jQuery Mobile 是一組基於 HTML5 的用戶係統交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。
在本文中,我們將了解移動彈出窗口disable()方法。單擊鏈接時,彈出窗口用於顯示一些數據。 disable() 方法用於在單擊鏈接時禁用彈出窗口。
用法:
$('selector').popup('disable');
Parameters: 該方法不接受任何參數。
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:此示例說明了 jQuery Mobile Popup disable() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$( "#GFG" ).popup( "disable" );
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Popup disable() method</h3>
</div>
<br>
<center>
<div role="main" class="ui-content">
<a href="#GFG" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="GFG">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
</center>
</div>
</body>
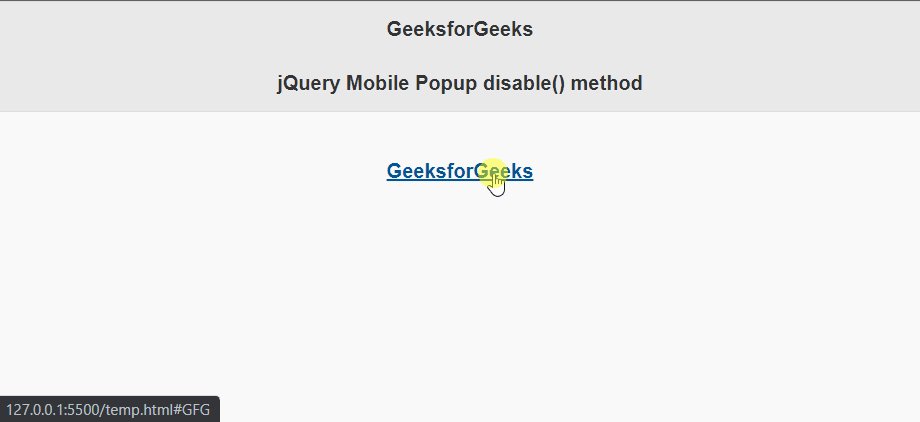
</html> 輸出:

參考: https://api.jquerymobile.com/popup/#method-disable
相關用法
- jQuery Mobile Popup destroy()用法及代碼示例
- jQuery Mobile Popup defaults用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Popup enable()用法及代碼示例
- jQuery Mobile Popup reposition()用法及代碼示例
- jQuery Mobile Popup open()用法及代碼示例
- jQuery Mobile Popup close()用法及代碼示例
- jQuery Mobile Popup afteropen用法及代碼示例
- jQuery Mobile Popup tolerance用法及代碼示例
- jQuery Mobile Popup classes用法及代碼示例
- jQuery Mobile Popup initSelector用法及代碼示例
- jQuery Mobile Popup beforeposition用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
- jQuery Mobile Popup afterclose用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自gottumukkala_sivanagulu大神的英文原創作品 jQuery Mobile Popup disable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
