jQuery 移动是一套基于 HTML5 的用户系统交互小部件工具箱,用于创建响应式网站和网络应用程序。它建立在jQuery.
在本文中,我们将使用 jQuery Mobile Popup close() 方法来关闭已打开的弹出窗口。该方法不接受任何参数。
用法:
$( ".selector" ).popup( "close" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:
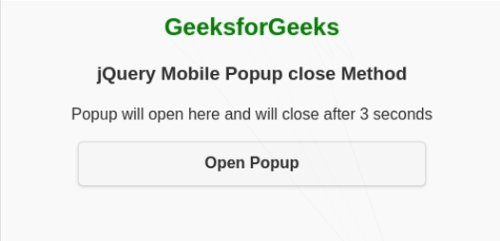
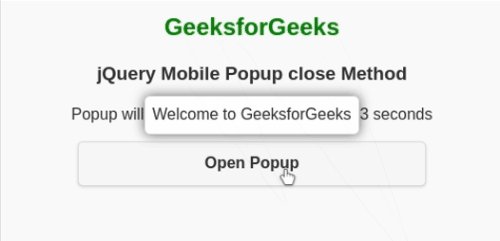
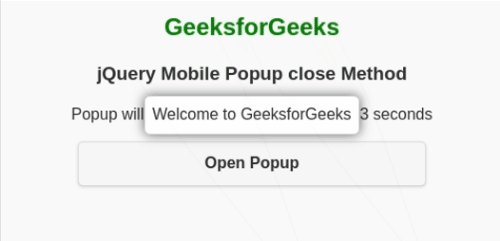
在下面的示例中,我们将使用 Popup close() 方法在 3000 毫秒后关闭打开的弹出窗口。我们使用JavaScript setTimeout() method等待3000ms。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openPopup(){
$( "#popup1" ).popup( "open",
{positionTo: "#target"} );
setTimeout(() => {
// Invoke the close() method after 3seconds
$( "#popup1" ).popup( "close");
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup close Method</h3>
<p id="target">
Popup will open here and will
close after 3 seconds
</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 350px;"
onclick="openPopup()">
Open Popup
</button>
</center>
</div>
</body>
</html> 输出:

参考:https://api.jquerymobile.com/popup/#method-close
相关用法
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery Mobile Popup reposition()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup afteropen用法及代码示例
- jQuery Mobile Popup tolerance用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup beforeposition用法及代码示例
- jQuery Mobile Popup defaults用法及代码示例
- jQuery Mobile Popup afterclose用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Popup close() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
