jQuery Mobile 是一種基於網絡的技術,可用於為可在所有類型的智能手機、平板電腦和台式機上訪問的網站製作響應式內容。
在本文中,我們將使用 jQuery Mobile Pagecontainer 顯示事件。該事件在過渡動畫完成後觸發。
用法:
使用指定的顯示回調初始化頁麵容器:
$( ".selector" ).pagecontainer({
show: function( event, ui ) {}
});
-
將事件偵聽器綁定到 pagecontainershow 事件。
$( ".selector" ).on( "pagecontainershow", function( event, ui ) {} );
Parameters: 以下是可接受的參數。
- event: 該事件在過渡動畫完成後觸發
- ui: 該參數是帶有below-given選項的對象類型。
- toPage: 該參數是包含目標頁麵 DOM 元素的 jQuery 集合對象。
- prevPage: 該參數是包含處於分離狀態的表單頁麵DOM元素的jQuery集合對象。
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:這個例子說明了jQuery Mobile Pagecontainer 顯示事件。
HTML
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer show Event</h3>
<div data-role="header">
<h2>First Page</h2>
</div>
<div role="main">
<a href="#GFG2" data-show="slide">
Go To Second Page</a>
</div>
<br>
<input type="button" id="Button"
value="Click" style="width:20%">
<br>
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer show Event</h3>
<div data-role="header">
<h2>Second Page</h2>
</div>
<div role="main">
<a href="#GFG1"
data-rel="back"
data-show="slide">
Go Back To First Page
</a>
</div>
<br>
<input type="button" id="Button"
value="Click" style="width:20%">
<br>
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
$("#GFG1").pagecontainer({
show: function (event, ui) { }
});
alert('Pagecontainer show event is Triggered');
});
});
</script>
</body>
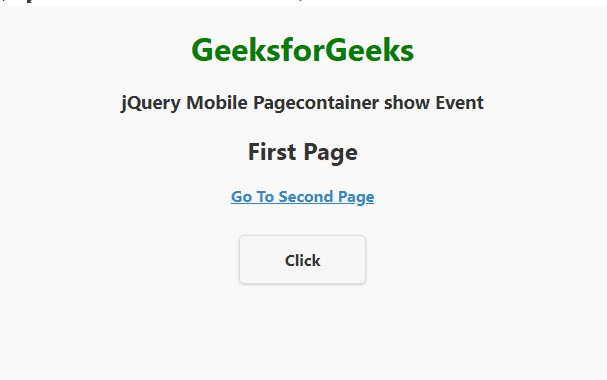
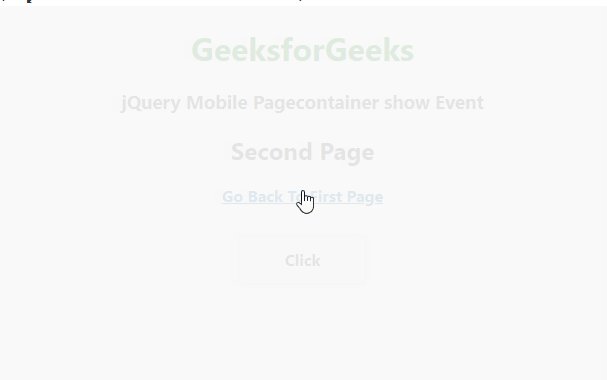
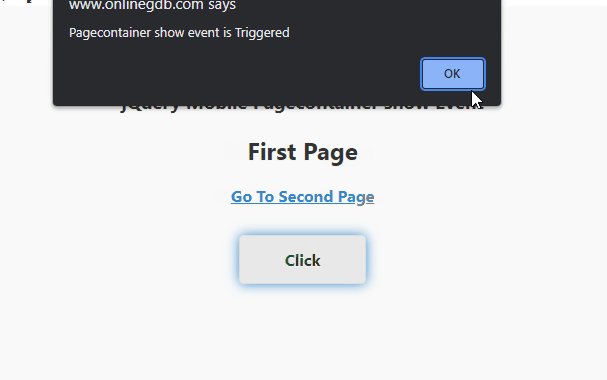
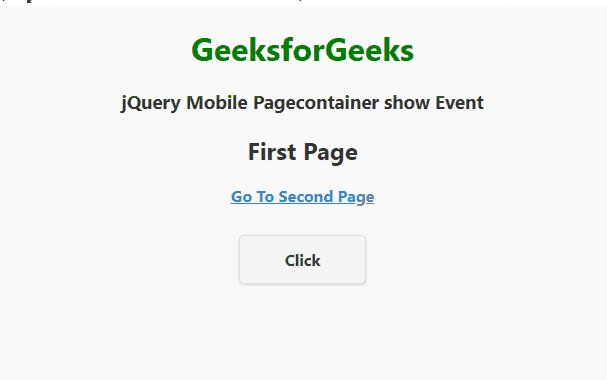
</html> 輸出:

jQuery Mobile Pagecontainer 顯示事件
參考:https://api.jquerymobile.com/pagecontainer/#event-show
相關用法
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer loadfailed用法及代碼示例
- jQuery Mobile Pagecontainer beforetransition用法及代碼示例
- jQuery Mobile Pagecontainer create用法及代碼示例
- jQuery Mobile Pagecontainer remove用法及代碼示例
- jQuery Mobile Pagecontainer beforeshow用法及代碼示例
- jQuery Mobile Pagecontainer defaults用法及代碼示例
- jQuery Mobile Pagecontainer disabled用法及代碼示例
- jQuery Mobile Pagecontainer beforehide用法及代碼示例
- jQuery Mobile Pagecontainer change用法及代碼示例
- jQuery Mobile Pagecontainer beforechange用法及代碼示例
- jQuery Mobile Pagecontainer beforeload用法及代碼示例
- jQuery Mobile Pagecontainer load用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Pagecontainer show Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
