jQuery Mobile 是一组基于 HTML5 的用户交互小部件工具箱,用于构建在 jQuery 之上的各种用途。
它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。弹出窗口会在页面上方打开一个新的小窗口,其中包含一些数据。通过嵌套到页面上的链接来打开弹出窗口。
在本文中,我们将学习如何实现jQuery 移动弹出窗口默认值 选项。这默认值 选项不允许小部件的数据值。这可以缩短启动时间 jQuery 的自动增强代码不会从小部件中获取数据值。
用法:默认情况下,默认选项设置为错误的。我们可以使用以下语法更改它。该参数采用布尔值。
$("#divID").popup({
defaults: true
});
-
获取默认选项。
var defaults = $("#divID").popup( "option", "defaults" ); -
设置默认选项。
$("#divID").popup( "option", "defaults", true );
CDN 链接:为您的项目使用以下 CDN。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
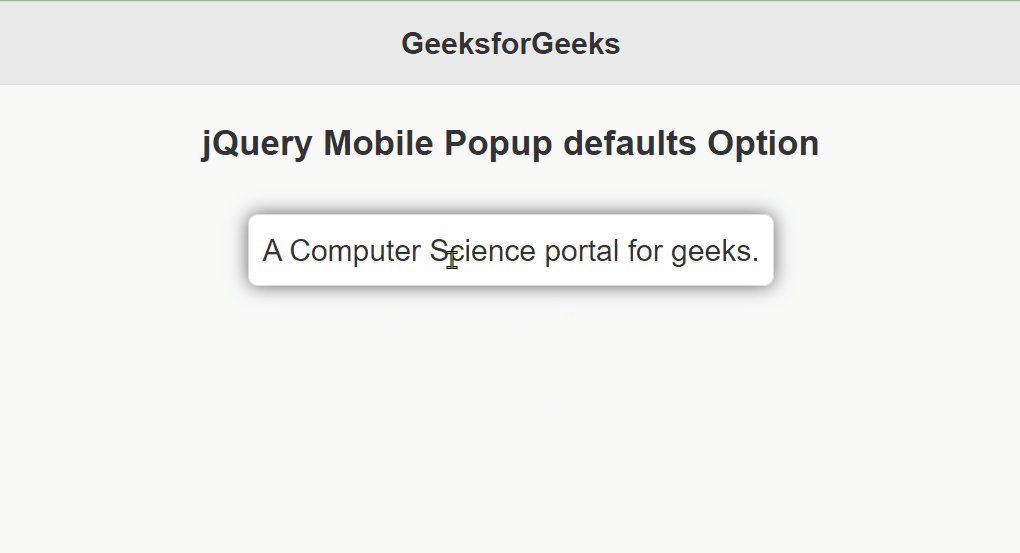
示例:在下面的例子中,我们有data-theme 调成“b”(深色)但因为默认值 选项 被设定为 真的, 不起作用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="header">
<h1>GeeksforGeeks</h1>
</div>
<center>
<h3>jQuery Mobile Popup defaults option</h3>
<div role="main" class="ui-content">
<a href="#divID" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="divID"
data-defaults="true" data-theme="b">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
</center>
<script>
$(document).ready(function() {
$("#divID").popup({ defaults: true });
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/popup/#option-defaults
相关用法
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery Mobile Popup reposition()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup close()用法及代码示例
- jQuery Mobile Popup afteropen用法及代码示例
- jQuery Mobile Popup tolerance用法及代码示例
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup beforeposition用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Popup afterclose用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Popup defaults Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
