jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将讨论 jQuery Mobile Popup enable() 方法,该方法在单击链接后启用弹出框。
用法:
$('selector').popup('enable');
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:此示例说明了 jQuery Mobile Popup enable() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").popup("enable");
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Popup enable() method</h3>
</div>
<br>
<center>
<div role="main" class="ui-content">
<a href="#GFG" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="GFG">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
</center>
</div>
</body>
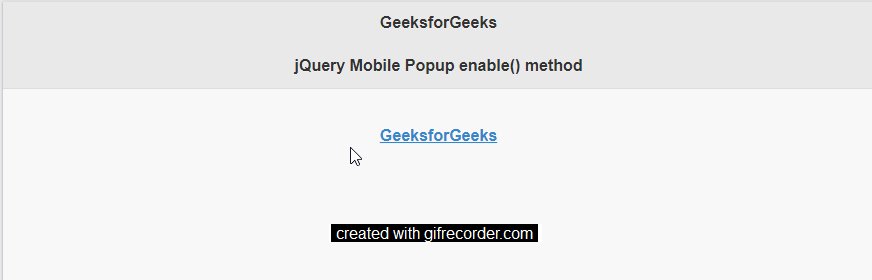
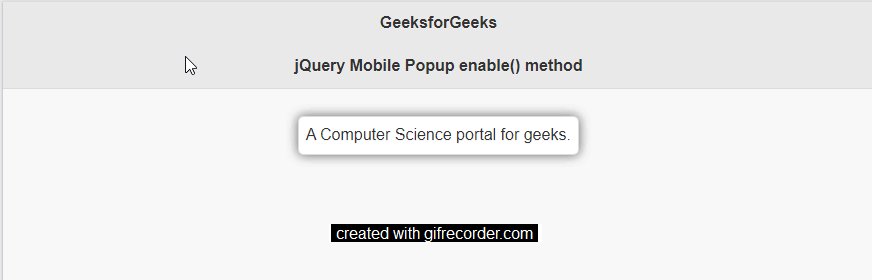
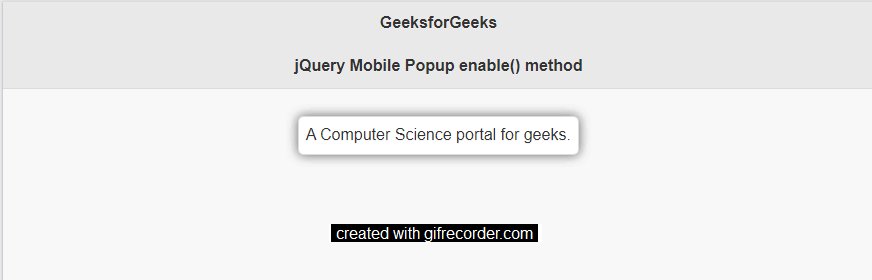
</html>输出:

参考: https://api.jquerymobile.com/popup/#method-enable
相关用法
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup reposition()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup close()用法及代码示例
- jQuery Mobile Popup afteropen用法及代码示例
- jQuery Mobile Popup tolerance用法及代码示例
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup beforeposition用法及代码示例
- jQuery Mobile Popup defaults用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Popup afterclose用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自gottumukkala_sivanagulu大神的英文原创作品 jQuery Mobile Popup enable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
