jQuery Mobile 是一种基于网络的技术,旨在制作可在所有智能手机、平板电脑和台式设备上访问的响应式网站和应用程序。
在本教程中,我们将学习 jQuery Mobile Pagecontainer 创建事件。 Pagecontainer中的create事件在Pagecontainer创建时触发。 create 事件是一个回调函数,我们可以在需要时执行所需的操作。它有 event 和 ui 参数,初始化如下。
用法:
使用指定的创建回调初始化页面容器:
$( "#page1" ).pagecontainer({
create: function( event, ui ) {
// Code
},
});
-
将 pagecontainercreate 事件绑定到事件侦听器:
$( "#page1" ).on( "pagecontainercreate", function( event, ui ) { // Code } );
参数:它接受一个包含两个参数的回调函数。
- event:它是一个 event-type 对象,其中包含创建 Pagecontainer 时的事件详细信息,例如时间戳和 pagecontainer 的初始化值。
- ui:这是空的,但用于保持与 jQuery Mobile 中其他小部件的一致性。
CDN 链接:
<link href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” rel=”stylesheet”/>
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:在下面的示例中,我们使用创造事件,当页面容器被建造。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="IE=edge" http-equiv="X-UA-Compatible"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<link href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<div class="ui-content" role="main">
<center>
<h3>
jQuery Mobile Pagecontainer create event
</h3>
<a class="ui-btn ui-corner-all ui-btn-inline"
data-transition="slide" href="#page2">
Go To Page 2
</a>
</center>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<div class="ui-content" role="main">
<center>
<h3>
jQuery Mobile Pagecontainer create Event
</h3>
<a class="ui-btn ui-corner-all ui-btn-inline" data-rel="back"
data-transition="slide" href="#page1">
Go Back To Page 1
</a>
</center>
</div>
</div>
<script>
$(document).ready(function(){
$( "#page1" ).pagecontainer({
create: function( event, ui ) {
alert("Page 1 has been created")
},
});
})
</script>
</body>
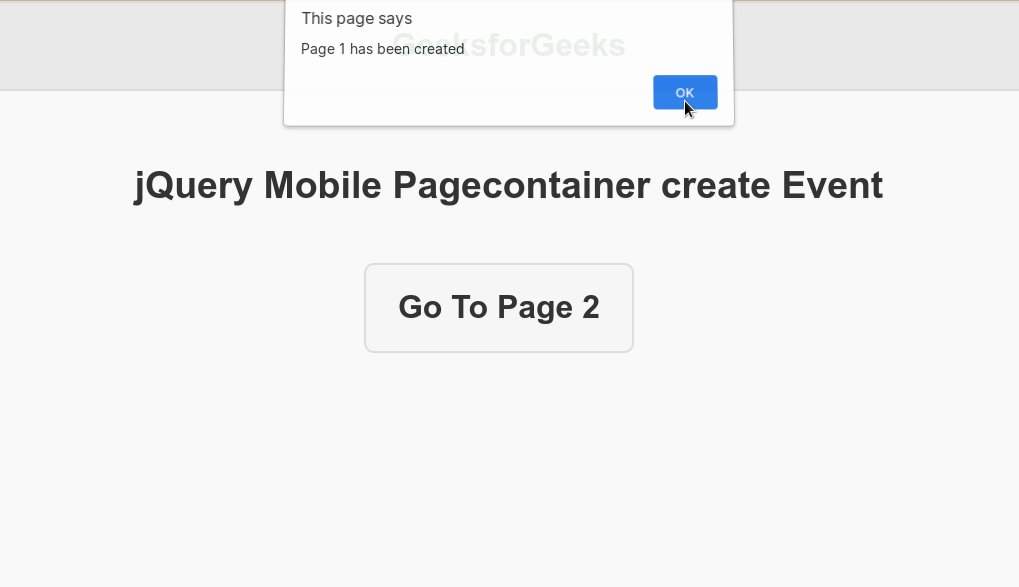
</html>输出:

jQuery Mobile Pagecontainer 创建事件
参考:https://api.jquerymobile.com/pagecontainer/#event-create
相关用法
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer change用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
- jQuery Mobile Pagecontainer loadfailed用法及代码示例
- jQuery Mobile Pagecontainer beforetransition用法及代码示例
- jQuery Mobile Pagecontainer remove用法及代码示例
- jQuery Mobile Pagecontainer beforeshow用法及代码示例
- jQuery Mobile Pagecontainer defaults用法及代码示例
- jQuery Mobile Pagecontainer disabled用法及代码示例
- jQuery Mobile Pagecontainer beforehide用法及代码示例
- jQuery Mobile Pagecontainer beforechange用法及代码示例
- jQuery Mobile Pagecontainer beforeload用法及代码示例
- jQuery Mobile Pagecontainer load用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自RajeevSarkar大神的英文原创作品 jQuery Mobile Pagecontainer create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
