jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile彈出窗口小部件初始化選擇器選項。此選項的值是一個選擇器字符串,它根據此選項的值選擇元素,並在以下列表的每個元素上解釋指定的 Popup 小部件。
用法:
- 使用指定的初始化 Popup初始化選擇器選項。
$( "Selector" ).popup({
initSelector: "div.custom"
});
- 設置初始化選擇器選項。
$( "Selector" ).popup( "option", "initSelector", "div.custom" );
- 得到初始化選擇器選項。
var a = $( "Selector" ).popup( "option", "initSelector" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
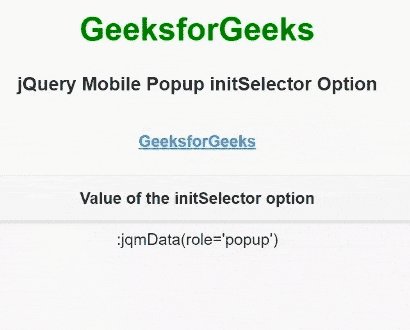
例子:此示例說明了 jQuery Mobile彈出窗口初始化選擇器選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Popup initSelector Option</h3>
<div role="main" class="ui-content">
<a href="#divID" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="divID">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
<input type="button" id="Button"
value="Value of the initSelector option">
<div id="log"></div>
</center>
</div>
<script>
$(document).ready(function () {
$("#divID").popup({
initSelector: ":jqmData(role='popup')"
});
$("#divID").popup("option", "initSelector",
":jqmData(role='popup')");
$("#Button").on('click', function () {
var a = $("#divID").popup("option", "initSelector");
$("#log").html(a);
});
});
</script>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/popup/#option-initSelector
相關用法
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Popup enable()用法及代碼示例
- jQuery Mobile Popup reposition()用法及代碼示例
- jQuery Mobile Popup destroy()用法及代碼示例
- jQuery Mobile Popup open()用法及代碼示例
- jQuery Mobile Popup close()用法及代碼示例
- jQuery Mobile Popup afteropen用法及代碼示例
- jQuery Mobile Popup tolerance用法及代碼示例
- jQuery Mobile Popup classes用法及代碼示例
- jQuery Mobile Popup beforeposition用法及代碼示例
- jQuery Mobile Popup defaults用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
- jQuery Mobile Popup afterclose用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQuery Mobile Popup initSelector Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
