jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用 jQuery JavaScript 庫來實現。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
jQuery Mobile Filterable create 事件用於在創建可過濾時觸發。
用法:
我們需要使用創建回調函數來初始化 Filterable 小部件:
$( ".selector" ).filterable({ create : function( event, ui ) {} });
將事件偵聽器綁定到可過濾創建事件:
$( ".selector" ).on( "filterablecreate", function( event, ui ) {} );
Parameters: 以下是可接受的參數:
- event: 當排序創建項目時會觸發此事件。
- ui: 該參數是對象類型,為空,但包含在內是為了與其他事件保持一致。
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:這個例子說明了使用jQuery Mobile 可過濾創建事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$(".items").filterable({
create : function (event, ui) {
$(".res").html ("<b>Filterable Widget has been created.</b>");
}
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Filterable create Event</h3>
</div>
<div role="main" class="ui-content">
<div >
<ul class="items" style="list-style-type:none;">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<div class="res"></div>
</div>
</center>
</body>
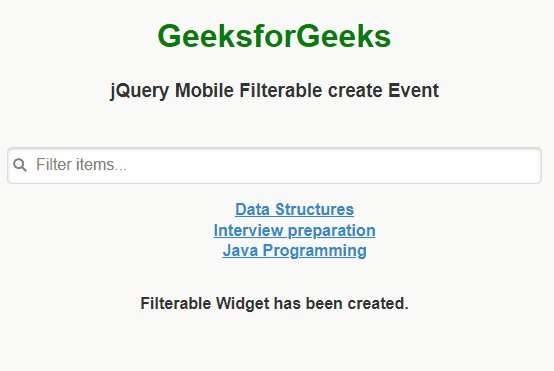
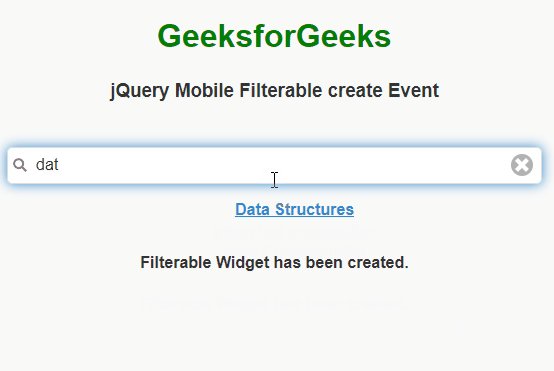
</html>輸出:

jQuery Mobile 可過濾創建事件
參考: https://api.jquerymobile.com/filterable/#event-create
相關用法
- jQuery Mobile Filterable classes用法及代碼示例
- jQuery Mobile Filterable children用法及代碼示例
- jQuery Mobile Filterable enable()用法及代碼示例
- jQuery Mobile Filterable destroy()用法及代碼示例
- jQuery Mobile Filterable refresh()用法及代碼示例
- jQuery Mobile Filterable disable()用法及代碼示例
- jQuery Mobile Filterable option()用法及代碼示例
- jQuery Mobile Filterable filter用法及代碼示例
- jQuery Mobile Filterable beforefilter用法及代碼示例
- jQuery Mobile Filterable filterTheme用法及代碼示例
- jQuery Mobile Filterable filterReveal用法及代碼示例
- jQuery Mobile Filterable filterPlaceholder用法及代碼示例
- jQuery Mobile Filterable enhanced用法及代碼示例
- jQuery Mobile Filterable input用法及代碼示例
- jQuery Mobile Flipswitch option()用法及代碼示例
- jQuery Mobile Flipswitch destroy()用法及代碼示例
- jQuery Mobile Flipswitch enable()用法及代碼示例
- jQuery Mobile Flipswitch disable()用法及代碼示例
- jQuery Mobile Flipswitch refresh()用法及代碼示例
- jQuery Mobile Flipswitch create用法及代碼示例
- jQuery Mobile Flipswitch classes用法及代碼示例
- jQuery Mobile Flipswitch wrapperClass用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Filterable create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
