jQuery Mobile 是一個基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。
可過濾是一個可以過濾任何元素的子元素的小部件。 A形式,列表等可以借助filterable進行過濾。搜索欄出現在列表頂部,其中寫入了搜索文本。
在本教程中,我們將學習 jQuery Mobile 可過濾 增強型 選項。這增強型選項指示可過濾小部件所需的原始標記是否存在。確實,有些選項第一次時不起作用。
用法: 這增強型選項需要一個布爾值值。
初始化可過濾小部件:
$(".items").filterable({
enhanced:true,
});
-
獲取增強型選項:
var enhanced = $(".items").filterable("option", "enhanced"); -
設置增強型選項:
$(".items").filterable("option", "enhanced", true);
CDN 鏈接:將以下 CDN 用於您的 jQuery Mobile 項目。
<link href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” rel=”stylesheet”/>
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
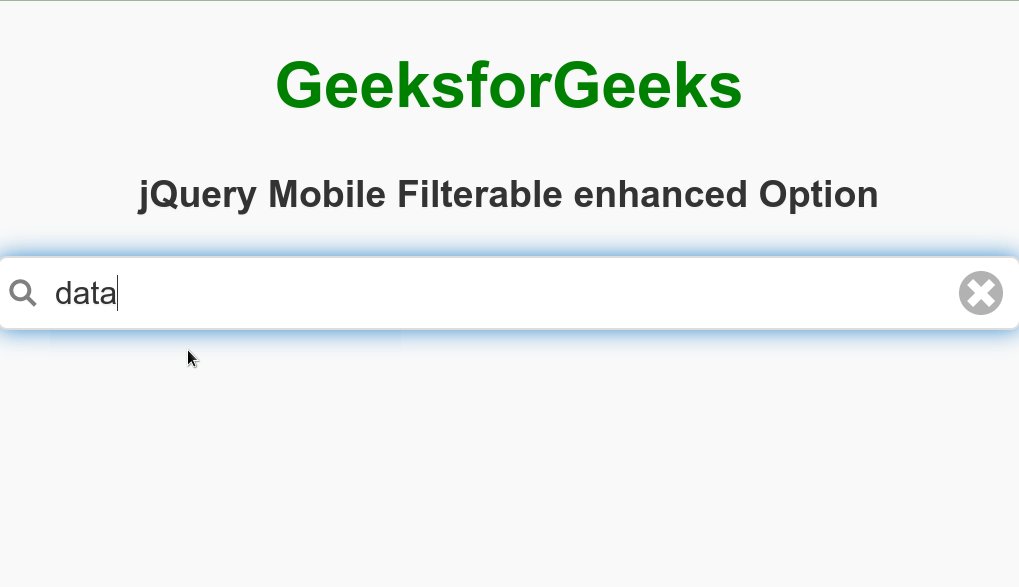
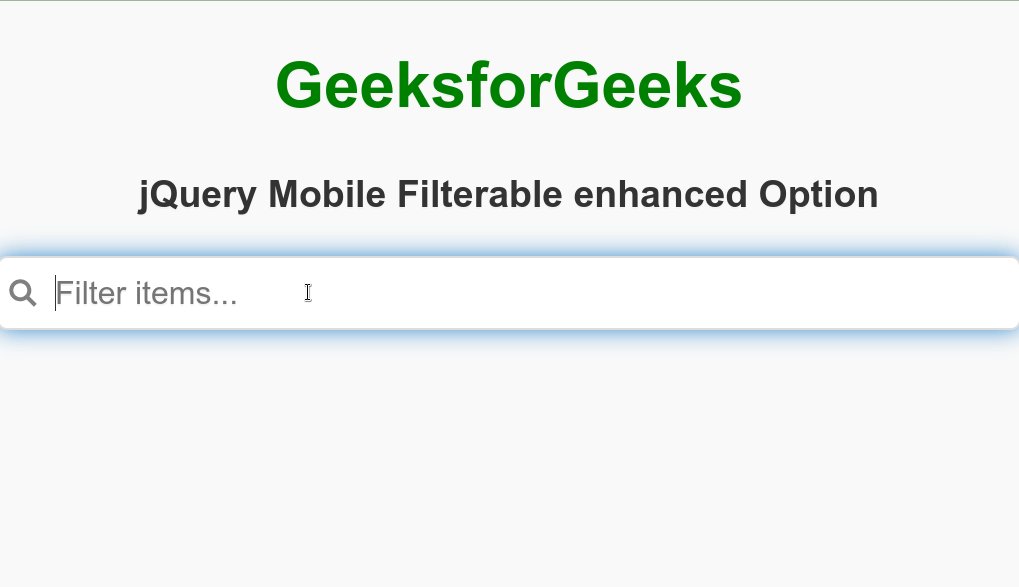
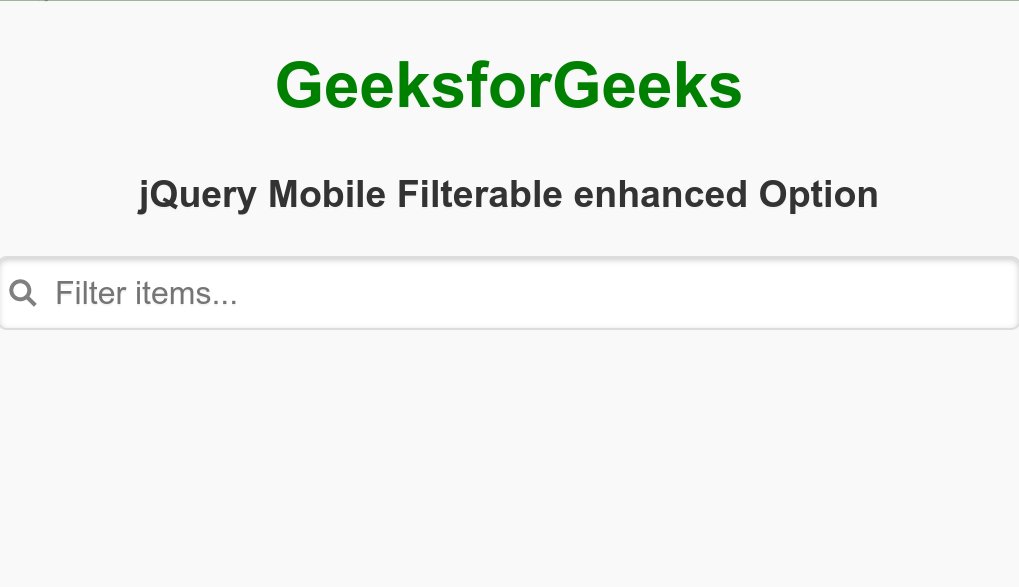
示例:在下麵的例子中,增強型選項設置為 “true”篩選顯示設置為 “true” 但它不起作用,因為它刪除了 Filterable 所需的標記。但經過一次搜索後,增強型當小部件加載時,選項不再起作用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green; text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
jQuery Mobile Filterable enhanced Option
</h3>
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").filterable({
enhanced:true,
filterReveal:true,
});
</script>
</body>
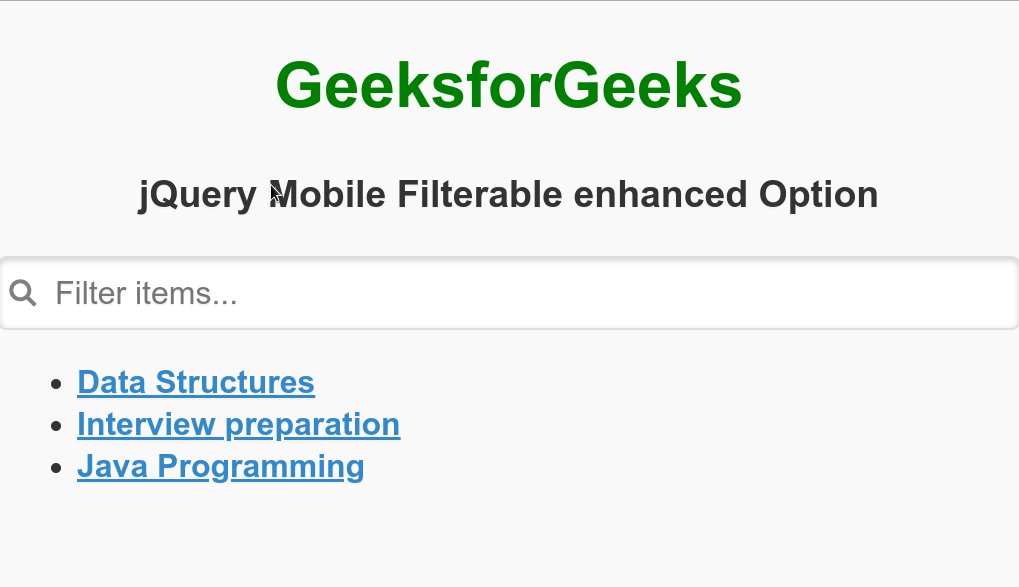
</html> 輸出:

jQuery Mobile 可過濾增強選項
參考:https://api.jquerymobile.com/filterable/#option-enhanced
相關用法
- jQuery Mobile Filterable enable()用法及代碼示例
- jQuery Mobile Filterable destroy()用法及代碼示例
- jQuery Mobile Filterable refresh()用法及代碼示例
- jQuery Mobile Filterable disable()用法及代碼示例
- jQuery Mobile Filterable option()用法及代碼示例
- jQuery Mobile Filterable filter用法及代碼示例
- jQuery Mobile Filterable beforefilter用法及代碼示例
- jQuery Mobile Filterable filterTheme用法及代碼示例
- jQuery Mobile Filterable filterReveal用法及代碼示例
- jQuery Mobile Filterable filterPlaceholder用法及代碼示例
- jQuery Mobile Filterable create用法及代碼示例
- jQuery Mobile Filterable classes用法及代碼示例
- jQuery Mobile Filterable children用法及代碼示例
- jQuery Mobile Filterable input用法及代碼示例
- jQuery Mobile Flipswitch option()用法及代碼示例
- jQuery Mobile Flipswitch destroy()用法及代碼示例
- jQuery Mobile Flipswitch enable()用法及代碼示例
- jQuery Mobile Flipswitch disable()用法及代碼示例
- jQuery Mobile Flipswitch refresh()用法及代碼示例
- jQuery Mobile Flipswitch create用法及代碼示例
- jQuery Mobile Flipswitch classes用法及代碼示例
- jQuery Mobile Flipswitch wrapperClass用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Filterable enhanced Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
