jQuery Mobile 是一個基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。
頁是 jQuery Mobile 中的一個小部件,用於在 HTML文檔。它負責維護 jQuery Mobile 框架中的單個項目。
在這篇文章中,我們將學習jQuery 移動頁麵對話選項。這對話選項設置頁麵顯示為對話框。我們可以創建兩個頁麵,並將其中之一設為對話框。該頁麵將彈出一個帶有關閉按鈕的對話框。該選項由對話框擴展提供。
用法: 這對話 選項采用布爾值 值。如果 ”真的“,該頁麵似乎是一個對話框。
$("#gfgDialogPage").page({
dialog: true,
});
-
獲取對話選項:
var dialog = $( "#gfgDialogPage" ).page( "option", "dialog" );
-
設置對話選項:
$( "#gfgDialogPage" ).page( "option", "dialog", true );
CDN 鏈接:對 jQuery Mobile 項目使用以下 CDN 鏈接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
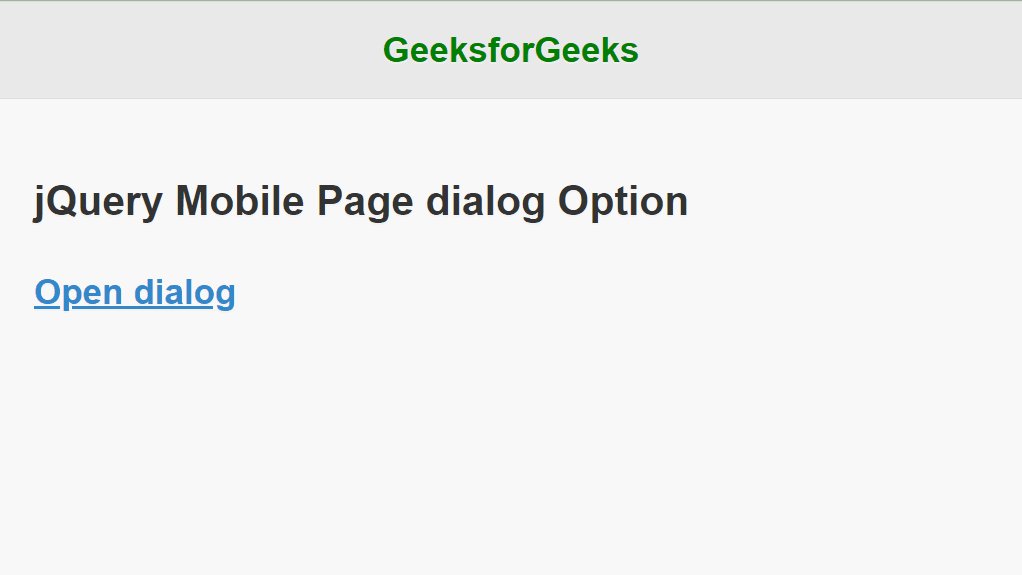
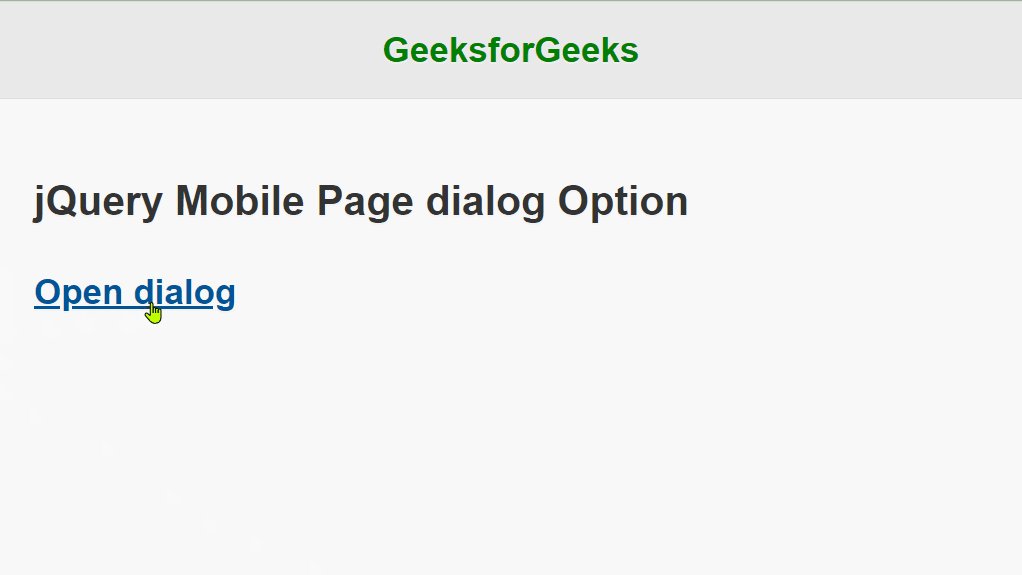
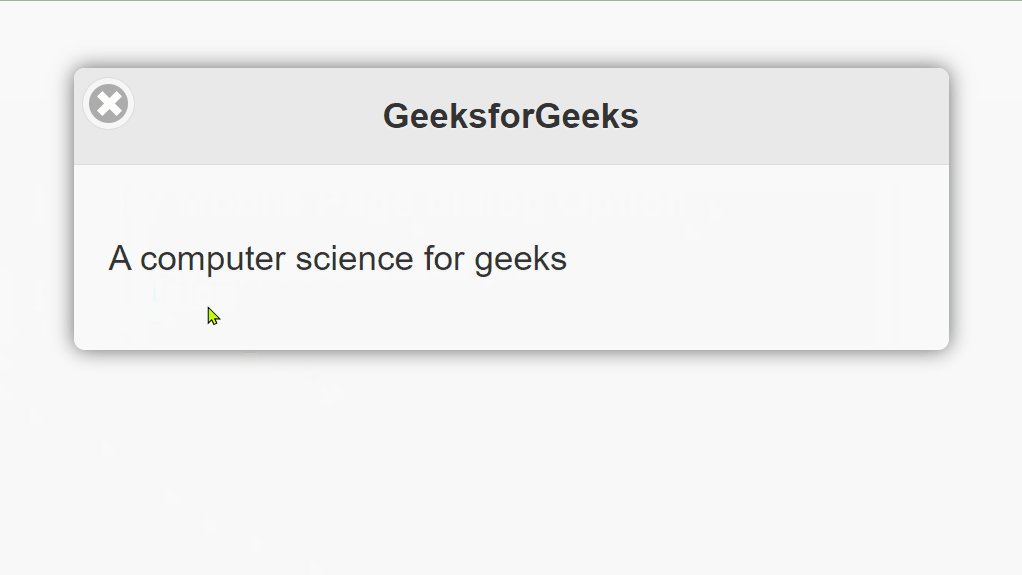
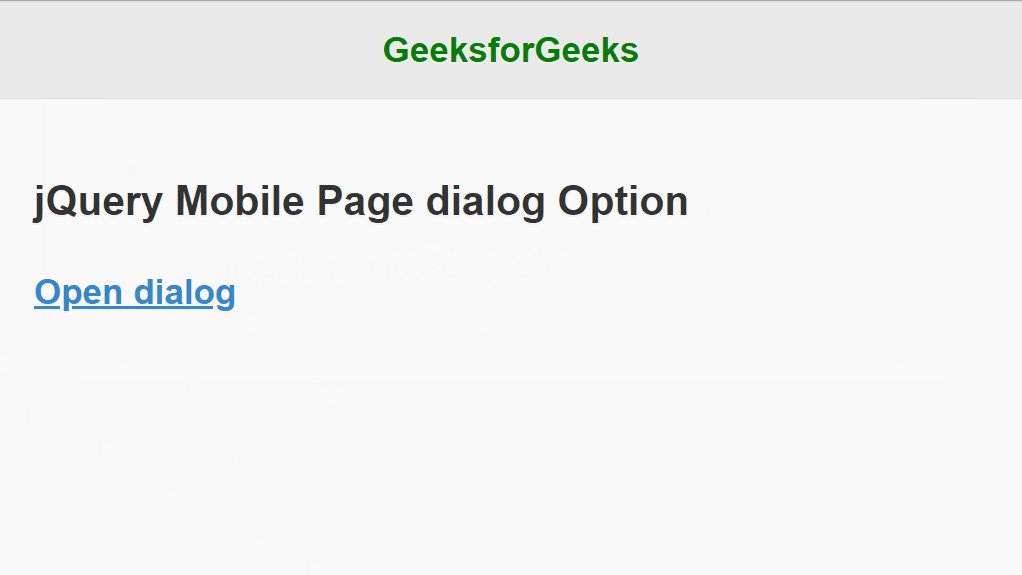
示例:我們有一個普通頁麵和一個對話框頁麵。每當我們單擊打開對話框鏈接時,就會彈出該對話框。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page dialog Option</h3>
<a href="#gfgDialogPage" data-rel="dialog"
data-transition="pop">Open dialog</a>
</div>
</div>
<div data-role="page" id="gfgDialogPage">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science for geeks</p>
</div>
</div>
<script>
$(document).ready(function(){
$("#gfgDialogPage").page({
dialog: true,
});
});
</script>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/page/#option-dialog
相關用法
- jQuery Mobile Page disabled用法及代碼示例
- jQuery Mobile Page defaults用法及代碼示例
- jQuery Mobile Page degradeInputs用法及代碼示例
- jQuery Mobile Page domCache用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
- jQuery Mobile Page closeBtn用法及代碼示例
- jQuery Mobile Page contentTheme用法及代碼示例
- jQuery Mobile Page initSelector用法及代碼示例
- jQuery Mobile Page corners用法及代碼示例
- jQuery Mobile Page keepNativeDefault用法及代碼示例
- jQuery Mobile Page keepNative用法及代碼示例
- jQuery Mobile Page theme用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Page dialog Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
