jQuery Mobile 是一組基於 HTML5 的用戶交互小部件工具箱,用於構建在 jQuery 之上的各種用途。
它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。彈出窗口會在頁麵上方打開一個新的小窗口,其中包含一些數據。通過嵌套到頁麵上的鏈接來打開彈出窗口。
在本文中,我們將學習如何實現jQuery 移動彈出窗口默認值 選項。這默認值 選項不允許小部件的數據值。這可以縮短啟動時間 jQuery 的自動增強代碼不會從小部件中獲取數據值。
用法:默認情況下,默認選項設置為錯誤的。我們可以使用以下語法更改它。該參數采用布爾值。
$("#divID").popup({
defaults: true
});
-
獲取默認選項。
var defaults = $("#divID").popup( "option", "defaults" ); -
設置默認選項。
$("#divID").popup( "option", "defaults", true );
CDN 鏈接:為您的項目使用以下 CDN。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
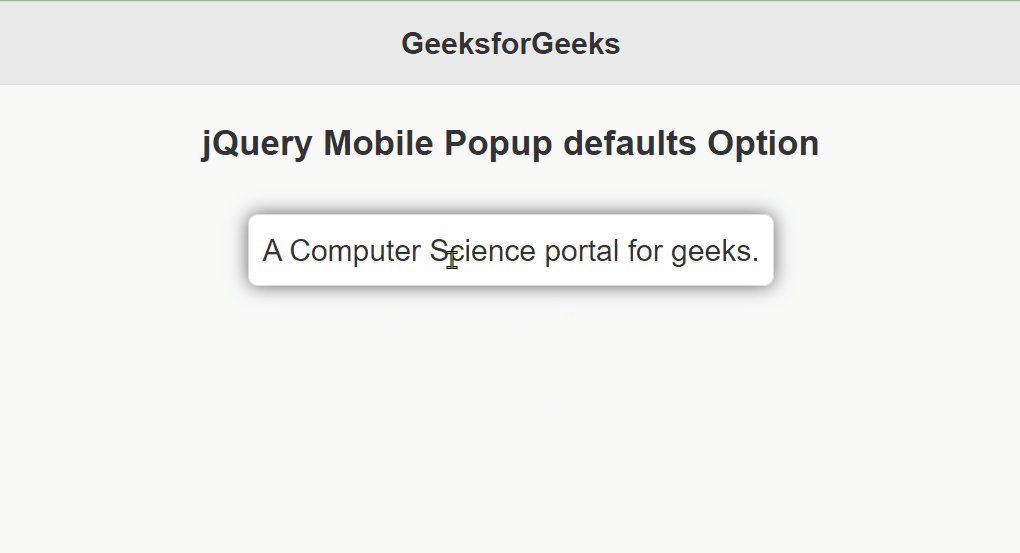
示例:在下麵的例子中,我們有data-theme 調成“b”(深色)但因為默認值 選項 被設定為 真的, 不起作用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="header">
<h1>GeeksforGeeks</h1>
</div>
<center>
<h3>jQuery Mobile Popup defaults option</h3>
<div role="main" class="ui-content">
<a href="#divID" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="divID"
data-defaults="true" data-theme="b">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
</center>
<script>
$(document).ready(function() {
$("#divID").popup({ defaults: true });
});
</script>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/popup/#option-defaults
相關用法
- jQuery Mobile Popup destroy()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Popup enable()用法及代碼示例
- jQuery Mobile Popup reposition()用法及代碼示例
- jQuery Mobile Popup open()用法及代碼示例
- jQuery Mobile Popup close()用法及代碼示例
- jQuery Mobile Popup afteropen用法及代碼示例
- jQuery Mobile Popup tolerance用法及代碼示例
- jQuery Mobile Popup classes用法及代碼示例
- jQuery Mobile Popup initSelector用法及代碼示例
- jQuery Mobile Popup beforeposition用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
- jQuery Mobile Popup afterclose用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Popup defaults Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
