jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile 頁麵默認值選項。當該選項的值設置為真的這意味著其他小部件選項具有默認值,並導致 jQuery Mobile 的小部件自動增強代碼刪除從數據屬性檢索選項值的步驟。此選項有助於縮短啟動時間。布爾類型,默認值為 false。
用法:使用指定的初始化頁麵默認值選項。
$( "Selector" ).page({ defaults: true });
-
設置默認選項:
$( "Selector" ).page( "option", "defaults", true );
-
獲取默認選項:
var disabled = $( "Selector" ).page( "option", "defaults" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例說明了 jQuery Mobile 頁麵默認值選項。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Page defaults Option</h3>
<div role="main" class="ui-content">
<h2>Page content</h2>
<p>GFG is a CS Portal.</p>
</div>
<div data-role="footer">
<h3>www.geeksforgeeks.org</h3>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").page({
defaults: true
});
$("#GFG").page("option", "defaults", true);
$("#Button").on('click', function () {
var a = $("#GFG").page("option", "defaults");
$("#log").html(a);
});
});
</script>
</body>
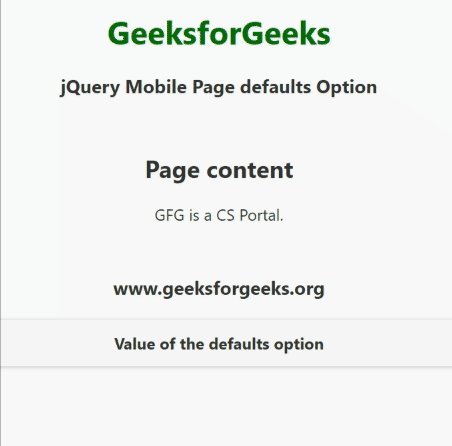
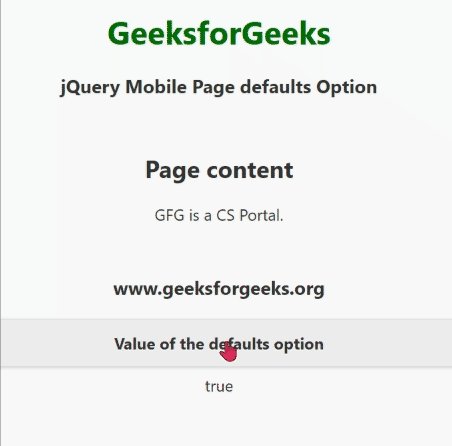
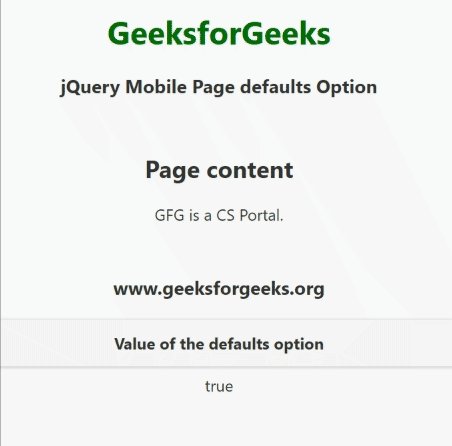
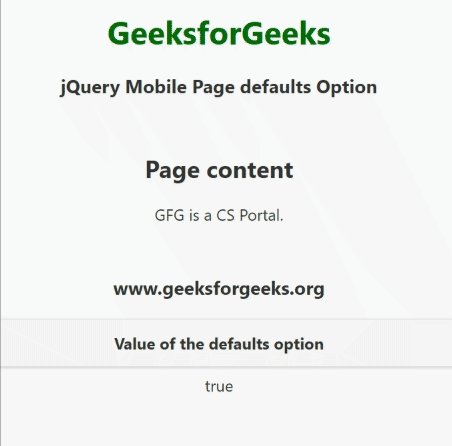
</html>輸出:

jQuery Mobile 頁麵默認選項
參考: https://api.jquerymobile.com/page/#option-defaults
相關用法
- jQuery Mobile Page degradeInputs用法及代碼示例
- jQuery Mobile Page disabled用法及代碼示例
- jQuery Mobile Page dialog用法及代碼示例
- jQuery Mobile Page domCache用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
- jQuery Mobile Page closeBtn用法及代碼示例
- jQuery Mobile Page contentTheme用法及代碼示例
- jQuery Mobile Page initSelector用法及代碼示例
- jQuery Mobile Page corners用法及代碼示例
- jQuery Mobile Page keepNativeDefault用法及代碼示例
- jQuery Mobile Page keepNative用法及代碼示例
- jQuery Mobile Page theme用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Page defaults Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
