jQuery Mobile 是一种基于 Web 的技术,为网页构建了出色的 UI 接口,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用jQuery Mobile 弹出容差选项设置弹出窗口相应边距窗口或页面边的最小距离。“30,15,30,15”是默认的容差值。
这些值可以通过四种方式指定:
- 空字符串,null。
- 一个数字。
- 两个逗号分隔的数字。
- 四个逗号分隔的数字。
用法:该参数以above-specified的方式取值。
$( ".selector" ).popup({
tolerance: "0,0"
});
-
语法为获取默认值选项。
var tolerance = $( ".selector" ).popup( "option", "tolerance" );
-
语法为设置默认值选项。
$( ".selector" ).popup( "option", "tolerance", "0,0" );
CDN 链接:以下是您的项目中需要的 jQuery Mobile 脚本,因此请将这些脚本添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子说明了使用jQuery Mobile 弹出容差选项.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Popup tolerance Option</h3>
<div role="main" class="ui-content">
<a href="#divID" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="divID"
data-tolerance="30,15,30,15"
data-theme="b">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
<input type="button" id="Button"
width="50%"
value="Value of the tolerance option">
<h3><span id="gfg"></span></h3>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
var tolerance = $( "#divID" ).popup( "option", "tolerance" );
$("#gfg").html(tolerance);
});
});
</script>
</body>
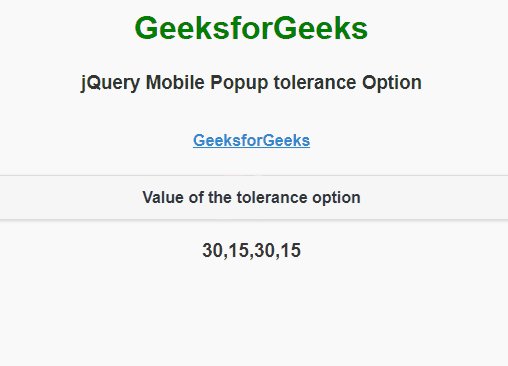
</html> 输出:

jQuery Mobile 弹出容差选项
参考: https://api.jquerymobile.com/popup/#option-tolerance
相关用法
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery Mobile Popup reposition()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Popup open()用法及代码示例
- jQuery Mobile Popup close()用法及代码示例
- jQuery Mobile Popup afteropen用法及代码示例
- jQuery Mobile Popup classes用法及代码示例
- jQuery Mobile Popup initSelector用法及代码示例
- jQuery Mobile Popup beforeposition用法及代码示例
- jQuery Mobile Popup defaults用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Popup afterclose用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
- jQuery Mobile Page bindRemove()用法及代码示例
- jQuery Mobile Page setContainerBackground()用法及代码示例
- jQuery Mobile Page removeContainerBackground()用法及代码示例
- jQuery Mobile Page keepNativeSelector()用法及代码示例
- jQuery Mobile Pagecontainer change()用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Page beforecreate用法及代码示例
- jQuery Mobile Pagecontainer changefailed用法及代码示例
- jQuery Mobile Page closeBtnText用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Popup tolerance Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
