jQuery 移动是一个 JavaScript 库,用于为各种屏幕尺寸的设备(例如移动设备、选项卡和桌面)创建可访问且响应式的内容。在本文中,我们将使用 jQuery Mobile弹出窗口打开后事件弹出窗口完全打开后触发。
回调参数:回调函数接受 Event 类型的事件参数和 UI 对象。这里的 UI 对象是空的,包含它只是为了与 jQuery Mobile 库中的其他事件保持一致。
句法:
-
使用指定的 afteropen 回调初始化弹出窗口:
$(".selector").popup({ afteropen: function (event, ui) { // Your code here } }); -
将 popupafteropen 事件绑定到事件侦听器:
$(".selector").on("popupafteropen", function (event, ui) { });
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
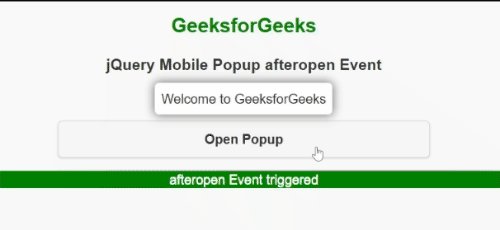
例子:在下面的示例中,当 afteropen 甚至触发时,我们设置 id 为“的段落文本”写“ 到 ”afteropen 事件触发“
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - afteropen Event</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js"></script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#popup1").popup({
afteropen: function (event, ui) {
$("#write").text("afteropen Event triggered");
}
});
});
function openPopup() {
$("#popup1").popup("open", { positionTo: "#target" });
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup afteropen Event</h3>
<p id="target">Popup will open here</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px;"
onclick="openPopup()">Open Popup</button>
<p style="background-color: green; color: white;"
id="write"></p>
</center>
</div>
</body>
</html>输出:

参考:https://api.jquerymobile.com/popup/#event-afteropen
相关用法
- jQuery Mobile Popup afterclose用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery Mobile Popup reposition()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup close()用法及代码示例
- jQuery Mobile Popup tolerance用法及代码示例
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup beforeposition用法及代码示例
- jQuery Mobile Popup defaults用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Popup afteropen Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
