jQuery Mobile 是一個構建在 jQuery 之上的 JavaScript 庫。它用於為智能手機、平板電腦和台式機等各種設備創建響應靈敏且可訪問的網站。
在本文中,我們將使用 jQuery Mobile頁麵創建 創建頁麵後觸發的事件。如果您想動態地將內容添加到頁麵並讓 jQuery Mobile 為您設置樣式,那麽這是最好的事件。
用法:
使用以下命令初始化頁麵創造指定回調。
$(".selector").page({
create: function( event, ui ) {
// Your code here.
}
});
綁定頁麵創建事件到事件監聽器。
$( ".selector" ).on( "pagecreate", function( event, ui ) {} );
參數:它接受具有兩個參數的回調函數。
- event:它接受事件類型值。
- ui: 它接受對象類型值。 ui 對象可以為空,但用於與其他事件保持一致。
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
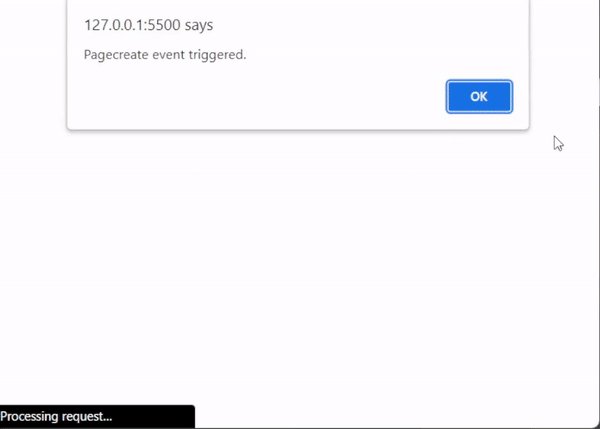
例子:下麵的例子演示了頁麵創建事件的使用。我們綁定一個事件監聽器頁麵創建 事件觸發時打開警報框。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).on("pagecreate", function (event, ui) {
alert("Pagecreate event triggered.");
});
</script>
</head>
<body>
<div id="#page1" data-role="page">
<div data-role="header">
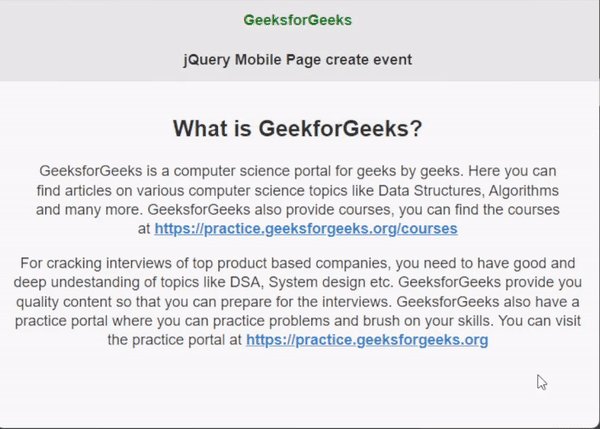
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Page create event</h3>
</div>
<div role="main" class="ui-content">
<center>
<h2>What is GeekforGeeks?</h2>
<p style="padding: 0px 20px">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many
more. GeeksforGeeks also provide
courses, you can find the courses at
<a href="https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a>
</p>
<p class="do-not-toggle-on-tap">
For cracking interviews of top
product based companies, you need to
have good and deep understanding of
topics like DSA, System design etc.
GeeksforGeeks provide you quality
content so that you can prepare for
the interviews. GeeksforGeeks also
have a practice portal where you
can practice problems and brush
on your skills. You can visit the
practice portal at
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org</a>
</p>
</center>
</div>
</div>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/page/#event-create
相關用法
- jQuery Mobile Page closeBtnText用法及代碼示例
- jQuery Mobile Page closeBtn用法及代碼示例
- jQuery Mobile Page contentTheme用法及代碼示例
- jQuery Mobile Page corners用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page disabled用法及代碼示例
- jQuery Mobile Page dialog用法及代碼示例
- jQuery Mobile Page defaults用法及代碼示例
- jQuery Mobile Page degradeInputs用法及代碼示例
- jQuery Mobile Page initSelector用法及代碼示例
- jQuery Mobile Page keepNativeDefault用法及代碼示例
- jQuery Mobile Page domCache用法及代碼示例
- jQuery Mobile Page keepNative用法及代碼示例
- jQuery Mobile Page theme用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Page create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
