jQuery 移動 是一個基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。
頁是 jQuery Mobile 中的一個小部件,用於在HTML文檔。它負責維護 jQuery Mobile 框架中的單個項目。
在這篇文章中,我們將學習jQuery 移動頁麵角落 選項。該選項由 對話擴大。這角落選項集 角落 對話框頁麵是否圓角。
用法: 這 角落選項采用布爾值 值,默認值為“true”,這意味著角將被圓化。
$("#gfgDialogPage").page({
corners: true
});
初始化後,得到 或設置 角落 使用以下語法的選項。
-
得到角落選項:
var cornersOption = $("#gfgDialogPage").page("option", "corners"); -
放角落選項:
$("#gfgDialogPage").page("option", "corners", true);
CDN 鏈接:為您的項目使用以下 CDN 鏈接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
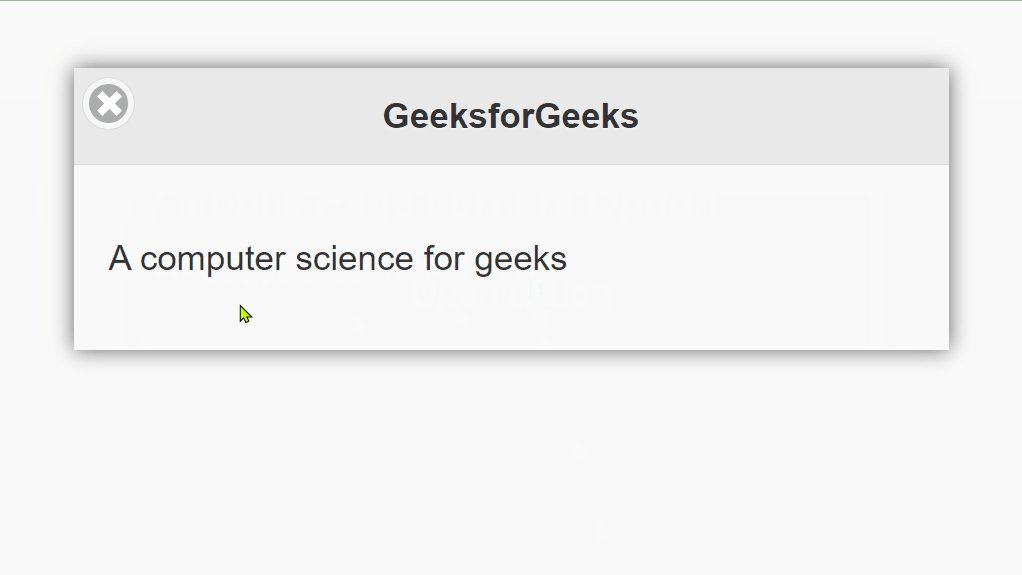
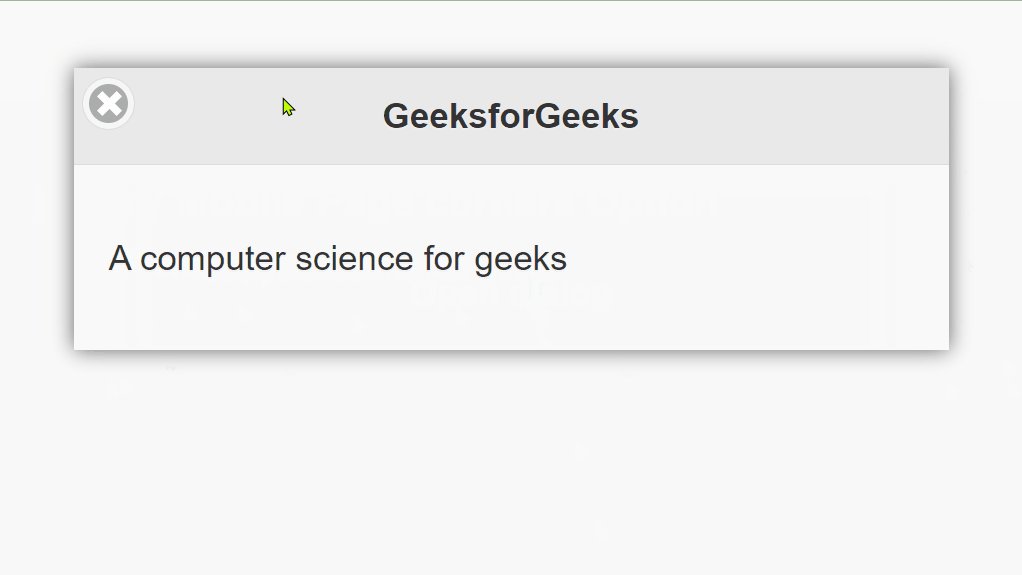
示例:在下麵的例子中,我們設置了角落選項“false”。這對話會有尖角。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Page corners Option</h3>
<center>
<a href="#gfgDialogPage" data-rel="dialog"
style="color:darkgreen; text-decoration:none;">
Open dialog
</a>
</center>
</div>
</div>
<div data-role="page" id="gfgDialogPage">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>A computer science for geeks</p>
</div>
</div>
<script>
$(document).ready(function() {
$("#gfgDialogPage").page({
dialog: true,
corners: false
});
});
</script>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/page/#option-corners
相關用法
- jQuery Mobile Page contentTheme用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
- jQuery Mobile Page closeBtn用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page disabled用法及代碼示例
- jQuery Mobile Page dialog用法及代碼示例
- jQuery Mobile Page defaults用法及代碼示例
- jQuery Mobile Page degradeInputs用法及代碼示例
- jQuery Mobile Page initSelector用法及代碼示例
- jQuery Mobile Page keepNativeDefault用法及代碼示例
- jQuery Mobile Page domCache用法及代碼示例
- jQuery Mobile Page keepNative用法及代碼示例
- jQuery Mobile Page theme用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Page corners Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
