jQuery Mobile 是一個基於 jQuery 的 JavaScript 庫,用於開發可在移動設備、選項卡和桌麵等各種設備上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Popup reposition() 方法來重新定位已打開的彈出窗口。 reposition() 方法接受一個對象作為參數。
用法:
$( ".selector" ).popup( "reposition", options );
options 對象的鍵說明如下:
- x: 您想要將彈出窗口重新定位到的 x 坐標。
- y: 您想要將彈出窗口重新定位到的 y 坐標。
- positionTo:jQuery 選擇器可用於定義彈出窗口要重新定位的位置。
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
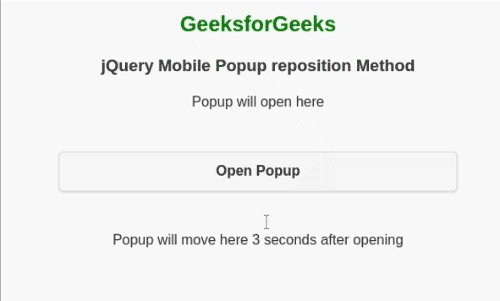
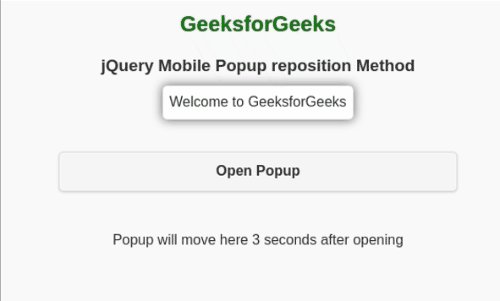
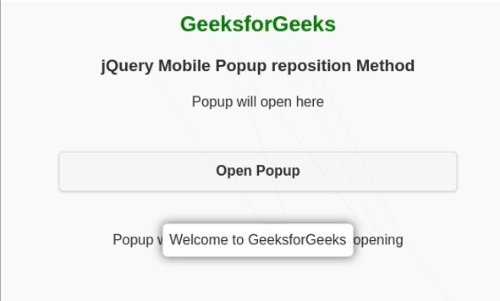
例子:在下麵的示例中,我們使用 Popup open() 方法打開 Popup Widget,然後使用 reposition() 方法位置到選項指定在 3 秒後重新定位彈出窗口。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openAndRepositionPopup() {
$("#popup1").popup("open", { positionTo: "#target" });
// Reposition the popup 3 seconds after opening
setTimeout(() => {
$("#popup1").popup("reposition",
{ positionTo: "#repositionTarget" });
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup reposition Method</h3>
<p id="target">Popup will open here</p>
<br />
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px"
onclick="openAndRepositionPopup()">
Open Popup
</button>
<br />
<p id="repositionTarget">
Popup will move here 3 seconds after opening
</p>
</center>
</div>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/popup/#method-reposition
相關用法
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Popup enable()用法及代碼示例
- jQuery Mobile Popup destroy()用法及代碼示例
- jQuery Mobile Popup open()用法及代碼示例
- jQuery Mobile Popup close()用法及代碼示例
- jQuery Mobile Popup afteropen用法及代碼示例
- jQuery Mobile Popup tolerance用法及代碼示例
- jQuery Mobile Popup classes用法及代碼示例
- jQuery Mobile Popup initSelector用法及代碼示例
- jQuery Mobile Popup beforeposition用法及代碼示例
- jQuery Mobile Popup defaults用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
- jQuery Mobile Popup afterclose用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Popup reposition() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
