jQuery Mobile 是一个基于 jQuery 的 JavaScript 库,用于开发可在移动设备、选项卡和桌面等各种设备上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Popup reposition() 方法来重新定位已打开的弹出窗口。 reposition() 方法接受一个对象作为参数。
用法:
$( ".selector" ).popup( "reposition", options );
options 对象的键说明如下:
- x: 您想要将弹出窗口重新定位到的 x 坐标。
- y: 您想要将弹出窗口重新定位到的 y 坐标。
- positionTo:jQuery 选择器可用于定义弹出窗口要重新定位的位置。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
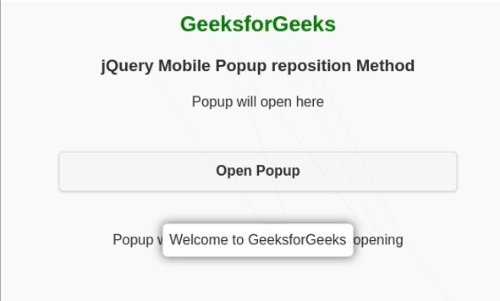
例子:在下面的示例中,我们使用 Popup open() 方法打开 Popup Widget,然后使用 reposition() 方法位置到选项指定在 3 秒后重新定位弹出窗口。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openAndRepositionPopup() {
$("#popup1").popup("open", { positionTo: "#target" });
// Reposition the popup 3 seconds after opening
setTimeout(() => {
$("#popup1").popup("reposition",
{ positionTo: "#repositionTarget" });
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup reposition Method</h3>
<p id="target">Popup will open here</p>
<br />
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px"
onclick="openAndRepositionPopup()">
Open Popup
</button>
<br />
<p id="repositionTarget">
Popup will move here 3 seconds after opening
</p>
</center>
</div>
</body>
</html>输出:

参考:https://api.jquerymobile.com/popup/#method-reposition
相关用法
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup close()用法及代码示例
- jQuery Mobile Popup afteropen用法及代码示例
- jQuery Mobile Popup tolerance用法及代码示例
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup beforeposition用法及代码示例
- jQuery Mobile Popup defaults用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Popup afterclose用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Popup reposition() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
