jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Pagecontainer 类选项向指定小部件的元素添加其他类。
用法:初始化页面容器类选项。
$( ".selector" ).pagecontainer({
classes: {
"ui-pagecontainer": "highlight"
}
});
-
设置类选项:
$( ".selector" ).pagecontainer( "option", "classes.ui-pagecontainer", "highlight" );
-
获取课程选项:
var themeClass = $( ".selector" ).pagecontainer( "option", "classes.ui-pagecontainer" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例说明了 jQuery Mobile 页面容器类选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer classes Option</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Value of the classes option">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer classes Option</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1" data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Value of the classes option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG2").pagecontainer({
classes: {
"Name": "GeeksforGeeks"
}
});
$("#GFG2").pagecontainer(
"option", "classes.Name", "GeeksforGeeks");
$("#Button").on('click', function () {
var a = $("#GFG2").pagecontainer(
"option", "classes.Name"
);
$("#log").html(a);
});
});
</script>
</body>
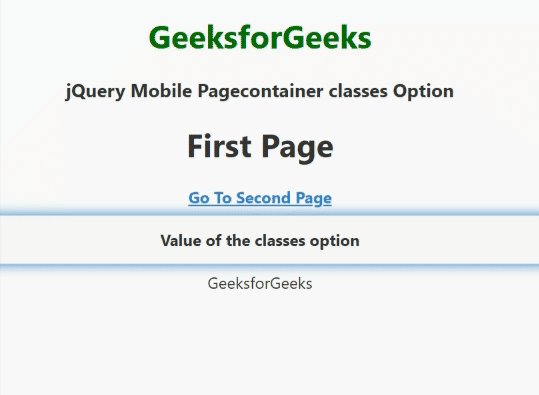
</html>输出:

jQuery Mobile Pagecontainer 类选项
参考:https://api.jquerymobile.com/pagecontainer/#option-classes
相关用法
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer create用法及代码示例
- jQuery Mobile Pagecontainer change用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
- jQuery Mobile Pagecontainer loadfailed用法及代码示例
- jQuery Mobile Pagecontainer beforetransition用法及代码示例
- jQuery Mobile Pagecontainer remove用法及代码示例
- jQuery Mobile Pagecontainer beforeshow用法及代码示例
- jQuery Mobile Pagecontainer defaults用法及代码示例
- jQuery Mobile Pagecontainer disabled用法及代码示例
- jQuery Mobile Pagecontainer beforehide用法及代码示例
- jQuery Mobile Pagecontainer beforechange用法及代码示例
- jQuery Mobile Pagecontainer beforeload用法及代码示例
- jQuery Mobile Pagecontainer load用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Pagecontainer classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
