jQuery 移动 是一个基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
页是 jQuery Mobile 中的一个小部件,用于在HTML文档。它负责维护 jQuery Mobile 框架中的单个项目。
在这篇文章中,我们将学习jQuery 移动页面角落 选项。该选项由 对话扩大。这角落选项集 角落 对话框页面是否圆角。
用法: 这 角落选项采用布尔值 值,默认值为“true”,这意味着角将被圆化。
$("#gfgDialogPage").page({
corners: true
});
初始化后,得到 或设置 角落 使用以下语法的选项。
-
得到角落选项:
var cornersOption = $("#gfgDialogPage").page("option", "corners"); -
放角落选项:
$("#gfgDialogPage").page("option", "corners", true);
CDN 链接:为您的项目使用以下 CDN 链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
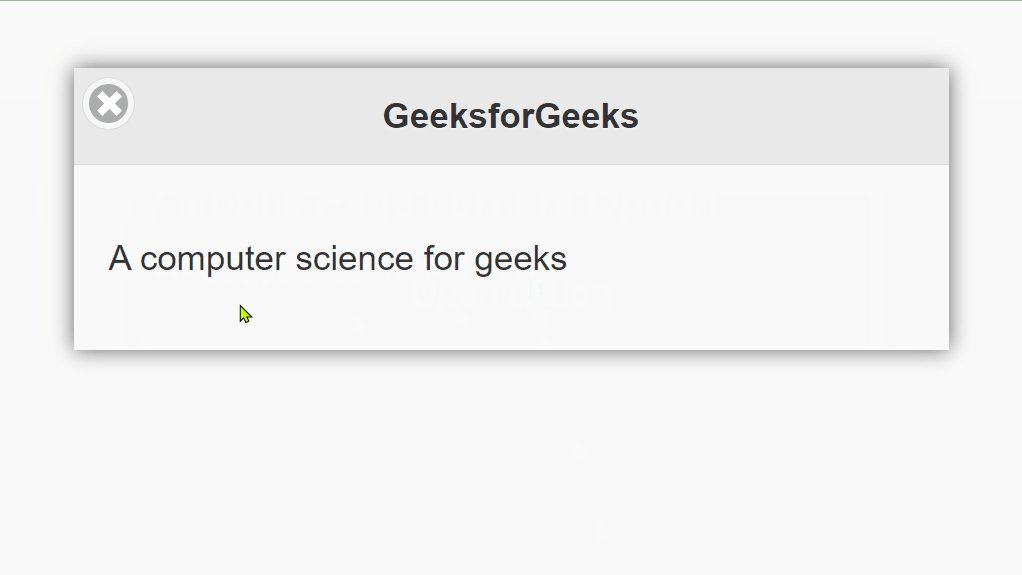
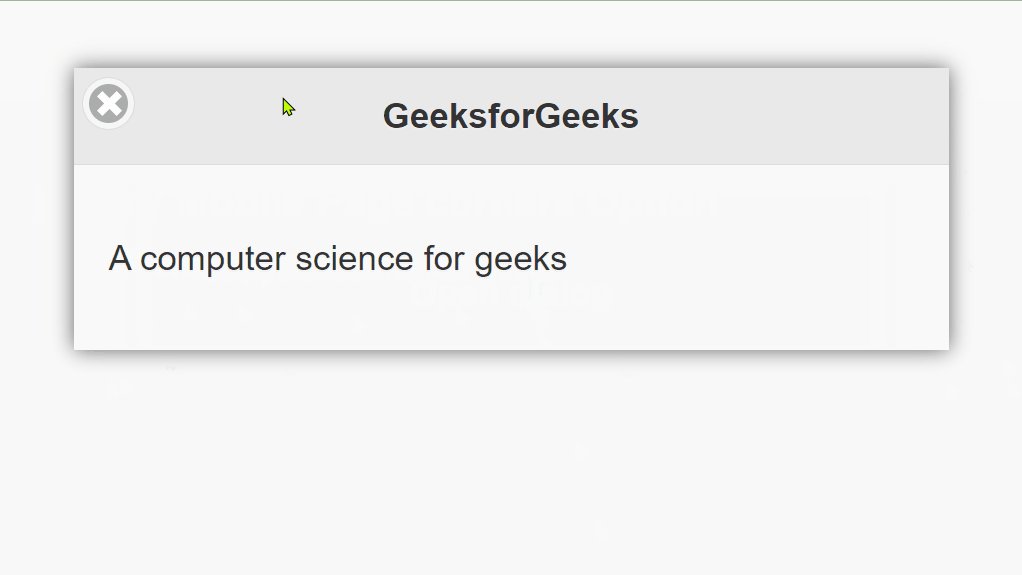
示例:在下面的例子中,我们设置了角落选项“false”。这对话会有尖角。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
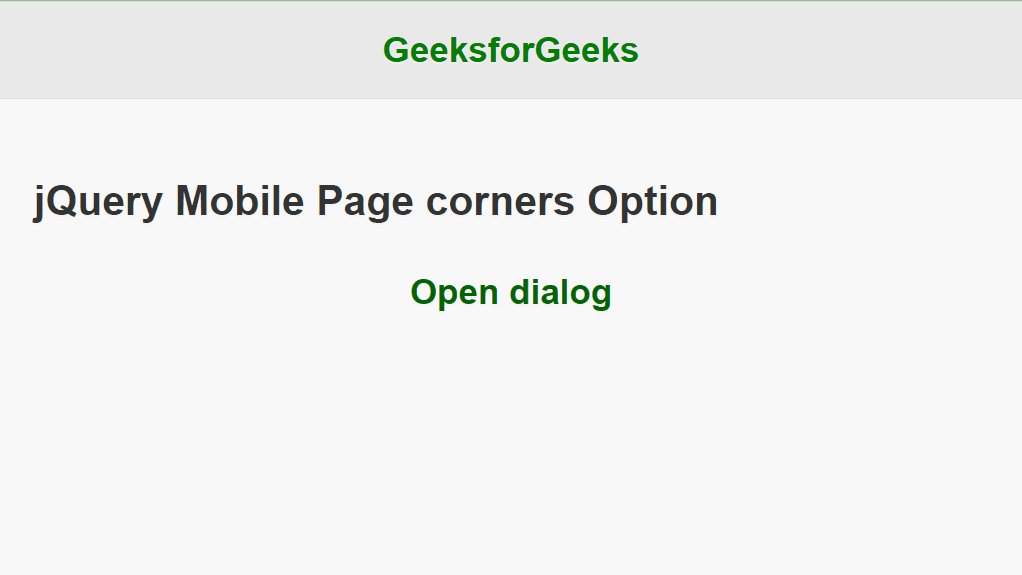
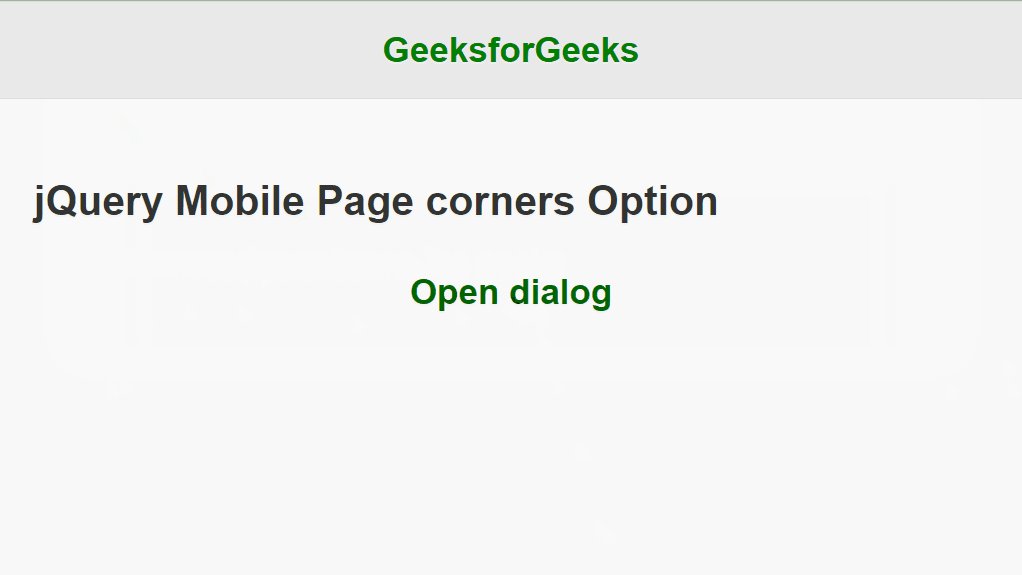
<h3>jQuery Mobile Page corners Option</h3>
<center>
<a href="#gfgDialogPage" data-rel="dialog"
style="color:darkgreen; text-decoration:none;">
Open dialog
</a>
</center>
</div>
</div>
<div data-role="page" id="gfgDialogPage">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science for geeks</p>
</div>
</div>
<script>
$(document).ready(function() {
$("#gfgDialogPage").page({
dialog: true,
corners: false
});
});
</script>
</body>
</html>输出:

参考:https://api.jquerymobile.com/page/#option-corners
相关用法
- jQuery Mobile Page contentTheme用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
- jQuery Mobile Page closeBtn用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page disabled用法及代码示例
- jQuery Mobile Page dialog用法及代码示例
- jQuery Mobile Page defaults用法及代码示例
- jQuery Mobile Page degradeInputs用法及代码示例
- jQuery Mobile Page initSelector用法及代码示例
- jQuery Mobile Page keepNativeDefault用法及代码示例
- jQuery Mobile Page domCache用法及代码示例
- jQuery Mobile Page keepNative用法及代码示例
- jQuery Mobile Page theme用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Page corners Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
