jQuery Mobile 是建立在 jQuery 之上的Web-technology。它用于制作可在选项卡、移动设备和桌面等各种设备上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile弹出窗口之前的位置事件在弹出窗口计算它将出现的坐标之前触发。
用法:
-
使用指定的 beforeposition 回调初始化弹出窗口:
$( ".selector" ).popup({ beforeposition: function( event, ui ) { // Your code goes here } }); -
将事件监听器绑定到位置前弹出事件:
$( ".selector" ).on( "popupbeforeposition", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数:
- event: 它接受事件类型值。
- ui: 它接受对象类型值。 ui 对象可以为空,但用于与库中的其他事件保持一致。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:此示例说明了 jQuery Mobile Popup beforeposition 事件的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Popup - beforeposition Event</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script
src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
// Initialize the popup with
// beforeposition callback specified.
$( "#popup1" ).popup({
beforeposition: function( event, ui ) {
// open the alert when the event is fired.
alert("beforeposition event triggered");
}
});
});
// A function to open the popup to
// demonstrate the beforeposition event.
function openPopup() {
$("#popup1").popup("open", { positionTo: "#target" });
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup beforeposition Event</h3>
<p id="target">Popup will open here</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px;" onclick="openPopup()">
Open Popup</button>
<p id="write"></p>
</center>
</div>
</body>
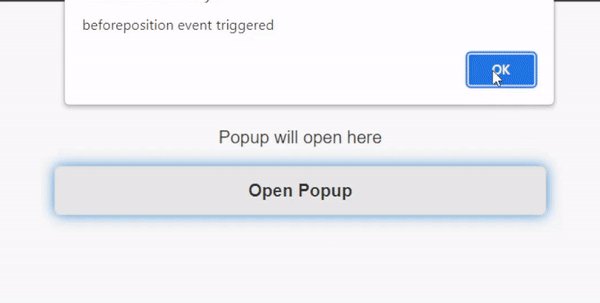
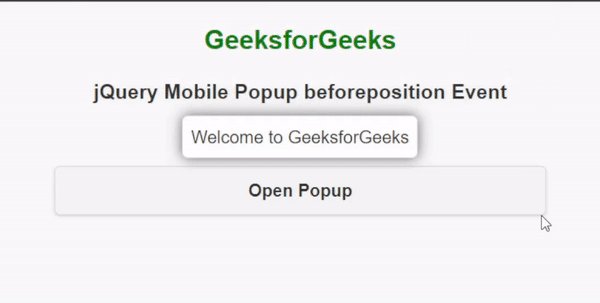
</html>输出:

参考:https://api.jquerymobile.com/popup/#event-beforeposition
相关用法
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery Mobile Popup reposition()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup close()用法及代码示例
- jQuery Mobile Popup afteropen用法及代码示例
- jQuery Mobile Popup tolerance用法及代码示例
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup defaults用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Popup afterclose用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Popup beforeposition Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
