jQuery Mobile 是一个基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
页是 jQuery Mobile 中的一个小部件,用于在 HTML文档。它负责维护 jQuery Mobile 框架中的单个项目。
在这篇文章中,我们将学习jQuery 移动页面对话选项。这对话选项设置页面显示为对话框。我们可以创建两个页面,并将其中之一设为对话框。该页面将弹出一个带有关闭按钮的对话框。该选项由对话框扩展提供。
用法: 这对话 选项采用布尔值 值。如果 ”真的“,该页面似乎是一个对话框。
$("#gfgDialogPage").page({
dialog: true,
});
-
获取对话选项:
var dialog = $( "#gfgDialogPage" ).page( "option", "dialog" );
-
设置对话选项:
$( "#gfgDialogPage" ).page( "option", "dialog", true );
CDN 链接:对 jQuery Mobile 项目使用以下 CDN 链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
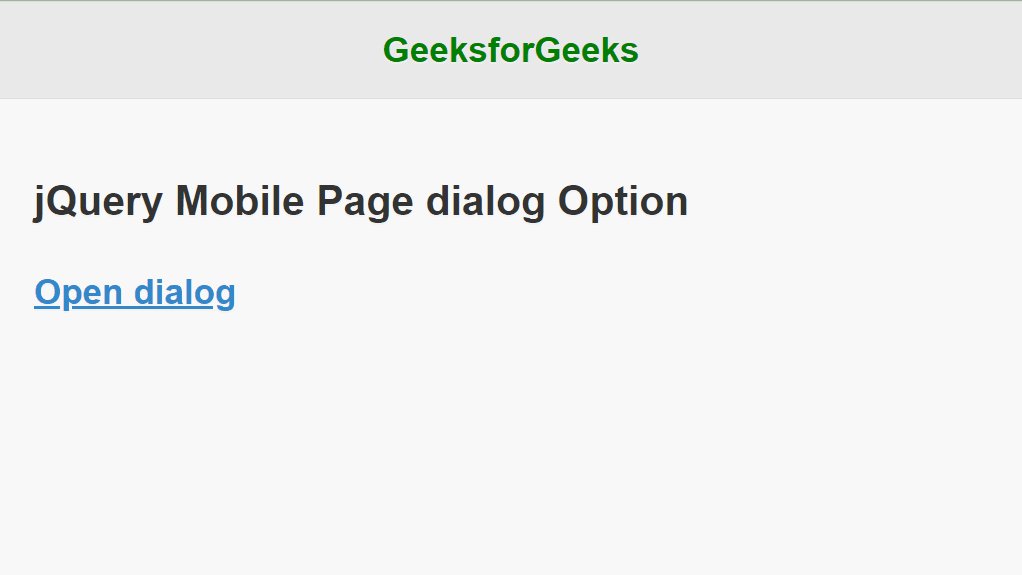
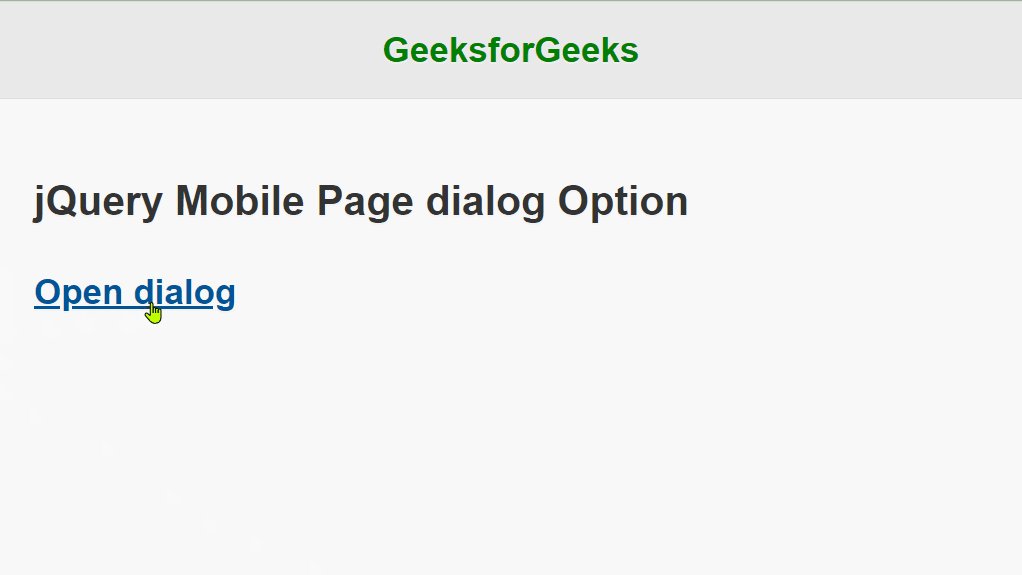
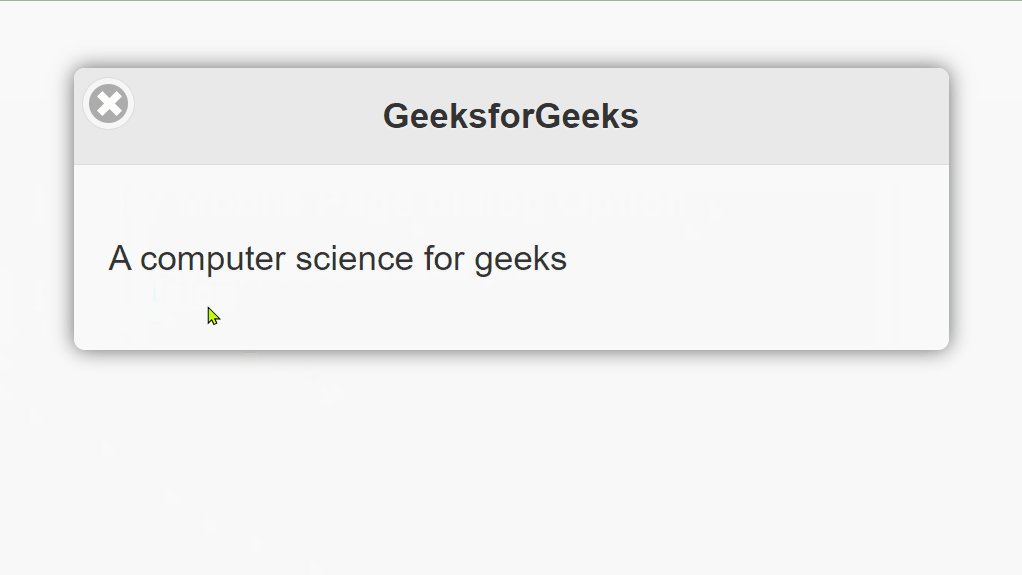
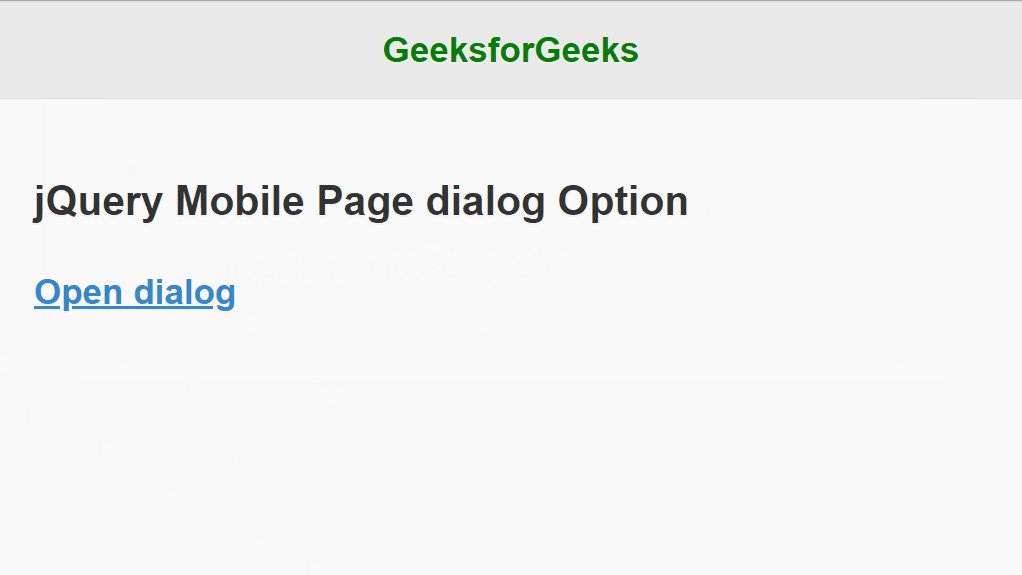
示例:我们有一个普通页面和一个对话框页面。每当我们单击打开对话框链接时,就会弹出该对话框。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page dialog Option</h3>
<a href="#gfgDialogPage" data-rel="dialog"
data-transition="pop">Open dialog</a>
</div>
</div>
<div data-role="page" id="gfgDialogPage">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science for geeks</p>
</div>
</div>
<script>
$(document).ready(function(){
$("#gfgDialogPage").page({
dialog: true,
});
});
</script>
</body>
</html>输出:

参考:https://api.jquerymobile.com/page/#option-dialog
相关用法
- jQuery Mobile Page disabled用法及代码示例
- jQuery Mobile Page defaults用法及代码示例
- jQuery Mobile Page degradeInputs用法及代码示例
- jQuery Mobile Page domCache用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
- jQuery Mobile Page closeBtn用法及代码示例
- jQuery Mobile Page contentTheme用法及代码示例
- jQuery Mobile Page initSelector用法及代码示例
- jQuery Mobile Page corners用法及代码示例
- jQuery Mobile Page keepNativeDefault用法及代码示例
- jQuery Mobile Page keepNative用法及代码示例
- jQuery Mobile Page theme用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Page dialog Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
