jQuery Mobile 是一種基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。
頁是 jQuery Mobile 中的一個小部件,用於在HTML文檔。它負責維護 jQuery Mobile 框架中的單個項目。
在這篇文章中,我們將學習jQuery 移動頁麵主題選項.這主題 選項設置頁麵小部件的配色方案。顏色取決於 jQuery Mobile 主題中可用的配色方案。
用法: 主題 選項采用單個字符a-z其中每個字符描繪一種顏色。這主題顏色還取決於 jQuery Mobile 主題。
$("#gfgpage").page({
theme: 'b',
});
-
獲取主題選項:
var theme = $( "#gfgpage" ).page( "option", "theme" );
-
設置主題選項:
$( "#gfgpage" ).page( "option", "theme", "b" );
CDN 鏈接:將以下 CDN 鏈接用於您的 jQuery Mobile 項目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
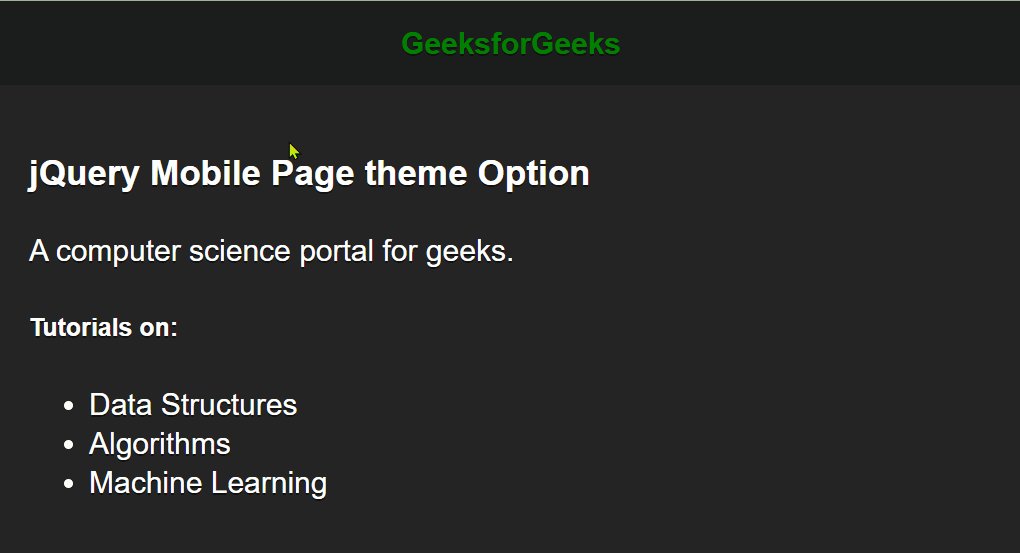
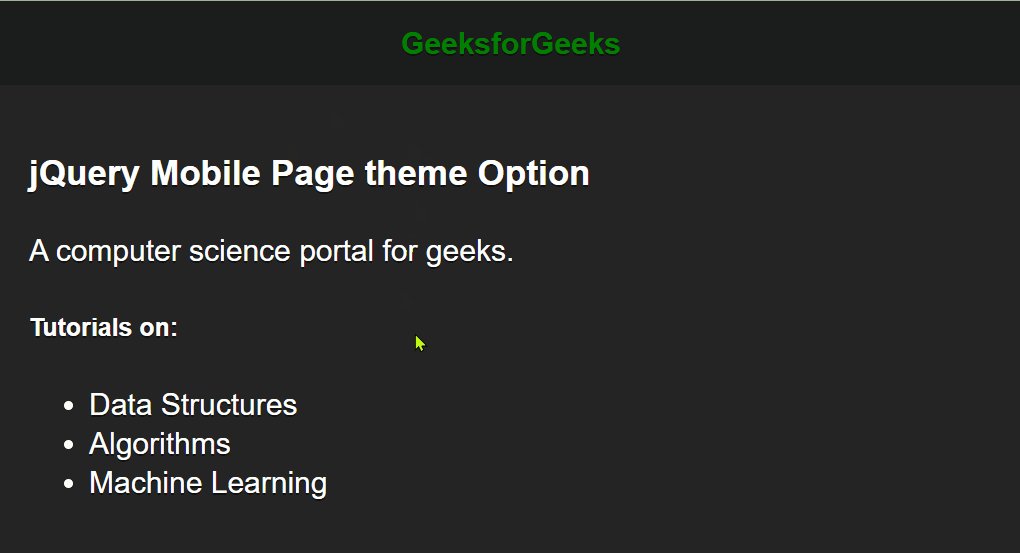
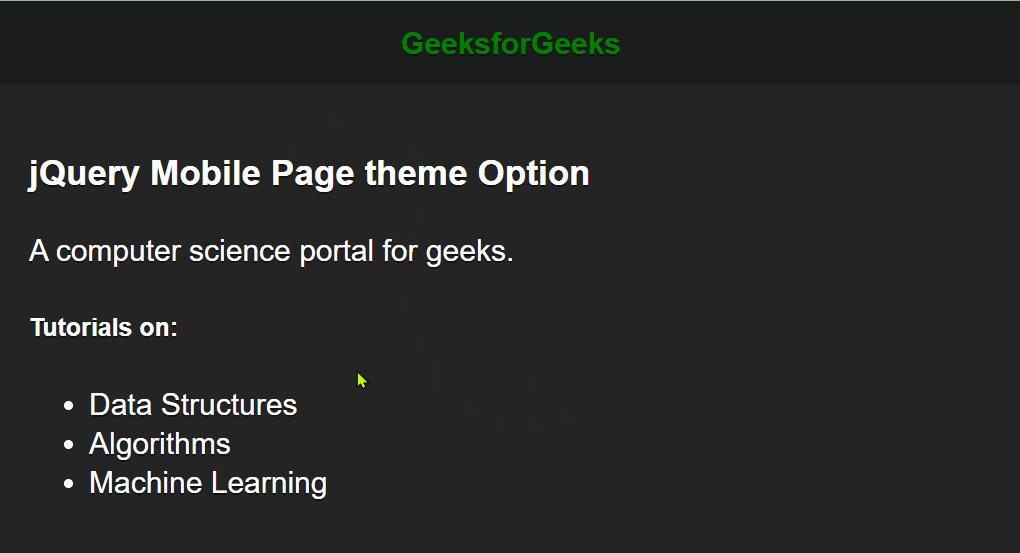
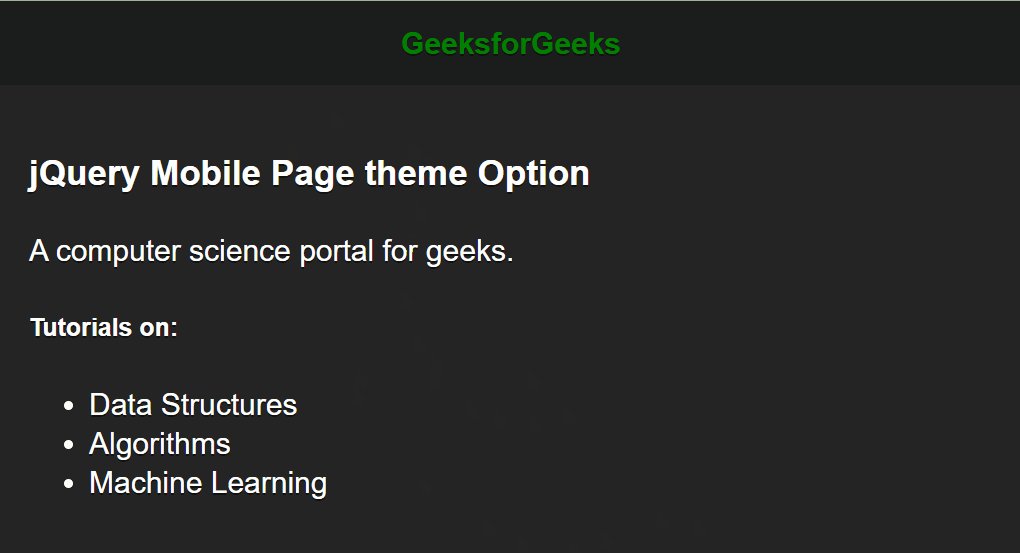
示例:在下麵的例子中,我們使用了黑暗的 主題即傳遞的字符b 為了主題 頁麵的 小部件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page theme Option</h3>
<p>A computer science portal for geeks.</p>
<h5>Tutorials on:</h5>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
<li>Machine Learning</li>
</ul>
</div>
</div>
<script>
$(document).ready(function() {
$("#gfgpage").page({
theme: 'b',
});
});
</script>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/page/#option-theme
相關用法
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
- jQuery Mobile Page closeBtn用法及代碼示例
- jQuery Mobile Page disabled用法及代碼示例
- jQuery Mobile Page dialog用法及代碼示例
- jQuery Mobile Page defaults用法及代碼示例
- jQuery Mobile Page degradeInputs用法及代碼示例
- jQuery Mobile Page contentTheme用法及代碼示例
- jQuery Mobile Page initSelector用法及代碼示例
- jQuery Mobile Page corners用法及代碼示例
- jQuery Mobile Page keepNativeDefault用法及代碼示例
- jQuery Mobile Page domCache用法及代碼示例
- jQuery Mobile Page keepNative用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Page theme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
