jQuery 移动是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile 页面禁用选项。当此选项的值设置为 true 时,它将禁用页面小部件。
用法:使用指定的初始化页面禁用选项。
$( "Selector" ).page({ disabled: true });
-
设置禁用选项:
$( "Selector" ).page( "option", "disabled", true );
-
获取禁用选项:
var disabled = $( "Selector" ).page( "option", "disabled" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例说明了 jQuery Mobile 页面禁用选项。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Page disabled Option</h3>
<div role="main" class="ui-content">
<h2>Page content</h2>
<p>GFG is a CS Portal.</p>
</div>
<div data-role="footer">
<h3>www.geeksforgeeks.org</h3>
</div>
<input type="button" id="Button"
value="Value of the disabled option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").page({
disabled: true
});
$("#GFG").page("option", "disabled", true);
$("#Button").on('click', function () {
var a = $("#GFG").page("option", "disabled");
$("#log").html(a);
});
});
</script>
</body>
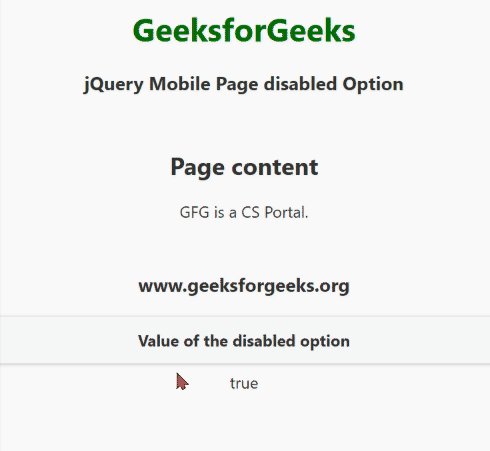
</html>输出:

jQuery Mobile 页面禁用选项
参考: https://api.jquerymobile.com/page/#option-disabled
相关用法
- jQuery Mobile Page dialog用法及代码示例
- jQuery Mobile Page defaults用法及代码示例
- jQuery Mobile Page degradeInputs用法及代码示例
- jQuery Mobile Page domCache用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
- jQuery Mobile Page closeBtn用法及代码示例
- jQuery Mobile Page contentTheme用法及代码示例
- jQuery Mobile Page initSelector用法及代码示例
- jQuery Mobile Page corners用法及代码示例
- jQuery Mobile Page keepNativeDefault用法及代码示例
- jQuery Mobile Page keepNative用法及代码示例
- jQuery Mobile Page theme用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Pagecontainer classes用法及代码示例
- jQuery Mobile Pagecontainer hide用法及代码示例
- jQuery Mobile Pagecontainer show用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Page disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
