jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用 jQuery JavaScript 庫來實現。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將使用 jQuery Mobile Filterable option() 方法來刷新可排序項目。它控製所有可排序項目的重新加載,並允許識別新項目。
用法:
1. 如果用戶想要任何選項的值,則應將選項名稱傳遞到選項(選項名稱)方法.這選項名稱應該是字符串類型。
var isEnhanced = $("Selector").filterable("option", "enhanced");
參數:
- optionName: 該參數是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- Return type: 我們根據選項數據類型獲取相應的返回值。
2. 要獲取所有選項作為鍵值對,您隻需調用option()方法,並且不向該方法傳遞任何參數。
var options= $("Selector").filterable("option");
參數:
- Return type: 該方法返回所有選項的鍵值對列表:optionName-optionValue對集。
3. 要設置任何選項的值,您隻需調用選項(選項名稱,值)與選項名稱和值作為參數。
$("Selector").filterable("option", "enhanced", "false");
參數:
- optionName: option方法需要選項名稱作為第一個參數,該參數是字符串類型。
- value: option方法需要選項的名稱作為第二個參數,該參數是字符串類型。
4. 我們還可以設置多個選項,而不是隻設置一個,隻需調用 option(options) 方法,其中 options 是選項列表。
$("Selector").filterable("option", {enhanced: false, disabled: true});
參數:
- option:它是optionName-value對的映射作為輸入來設置與傳遞的值對應的選項,它是對象類型。
- 返回值:該方法返回一個對象值。
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:這個例子說明了使用jQuery Mobile 可過濾option() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$(".items").filterable({});
// Bind the click event for the button
$(".btnclass").bind("click", function () {
var options = $(".items").filterable("option");
$("#gfg").html("<b>"
+ "No of key/value pair present : "
+ Object.keys(options).length + "<b>");
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQuery Mobile Filterable option() Method
</h3>
</div>
<div role="main" class="ui-content">
<div>
<ul class="items"
style="list-style-type:none;">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<input type="button" Value="Button"
class="btnclass" />
<div id="gfg"></div>
</div>
</center>
</body>
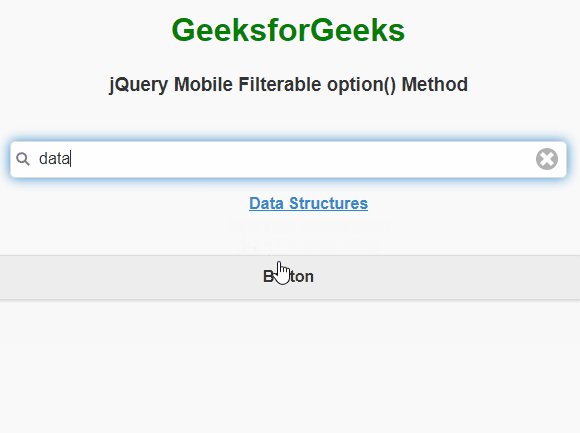
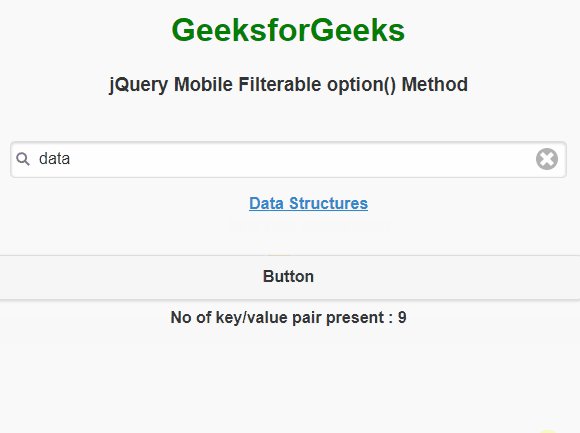
</html>輸出:

jQuery Mobile 可過濾option() 方法
參考:https://api.jquerymobile.com/filterable/#method-option
相關用法
- jQuery Mobile Filterable enable()用法及代碼示例
- jQuery Mobile Filterable destroy()用法及代碼示例
- jQuery Mobile Filterable refresh()用法及代碼示例
- jQuery Mobile Filterable disable()用法及代碼示例
- jQuery Mobile Filterable filter用法及代碼示例
- jQuery Mobile Filterable beforefilter用法及代碼示例
- jQuery Mobile Filterable filterTheme用法及代碼示例
- jQuery Mobile Filterable filterReveal用法及代碼示例
- jQuery Mobile Filterable filterPlaceholder用法及代碼示例
- jQuery Mobile Filterable enhanced用法及代碼示例
- jQuery Mobile Filterable create用法及代碼示例
- jQuery Mobile Filterable classes用法及代碼示例
- jQuery Mobile Filterable children用法及代碼示例
- jQuery Mobile Filterable input用法及代碼示例
- jQuery Mobile Flipswitch option()用法及代碼示例
- jQuery Mobile Flipswitch destroy()用法及代碼示例
- jQuery Mobile Flipswitch enable()用法及代碼示例
- jQuery Mobile Flipswitch disable()用法及代碼示例
- jQuery Mobile Flipswitch refresh()用法及代碼示例
- jQuery Mobile Flipswitch create用法及代碼示例
- jQuery Mobile Flipswitch classes用法及代碼示例
- jQuery Mobile Flipswitch wrapperClass用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Filterable option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
