jQuery Mobile 是一種基於網絡的技術,旨在製作可在所有智能手機、平板電腦和台式設備上訪問的響應式網站和應用程序。
在本教程中,我們將學習 jQuery Mobile Pagecontainer 創建事件。 Pagecontainer中的create事件在Pagecontainer創建時觸發。 create 事件是一個回調函數,我們可以在需要時執行所需的操作。它有 event 和 ui 參數,初始化如下。
用法:
使用指定的創建回調初始化頁麵容器:
$( "#page1" ).pagecontainer({
create: function( event, ui ) {
// Code
},
});
-
將 pagecontainercreate 事件綁定到事件偵聽器:
$( "#page1" ).on( "pagecontainercreate", function( event, ui ) { // Code } );
參數:它接受一個包含兩個參數的回調函數。
- event:它是一個 event-type 對象,其中包含創建 Pagecontainer 時的事件詳細信息,例如時間戳和 pagecontainer 的初始化值。
- ui:這是空的,但用於保持與 jQuery Mobile 中其他小部件的一致性。
CDN 鏈接:
<link href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” rel=”stylesheet”/>
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
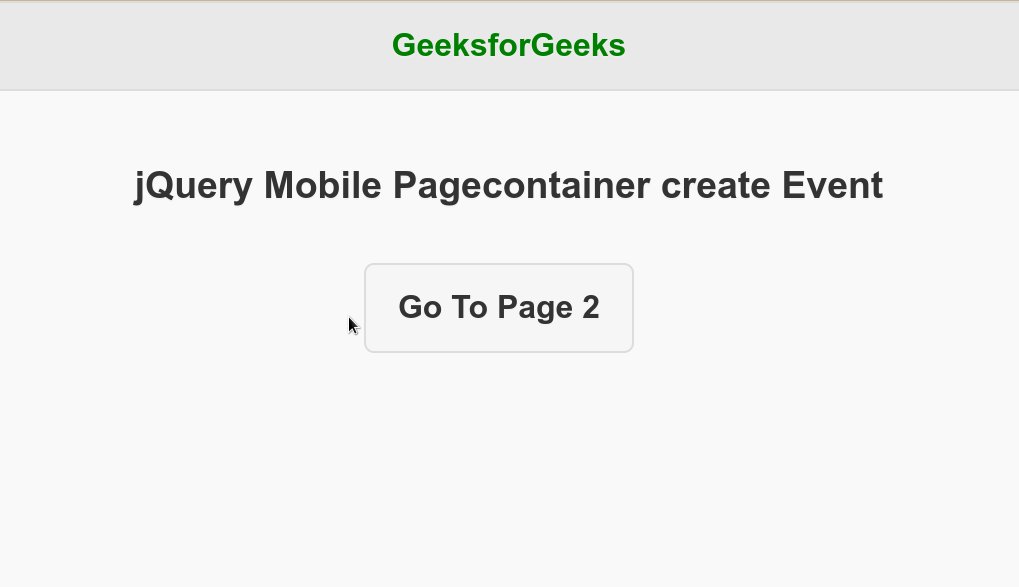
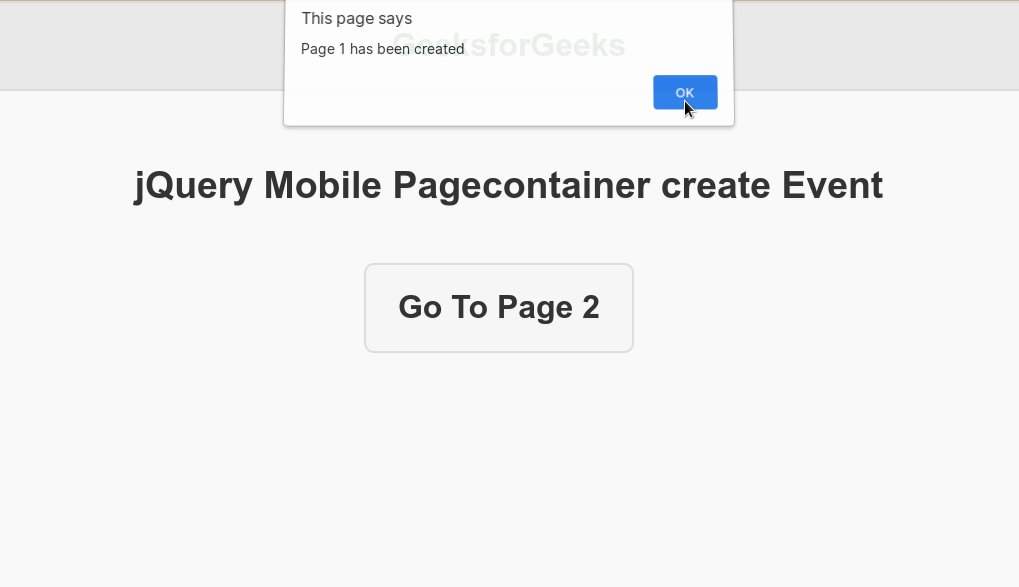
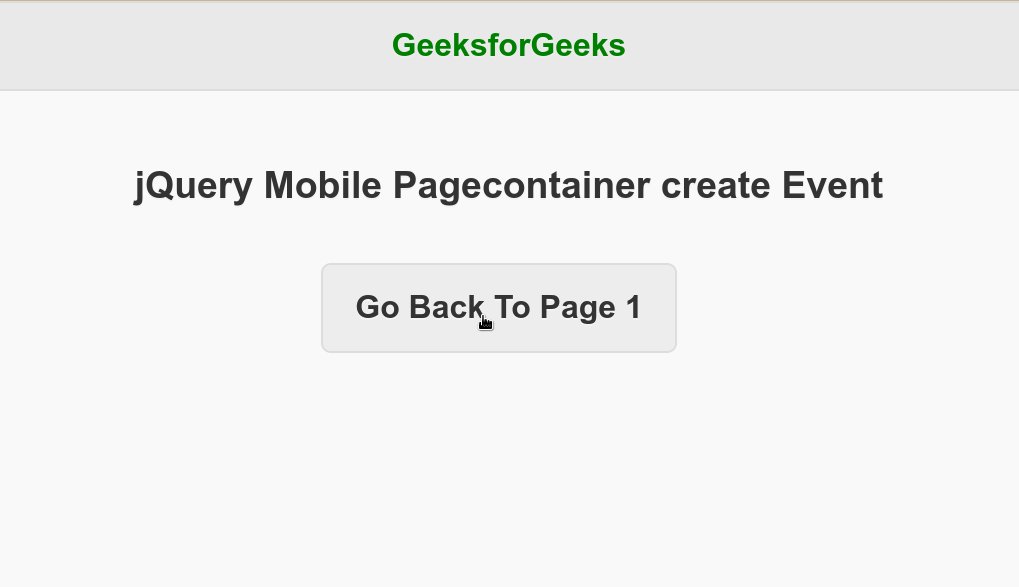
示例:在下麵的示例中,我們使用創造事件,當頁麵容器被建造。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="IE=edge" http-equiv="X-UA-Compatible"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<link href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<div class="ui-content" role="main">
<center>
<h3>
jQuery Mobile Pagecontainer create event
</h3>
<a class="ui-btn ui-corner-all ui-btn-inline"
data-transition="slide" href="#page2">
Go To Page 2
</a>
</center>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<div class="ui-content" role="main">
<center>
<h3>
jQuery Mobile Pagecontainer create Event
</h3>
<a class="ui-btn ui-corner-all ui-btn-inline" data-rel="back"
data-transition="slide" href="#page1">
Go Back To Page 1
</a>
</center>
</div>
</div>
<script>
$(document).ready(function(){
$( "#page1" ).pagecontainer({
create: function( event, ui ) {
alert("Page 1 has been created")
},
});
})
</script>
</body>
</html>輸出:

jQuery Mobile Pagecontainer 創建事件
參考:https://api.jquerymobile.com/pagecontainer/#event-create
相關用法
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer change用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
- jQuery Mobile Pagecontainer loadfailed用法及代碼示例
- jQuery Mobile Pagecontainer beforetransition用法及代碼示例
- jQuery Mobile Pagecontainer remove用法及代碼示例
- jQuery Mobile Pagecontainer beforeshow用法及代碼示例
- jQuery Mobile Pagecontainer defaults用法及代碼示例
- jQuery Mobile Pagecontainer disabled用法及代碼示例
- jQuery Mobile Pagecontainer beforehide用法及代碼示例
- jQuery Mobile Pagecontainer beforechange用法及代碼示例
- jQuery Mobile Pagecontainer beforeload用法及代碼示例
- jQuery Mobile Pagecontainer load用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自RajeevSarkar大神的英文原創作品 jQuery Mobile Pagecontainer create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
