Mobile 是一种基于网络的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用 jQuery Mobile Pagecontainer Changefailed 事件。当change()请求加载页面失败时触发此事件。
用法:
使用changefailed事件初始化pagecontainer。
$( ".selector" ).pagecontainer({
changefailed: function( event, ui ) {}
});
-
将事件侦听器绑定到 pagecontainer Changefailed 事件。
$( ".selector" ).on( "pagecontainerchangefailed", function( event, ui ) {} );
Parameters: 可以按照上面提到的和下面说明的方式使用以下参数:
- event: 该事件在过渡动画完成后触发。
- ui: 该参数是带有below-given选项的对象类型。
- toPage: 该参数是包含目标页面 DOM 元素的 jQuery 集合对象。
- options: 此参数是用于当前change() 调用的配置选项。
- prevPage: 此参数是包含处于分离状态的来自页面 DOM 元素的 jQuery 集合对象。
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子说明了jQuery Mobile 页面容器更改事件。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer
changefailed Event</h3>
<div data-role="header">
<h2>First Page</h2>
</div>
<div role="main">
<a href="#GFG2"
data-transition="slide">
Go To Second Page</a>
</div>
<br>
<input type="button" id="Button"
value="Click" style="width:20%">
<br>
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer
changefailed Event</h3>
<div data-role="header">
<h2>Second Page</h2>
</div>
<div role="main">
<a href="#GFG1" data-rel="back"
data-transition="slide">
Go Back To First Page
</a>
</div>
<br>
<input type="button" id="Button"
value="Click" style="width:20%">
<br>
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
$("#GFG1").pagecontainer({
changefailed: function (event, ui) { }
});
$("#log").html(
'<b>Pagecontainer changefailed event is Triggered</b>'
);
});
});
</script>
</body>
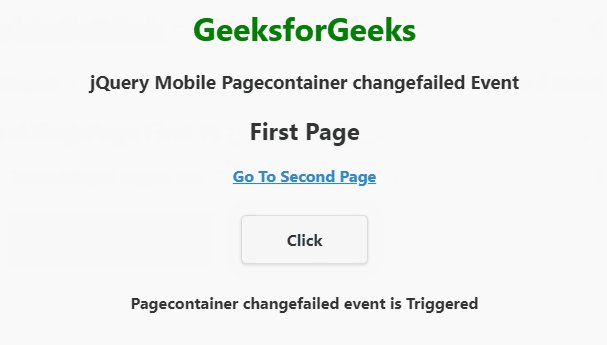
</html>输出:

jQuery Mobile Pagecontainer 更改失败事件
参考:https://api.jquerymobile.com/pagecontainer/#event-changefailed
相关用法
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer change用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer create用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
- jQuery Mobile Pagecontainer loadfailed用法及代码示例
- jQuery Mobile Pagecontainer beforetransition用法及代码示例
- jQuery Mobile Pagecontainer remove用法及代码示例
- jQuery Mobile Pagecontainer beforeshow用法及代码示例
- jQuery Mobile Pagecontainer defaults用法及代码示例
- jQuery Mobile Pagecontainer disabled用法及代码示例
- jQuery Mobile Pagecontainer beforehide用法及代码示例
- jQuery Mobile Pagecontainer beforechange用法及代码示例
- jQuery Mobile Pagecontainer beforeload用法及代码示例
- jQuery Mobile Pagecontainer load用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Pagecontainer changefailed Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
