jQuery 移动是建立在 Web-technology 之上的jQuery。它用于制作可在选项卡、移动设备和桌面等各种设备上访问的响应式内容。在本文中,我们将使用 jQuery Mobile弹出窗口关闭后事件当弹出窗口完全关闭时触发。
回调参数:回调函数接受 Event 类型的事件参数和 UI 对象。这里的 UI 对象是空的,包含它只是为了与其他事件保持一致。
用法:
-
使用指定的 afterclose 回调初始化弹出窗口:
$(".selector").popup({ afterclose: function (event, ui) { // Your code here } }); -
将事件监听器绑定到 popupafterclose 事件:
$(".selector").on("popupafterclose", function (event, ui) { });
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
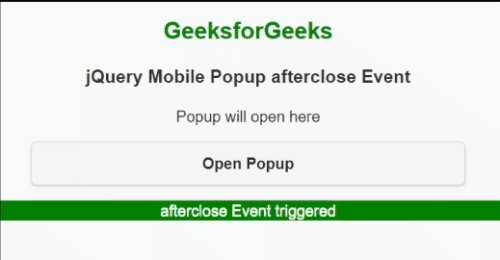
例子:在下面的示例中,当 afterclose 事件触发时,我们设置 id 为“的段落文本”写“ 到 ”afterclose 事件触发”。这里我们使用 Popup close() 方法在 3 秒后关闭弹出窗口。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - afterclose Event</title>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#popup1").popup({
afterclose: function (event, ui) {
$("#write").text("afterclose Event triggered");
}
});
});
function openPopup() {
$("#popup1").popup("open", { positionTo: "#target" });
setTimeout(() => {
// Invoke the close() method after 3seconds
$("#popup1").popup("close");
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup afterclose Event</h3>
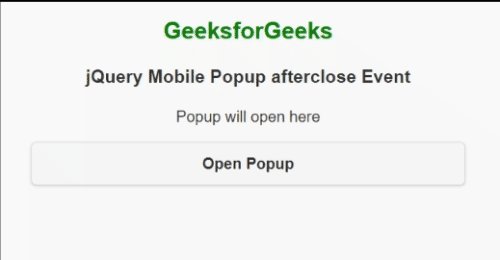
<p id="target">Popup will open here</p>
<div data-role="popup" id="popup1">
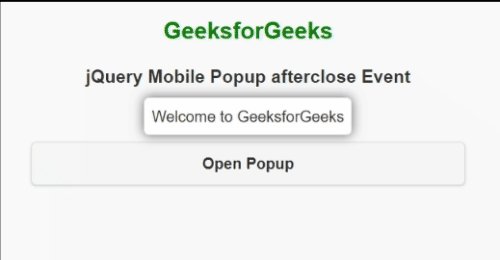
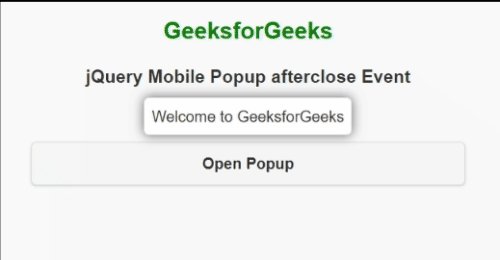
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px;"
onclick="openPopup()">Open Popup</button>
<p style="background-color: green; color: white;"
id="write"></p>
</center>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/popup/#event-afterclose
相关用法
- jQuery Mobile Popup afteropen用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery Mobile Popup reposition()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup close()用法及代码示例
- jQuery Mobile Popup tolerance用法及代码示例
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup beforeposition用法及代码示例
- jQuery Mobile Popup defaults用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Popup afterclose Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
