jQuery Mobile 是一种基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
页是 jQuery Mobile 中的一个小部件,用于在HTML文档。它负责维护 jQuery Mobile 框架中的单个项目。
在这篇文章中,我们将学习jQuery 移动页面主题选项.这主题 选项设置页面小部件的配色方案。颜色取决于 jQuery Mobile 主题中可用的配色方案。
用法: 主题 选项采用单个字符a-z其中每个字符描绘一种颜色。这主题颜色还取决于 jQuery Mobile 主题。
$("#gfgpage").page({
theme: 'b',
});
-
获取主题选项:
var theme = $( "#gfgpage" ).page( "option", "theme" );
-
设置主题选项:
$( "#gfgpage" ).page( "option", "theme", "b" );
CDN 链接:将以下 CDN 链接用于您的 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
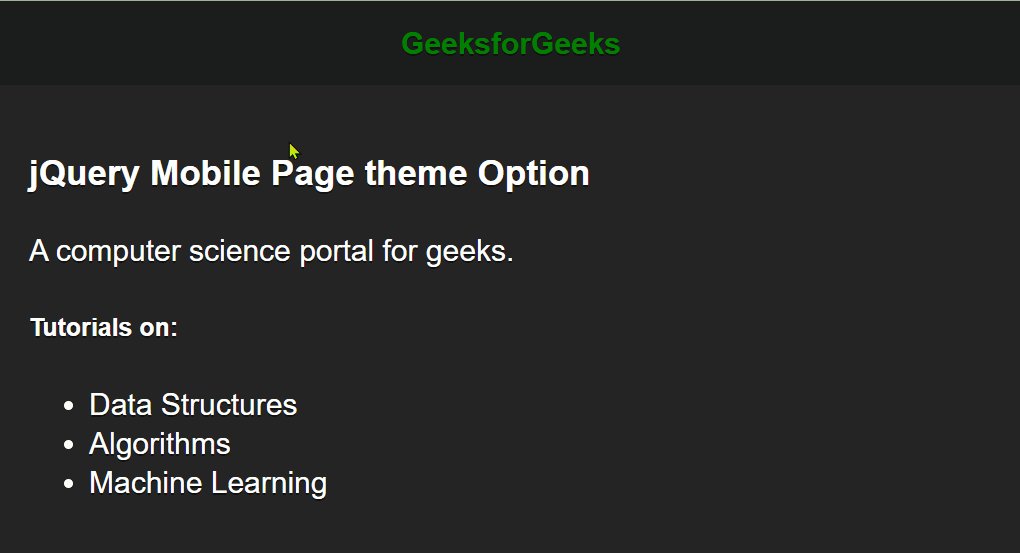
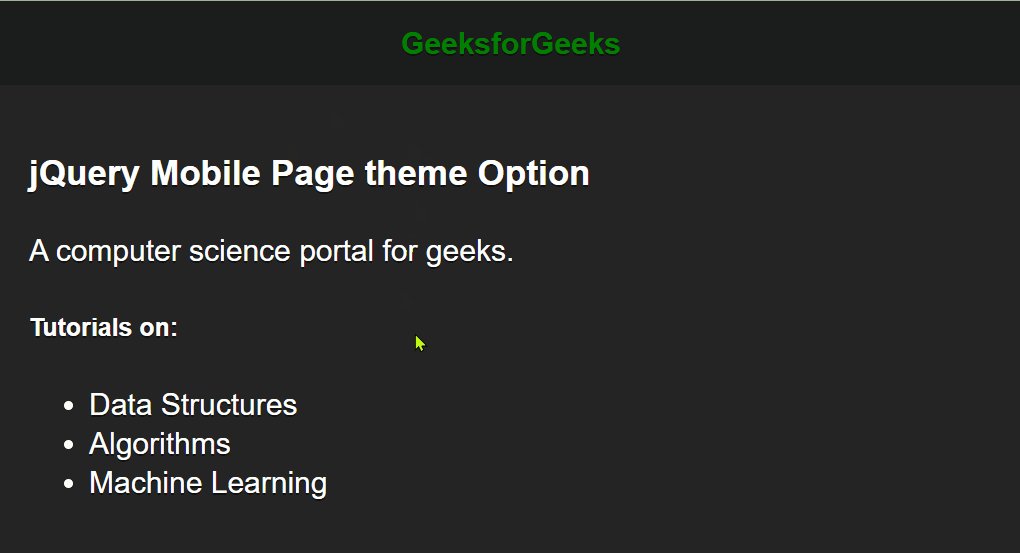
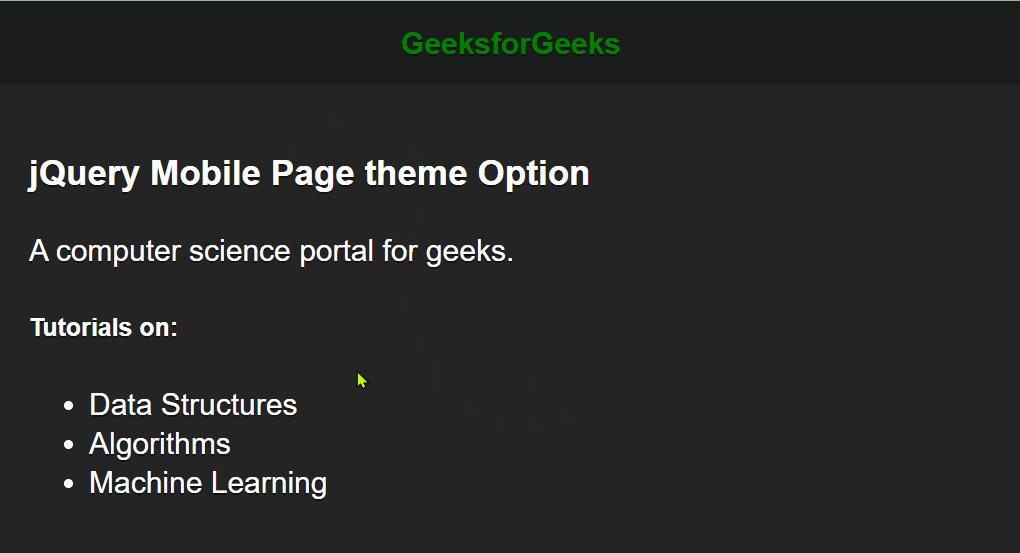
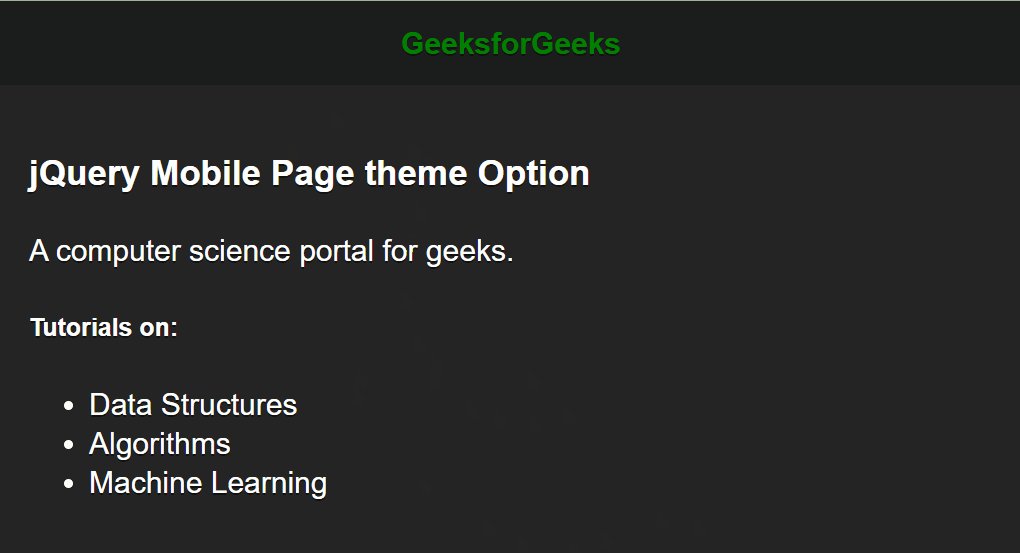
示例:在下面的例子中,我们使用了黑暗的 主题即传递的字符b 为了主题 页面的 小部件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page theme Option</h3>
<p>A computer science portal for geeks.</p>
<h5>Tutorials on:</h5>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
<li>Machine Learning</li>
</ul>
</div>
</div>
<script>
$(document).ready(function() {
$("#gfgpage").page({
theme: 'b',
});
});
</script>
</body>
</html>输出:

参考:https://api.jquerymobile.com/page/#option-theme
相关用法
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
- jQuery Mobile Page closeBtn用法及代码示例
- jQuery Mobile Page disabled用法及代码示例
- jQuery Mobile Page dialog用法及代码示例
- jQuery Mobile Page defaults用法及代码示例
- jQuery Mobile Page degradeInputs用法及代码示例
- jQuery Mobile Page contentTheme用法及代码示例
- jQuery Mobile Page initSelector用法及代码示例
- jQuery Mobile Page corners用法及代码示例
- jQuery Mobile Page keepNativeDefault用法及代码示例
- jQuery Mobile Page domCache用法及代码示例
- jQuery Mobile Page keepNative用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Page theme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
