jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Pagecontainer 刪除事件。該事件在框架嘗試從指定 DOM 中刪除外部頁麵之前觸發。
用法:初始化頁麵容器與刪除事件。
$( ".selector" ).pagecontainer({
remove: function( event, ui ) {}
});
-
將事件偵聽器綁定到 pagecontainer 刪除事件。
$( ".selector" ).on( "pagecontainerremove", function( event, ui ) {} );
參數:該事件接受兩個參數,如下所示:
- event:這是指定的事件。
- ui: 此參數接受兩個值:“toPage” 和“prevPage”。 “toPage” 是一個 jQuery 集合對象,其中包含目標頁麵 DOM 元素,“prevPage” 是即將刪除的頁麵。
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例說明了 jQuery Mobile 頁麵容器消除事件。
HTML
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer remove Event</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Remove the external page">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer remove Event</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1"
data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Remove the external page">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
$("#GFG1").pagecontainer({
remove: function (event, ui) { }
});
$("#GFG1").on("pagecontainerremove", function (event, ui) { });
$("#log").html('External page from the DOM has been removed.');
});
});
</script>
</body>
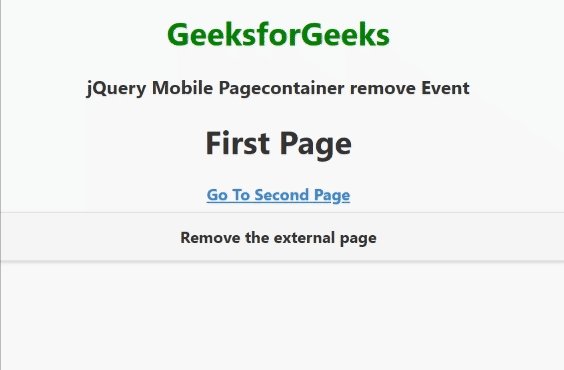
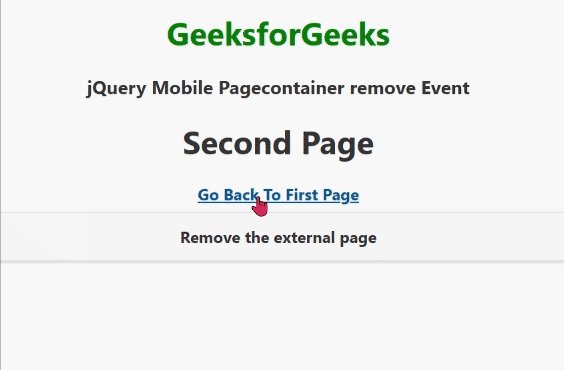
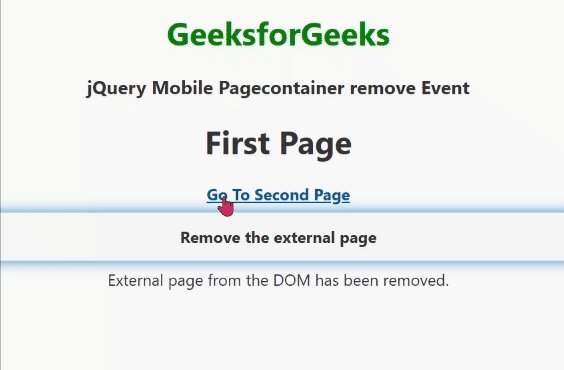
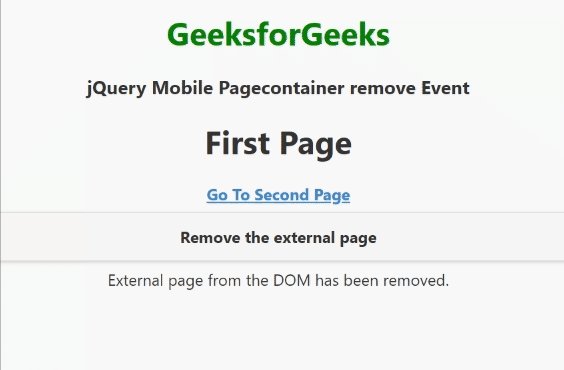
</html>輸出:

jQuery Mobile Pagecontainer 刪除事件
參考:https://api.jquerymobile.com/pagecontainer/#event-remove
相關用法
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Pagecontainer classes用法及代碼示例
- jQuery Mobile Pagecontainer hide用法及代碼示例
- jQuery Mobile Pagecontainer show用法及代碼示例
- jQuery Mobile Pagecontainer loadfailed用法及代碼示例
- jQuery Mobile Pagecontainer beforetransition用法及代碼示例
- jQuery Mobile Pagecontainer create用法及代碼示例
- jQuery Mobile Pagecontainer beforeshow用法及代碼示例
- jQuery Mobile Pagecontainer defaults用法及代碼示例
- jQuery Mobile Pagecontainer disabled用法及代碼示例
- jQuery Mobile Pagecontainer beforehide用法及代碼示例
- jQuery Mobile Pagecontainer change用法及代碼示例
- jQuery Mobile Pagecontainer beforechange用法及代碼示例
- jQuery Mobile Pagecontainer beforeload用法及代碼示例
- jQuery Mobile Pagecontainer load用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Pagecontainer remove Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
