jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 页面 keepNative 选项。该选项的值是一个选择器,将与 keepNativeDefault 选项一起使用,以防止与其匹配的元素被增强。
用法:使用指定的初始化页面保持原生选项。
$( "Selector" ).page({ keepNative: ".do-not-enhance" });
-
设置 keepNative 选项:
$( "Selector" ).page( "option", "keepNative", ".do-not-enhance" );
-
获取 keepNative 选项:
var disabled = $( "Selector" ).page( "option", "keepNative" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例说明了 jQuery Mobile 页面保持原生选项。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Page keepNative Option</h3>
<div role="main" class="ui-content"
data-keep-native=".do-not-enhance">
<h2>Page content</h2>
<p>GFG is a CS Portal.</p>
</div>
<div data-role="footer">
<h3>www.geeksforgeeks.org</h3>
</div>
<input type="button" id="Button"
value="Value of the keepNative option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").page({
keepNative: ".do-not-enhance"
});
$("#GFG").page("option",
"keepNative",
".do-not-enhance");
$("#Button").on('click', function () {
var a = $("#GFG").page("option", "keepNative");
$("#log").html(a);
});
});
</script>
</body>
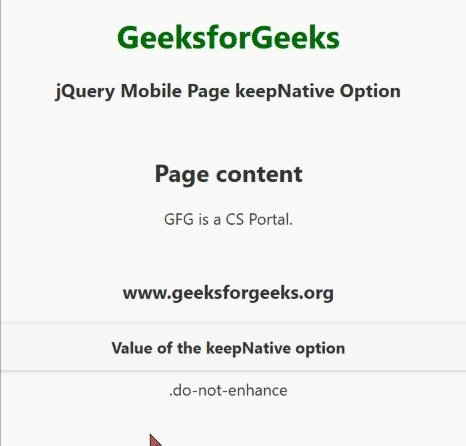
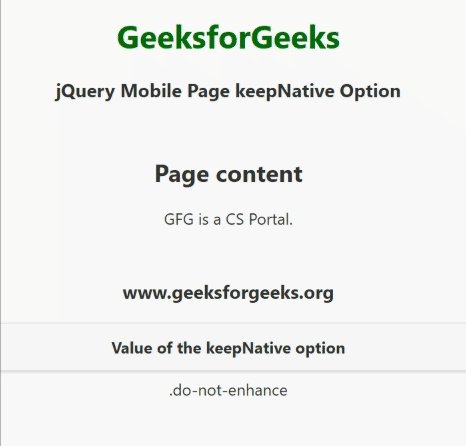
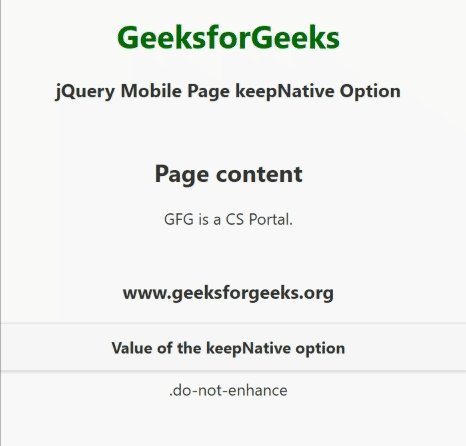
</html>输出:

jQuery Mobile 页面 keepNative 选项
参考:https://api.jquerymobile.com/page/#option-keepNative
相关用法
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page keepNativeDefault用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
- jQuery Mobile Page closeBtn用法及代码示例
- jQuery Mobile Page disabled用法及代码示例
- jQuery Mobile Page dialog用法及代码示例
- jQuery Mobile Page defaults用法及代码示例
- jQuery Mobile Page degradeInputs用法及代码示例
- jQuery Mobile Page contentTheme用法及代码示例
- jQuery Mobile Page initSelector用法及代码示例
- jQuery Mobile Page corners用法及代码示例
- jQuery Mobile Page domCache用法及代码示例
- jQuery Mobile Page theme用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Page keepNative Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
