jQuery Mobile 是建立在 jQuery 之上的Web-technology。它用於製作可在選項卡、移動設備和桌麵等各種設備上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile彈出窗口之前的位置事件在彈出窗口計算它將出現的坐標之前觸發。
用法:
-
使用指定的 beforeposition 回調初始化彈出窗口:
$( ".selector" ).popup({ beforeposition: function( event, ui ) { // Your code goes here } }); -
將事件監聽器綁定到位置前彈出事件:
$( ".selector" ).on( "popupbeforeposition", function( event, ui ) {} );
參數:它接受一個包含兩個參數的回調函數:
- event: 它接受事件類型值。
- ui: 它接受對象類型值。 ui 對象可以為空,但用於與庫中的其他事件保持一致。
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
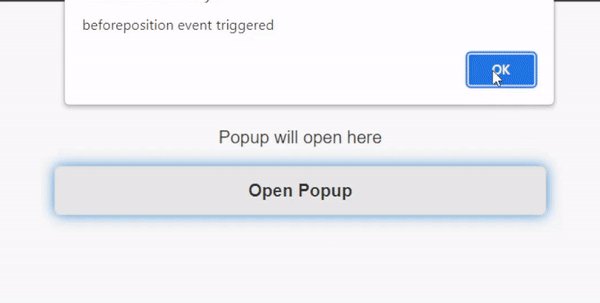
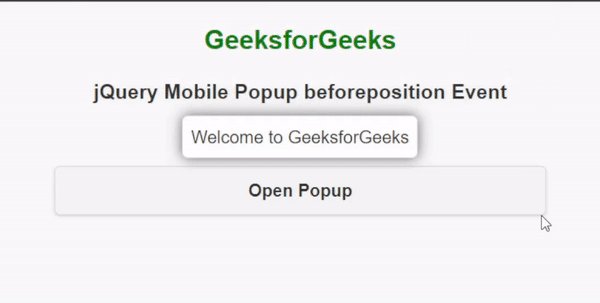
例子:此示例說明了 jQuery Mobile Popup beforeposition 事件的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Popup - beforeposition Event</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script
src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
// Initialize the popup with
// beforeposition callback specified.
$( "#popup1" ).popup({
beforeposition: function( event, ui ) {
// open the alert when the event is fired.
alert("beforeposition event triggered");
}
});
});
// A function to open the popup to
// demonstrate the beforeposition event.
function openPopup() {
$("#popup1").popup("open", { positionTo: "#target" });
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup beforeposition Event</h3>
<p id="target">Popup will open here</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px;" onclick="openPopup()">
Open Popup</button>
<p id="write"></p>
</center>
</div>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/popup/#event-beforeposition
相關用法
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Popup enable()用法及代碼示例
- jQuery Mobile Popup reposition()用法及代碼示例
- jQuery Mobile Popup destroy()用法及代碼示例
- jQuery Mobile Popup open()用法及代碼示例
- jQuery Mobile Popup close()用法及代碼示例
- jQuery Mobile Popup afteropen用法及代碼示例
- jQuery Mobile Popup tolerance用法及代碼示例
- jQuery Mobile Popup classes用法及代碼示例
- jQuery Mobile Popup initSelector用法及代碼示例
- jQuery Mobile Popup defaults用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
- jQuery Mobile Popup afterclose用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Popup beforeposition Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
