jQuery 移動是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。在本文中,我們將使用 jQuery Mobile 頁麵關閉按鈕文本選項來自定義指定關閉按鈕的文本,這有助於將其翻譯成不同的語言。默認情況下,關閉按鈕顯示為 icon-only 按鈕,因此文本在屏幕上不可見,但可以由屏幕閱讀器讀取,因此這是一項重要的輔助功能。
用法:使用指定的 closeBtnText 選項初始化頁麵。
$( "Selector" ).page({ closeBtnText: "Fermer"});
-
設置 closeBtnText 選項:
$( "Selector" ).page( "option", "closeBtnText", "Fermer");
-
獲取 closeBtnText 選項:
var disabled = $( "Selector" ).page( "option", "closeBtnText" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例說明了 jQuery Mobile 頁麵關閉按鈕文本選項。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Page closeBtnText Option</h3>
<div role="main" class="ui-content">
<h2>Page content</h2>
<p>GFG is a CS Portal.</p>
</div>
<div data-role="footer">
<h3>www.geeksforgeeks.org</h3>
</div>
<input type="button" id="Button"
value="Value of the closeBtnText option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").page({
closeBtnText: "Fermer"
});
$("#GFG").page("option", "closeBtnText", "Fermer");
$("#Button").on('click', function () {
var a = $("#GFG").page(
"option", "closeBtnText"
);
$("#log").html(a);
});
});
</script>
</body>
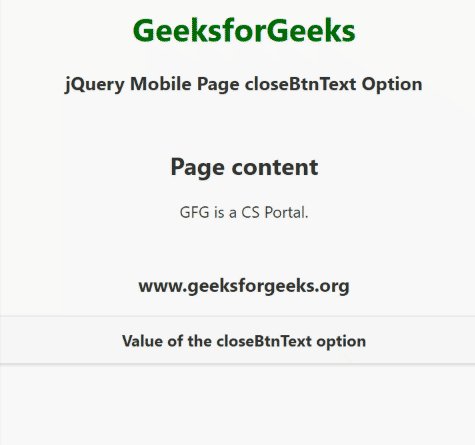
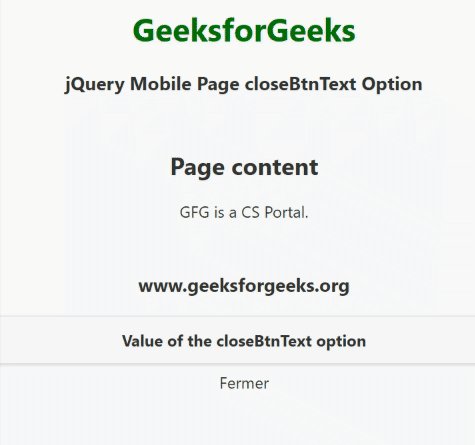
</html>輸出:

jQuery Mobile 頁麵 closeBtnText 選項
參考:https://api.jquerymobile.com/page/#option-closeBtnText
相關用法
- jQuery Mobile Page closeBtn用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page contentTheme用法及代碼示例
- jQuery Mobile Page corners用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page disabled用法及代碼示例
- jQuery Mobile Page dialog用法及代碼示例
- jQuery Mobile Page defaults用法及代碼示例
- jQuery Mobile Page degradeInputs用法及代碼示例
- jQuery Mobile Page initSelector用法及代碼示例
- jQuery Mobile Page keepNativeDefault用法及代碼示例
- jQuery Mobile Page domCache用法及代碼示例
- jQuery Mobile Page keepNative用法及代碼示例
- jQuery Mobile Page theme用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Page closeBtnText Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
