jQuery 移動是一個 JavaScript 庫,用於為各種屏幕尺寸的設備(例如移動設備、選項卡和桌麵)創建可訪問且響應式的內容。在本文中,我們將使用 jQuery Mobile彈出窗口打開後事件彈出窗口完全打開後觸發。
回調參數:回調函數接受 Event 類型的事件參數和 UI 對象。這裏的 UI 對象是空的,包含它隻是為了與 jQuery Mobile 庫中的其他事件保持一致。
句法:
-
使用指定的 afteropen 回調初始化彈出窗口:
$(".selector").popup({ afteropen: function (event, ui) { // Your code here } }); -
將 popupafteropen 事件綁定到事件偵聽器:
$(".selector").on("popupafteropen", function (event, ui) { });
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
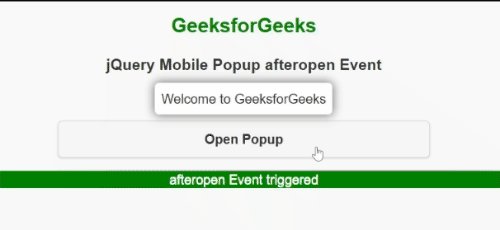
例子:在下麵的示例中,當 afteropen 甚至觸發時,我們設置 id 為“的段落文本”寫“ 到 ”afteropen 事件觸發“
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - afteropen Event</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js"></script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#popup1").popup({
afteropen: function (event, ui) {
$("#write").text("afteropen Event triggered");
}
});
});
function openPopup() {
$("#popup1").popup("open", { positionTo: "#target" });
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup afteropen Event</h3>
<p id="target">Popup will open here</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px;"
onclick="openPopup()">Open Popup</button>
<p style="background-color: green; color: white;"
id="write"></p>
</center>
</div>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/popup/#event-afteropen
相關用法
- jQuery Mobile Popup afterclose用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Popup enable()用法及代碼示例
- jQuery Mobile Popup reposition()用法及代碼示例
- jQuery Mobile Popup destroy()用法及代碼示例
- jQuery Mobile Popup open()用法及代碼示例
- jQuery Mobile Popup close()用法及代碼示例
- jQuery Mobile Popup tolerance用法及代碼示例
- jQuery Mobile Popup classes用法及代碼示例
- jQuery Mobile Popup initSelector用法及代碼示例
- jQuery Mobile Popup beforeposition用法及代碼示例
- jQuery Mobile Popup defaults用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Popup afteropen Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
