jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Pagecontainer 默認選項。當此選項的值設置為 true 時,意味著其他小部件選項具有默認值,並導致 jQuery Mobile 的小部件自動增強代碼刪除從數據屬性檢索選項值的步驟。此選項有助於縮短啟動時間。布爾類型,默認值為 false。
用法:初始化頁麵容器默認選項。
$( ".selector" ).pagecontainer({ defaults: true });
-
設置默認選項:
$( ".selector" ).pagecontainer( "option", "defaults", true );
-
獲取默認選項:
var themeClass = $( ".selector" ).pagecontainer( "option", "defaults" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
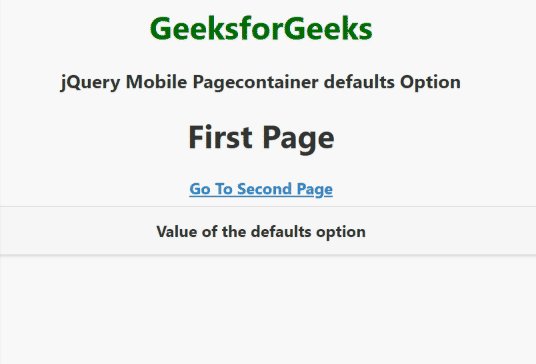
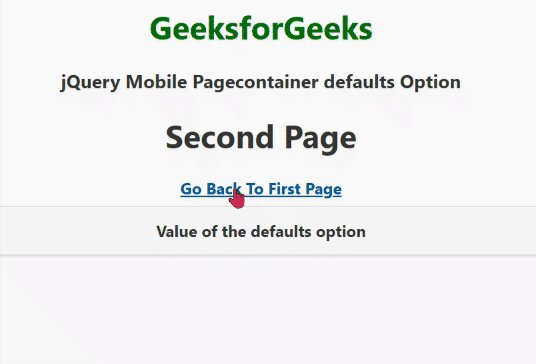
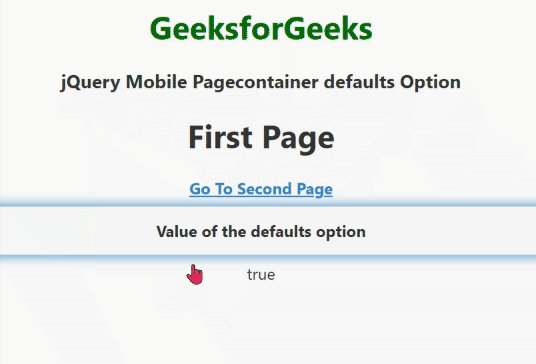
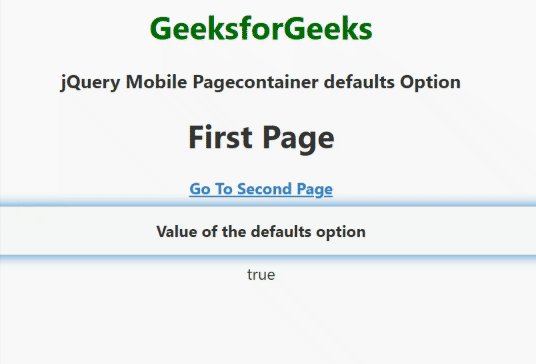
例子:此示例說明了 jQuery Mobile 頁麵容器默認值選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer defaults Option</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer defaults Option</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1" data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG2").pagecontainer({
defaults: true
});
$("#GFG2").pagecontainer(
"option", "defaults", true);
$("#Button").on('click', function () {
var a = $("#GFG2").pagecontainer(
"option", "defaults"
);
$("#log").html(a);
});
});
</script>
</body>
</html>輸出:

jQuery Mobile Pagecontainer 默認選項
參考: https://api.jquerymobile.com/pagecontainer/#option-defaults
相關用法
- jQuery Mobile Pagecontainer disabled用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
- jQuery Mobile Pagecontainer loadfailed用法及代碼示例
- jQuery Mobile Pagecontainer beforetransition用法及代碼示例
- jQuery Mobile Pagecontainer create用法及代碼示例
- jQuery Mobile Pagecontainer remove用法及代碼示例
- jQuery Mobile Pagecontainer beforeshow用法及代碼示例
- jQuery Mobile Pagecontainer beforehide用法及代碼示例
- jQuery Mobile Pagecontainer change用法及代碼示例
- jQuery Mobile Pagecontainer beforechange用法及代碼示例
- jQuery Mobile Pagecontainer beforeload用法及代碼示例
- jQuery Mobile Pagecontainer load用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Pagecontainer defaults Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
