced = $("Selector").flipswitch("option", "enhanced");
返回类型:该方法返回所有选项的键值对列表,作为optionName-optionValue对集。
3. 要设置任何选项的值,您只需调用选项(选项名称,值)与选项名称和值作为参数。
$("Selector").flipswitch("option", "enhanced", "false");
参数:
- optionName: option方法需要选项名称作为第一个参数,该参数是字符串类型。
- value: option方法需要选项的名称作为第二个参数,该参数是字符串类型。
4. 我们还可以设置多个选项,而不是只设置一个,只需调用 option(options) 方法,其中 options 是选项列表。
$("Selector").flipswitch("option", {enhanced: false, disabled: true});
参数:
- option: 这是MapoptionName-valuepairs 作为输入来设置与传递的值对应的选项,该值是对象类型。
返回类型:该方法返回optionName-optionValue对集合中所有选项的键值对列表。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将这些脚本添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery Mobile Flipswitch option() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(document).ready(function() {
$("#GFG").flipswitch("enable");
$("#btn").on('click', function() {
var options = $("#GFG").flipswitch("option");
document.getElementById('gfg').innerHTML +=
"No of key/value pair present : " +
Object.keys(options).length + "<br>";
})
});
</script>
</head>
<body>
<center>
<div data-role="page">
<div data-role="header">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Flipswitch option() Method</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<label for="GFG">
Flipswitch Checkbox:
</label>
<input type="checkbox"
id="GFG"
data-role="flipswitch">
</div>
</form>
</div>
<input type="button"
id="btn"
style="width: 250px;"
value="Option">
<h4><span id="gfg"></span></h4>
</div>
</center>
</body>
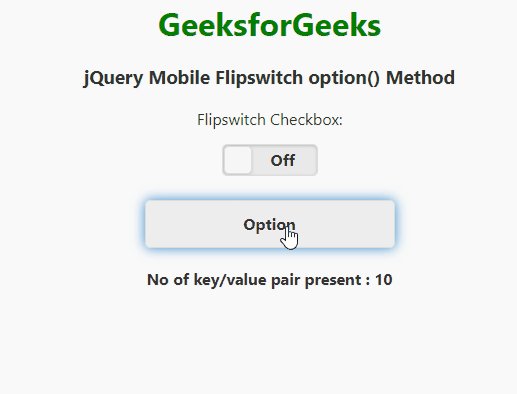
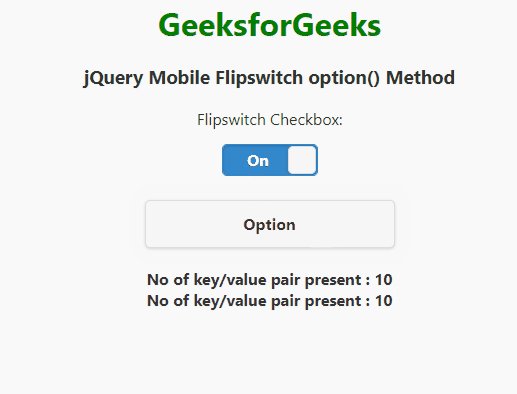
</html> 输出:

jQuery Mobile Flipswitch option() 方法
参考:https://api.jquerymobile.com/flipswitch/#method-option
相关用法
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Flipswitch wrapperClass用法及代码示例
- jQuery Mobile Filterable enable()用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterReveal用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable enhanced用法及代码示例
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable children用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Flipswitch option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
