jQuery Mobile 是一个基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
可过滤是一个可以过滤任何元素的子元素的小部件。 A形式,列表等可以借助filterable进行过滤。搜索栏出现在列表顶部,其中写入了搜索文本。
在本教程中,我们将学习 jQuery Mobile 可过滤 增强型 选项。这增强型选项指示可过滤小部件所需的原始标记是否存在。确实,有些选项第一次时不起作用。
用法: 这增强型选项需要一个布尔值值。
初始化可过滤小部件:
$(".items").filterable({
enhanced:true,
});
-
获取增强型选项:
var enhanced = $(".items").filterable("option", "enhanced"); -
设置增强型选项:
$(".items").filterable("option", "enhanced", true);
CDN 链接:将以下 CDN 用于您的 jQuery Mobile 项目。
<link href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” rel=”stylesheet”/>
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
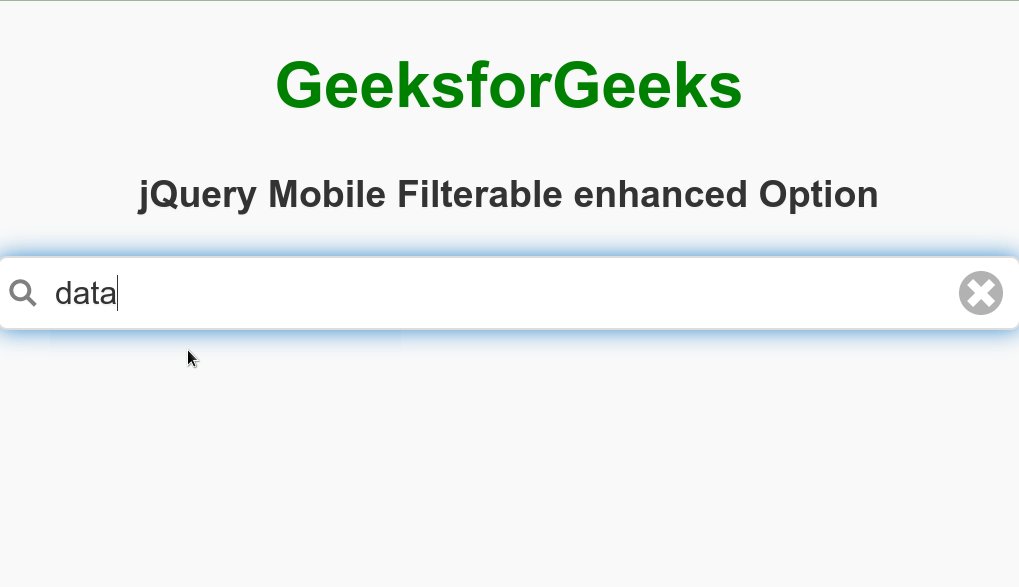
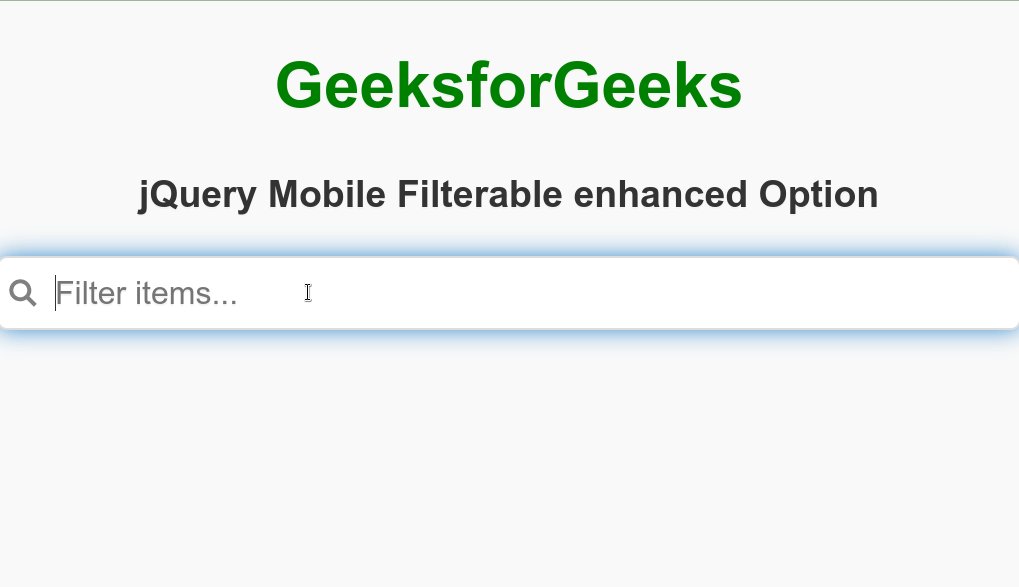
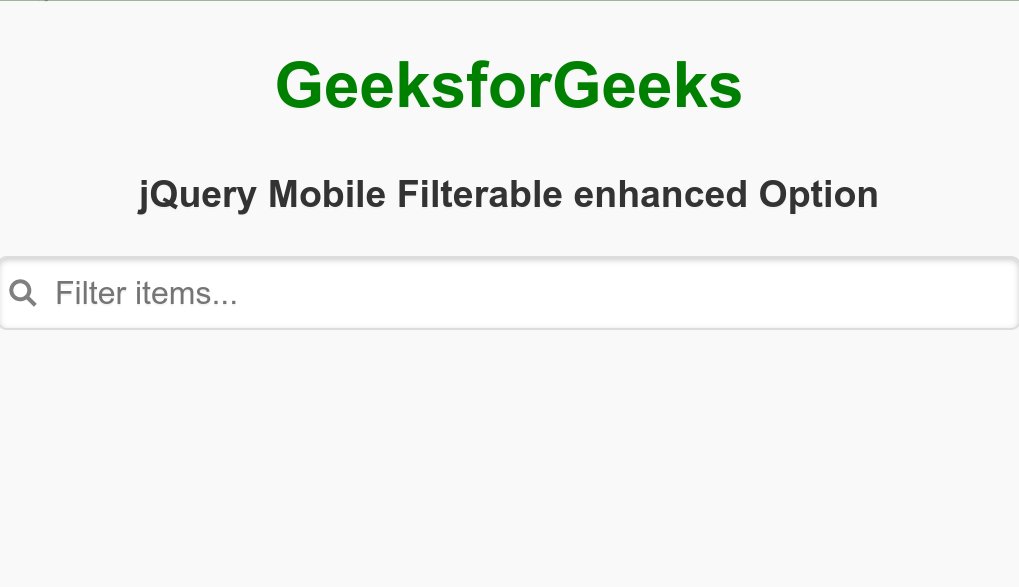
示例:在下面的例子中,增强型选项设置为 “true”筛选显示设置为 “true” 但它不起作用,因为它删除了 Filterable 所需的标记。但经过一次搜索后,增强型当小部件加载时,选项不再起作用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green; text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
jQuery Mobile Filterable enhanced Option
</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").filterable({
enhanced:true,
filterReveal:true,
});
</script>
</body>
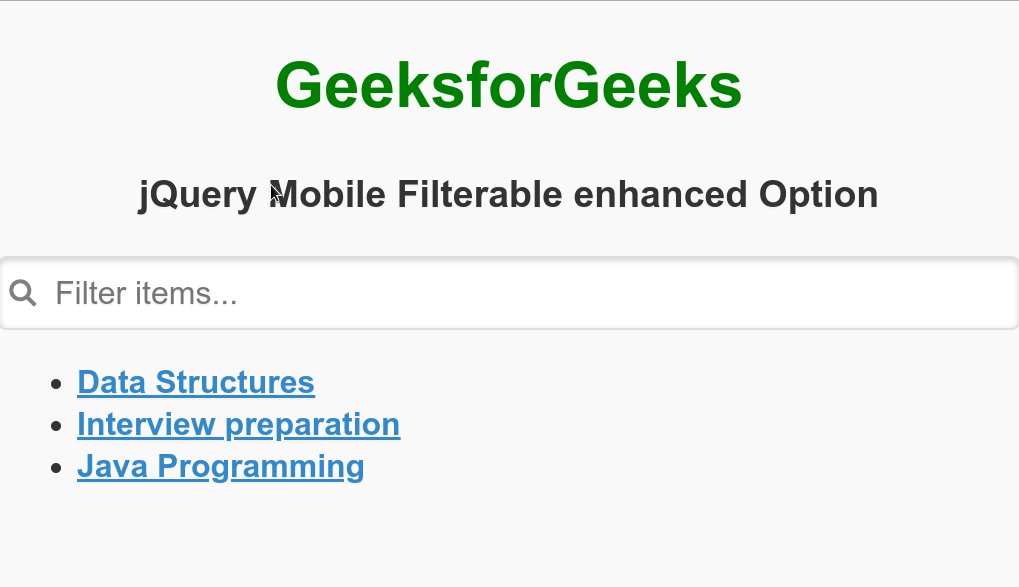
</html> 输出:

jQuery Mobile 可过滤增强选项
参考:https://api.jquerymobile.com/filterable/#option-enhanced
相关用法
- jQuery Mobile Filterable enable()用法及代码示例
- jQuery Mobile Filterable destroy()用法及代码示例
- jQuery Mobile Filterable refresh()用法及代码示例
- jQuery Mobile Filterable disable()用法及代码示例
- jQuery Mobile Filterable option()用法及代码示例
- jQuery Mobile Filterable filter用法及代码示例
- jQuery Mobile Filterable beforefilter用法及代码示例
- jQuery Mobile Filterable filterTheme用法及代码示例
- jQuery Mobile Filterable filterReveal用法及代码示例
- jQuery Mobile Filterable filterPlaceholder用法及代码示例
- jQuery Mobile Filterable create用法及代码示例
- jQuery Mobile Filterable classes用法及代码示例
- jQuery Mobile Filterable children用法及代码示例
- jQuery Mobile Filterable input用法及代码示例
- jQuery Mobile Flipswitch option()用法及代码示例
- jQuery Mobile Flipswitch destroy()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery Mobile Flipswitch disable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery Mobile Flipswitch wrapperClass用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Filterable enhanced Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
