jQuery Mobile 是一组构建在 jQuery 之上的基于 HTML5 的用户接口系统,用于开发可在智能手机、平板电脑、台式机和笔记本电脑等各种屏幕尺寸的设备上访问的网站。
在本文中,我们将使用 jQuery Mobile 页面创建之前 在创建页面小部件之前触发的事件。
用法:
使用指定的 beforecreate 回调初始化页面。
$( ".selector" ).page({
beforecreate: function( event, ui ) {
// Your code here.
}
});
绑定一个事件监听器创建前的页面 事件。
$(".selector").on( "pagebeforecreate", function( event, ui ) {} );
参数:它接受具有两个参数的回调函数。
- event:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与库中的其他事件保持一致。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
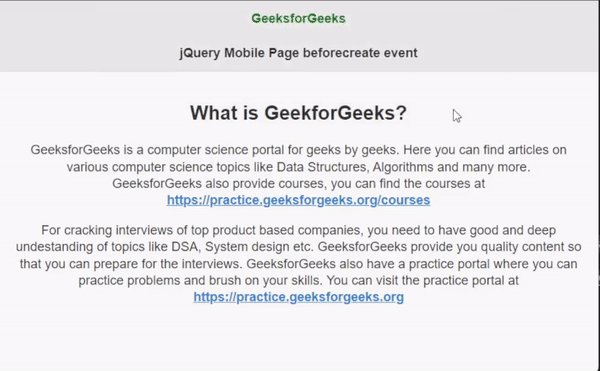
例子:下面的例子演示了页面的使用创建之前事件。我们绑定一个事件监听器创建前的页面 事件触发时打开警报框。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).on("pagebeforecreate", function (event, ui) {
alert("Page beforecreate event triggered.");
});
</script>
</head>
<body>
<div id="#page1" data-role="page">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Page beforecreate event</h3>
</div>
<div role="main" class="ui-content">
<center>
<h2>What is GeekforGeeks?</h2>
<p style="padding: 0px 20px">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
GeeksforGeeks also provide courses,
you can find the courses at
<a href="https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses</a>
</p>
<p class="do-not-toggle-on-tap">
For cracking interviews of top product
based companies, you need to
have good and deep understanding of
topics like DSA, System design etc.
GeeksforGeeks provide you quality
content so that you can prepare for
the interviews. GeeksforGeeks also
have a practice portal where you
can practice problems and brush
on your skills. You can visit the
practice portal at
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org
</a>
</p>
</center>
</div>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/page/#event-beforecreate
相关用法
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
- jQuery Mobile Page closeBtn用法及代码示例
- jQuery Mobile Page disabled用法及代码示例
- jQuery Mobile Page dialog用法及代码示例
- jQuery Mobile Page defaults用法及代码示例
- jQuery Mobile Page degradeInputs用法及代码示例
- jQuery Mobile Page contentTheme用法及代码示例
- jQuery Mobile Page initSelector用法及代码示例
- jQuery Mobile Page corners用法及代码示例
- jQuery Mobile Page keepNativeDefault用法及代码示例
- jQuery Mobile Page domCache用法及代码示例
- jQuery Mobile Page keepNative用法及代码示例
- jQuery Mobile Page theme用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Page beforecreate Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
