jQuery 移動是 web-technology,用於創建響應式且可訪問的網站和 Web 應用程序。它建立在jQuery.
在本文中,我們將使用 jQuery Mobile Popup open() 方法通過指定選項打開彈出窗口。
用法:
$( ".selector" ).popup( "open", options );
這裏的 options 參數是 object 類型,它接受 4 個鍵:
- x: 要顯示彈出窗口的 x 坐標。
- y: 要顯示彈出窗口的 y 坐標。
- transition: 它定義打開彈出窗口時要使用的轉換。它接受一個字符串,默認值為空字符串。
- positionTo: jQuery 選擇器可用於定義彈出窗口的顯示位置。
CDN 鏈接:首先,將 jQuery CDN 鏈接添加到項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
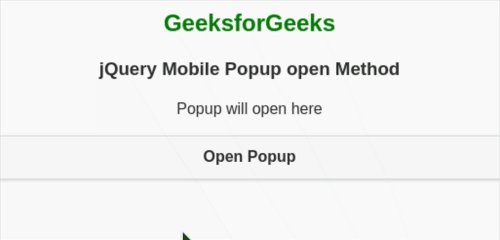
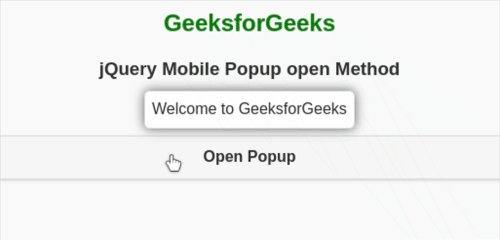
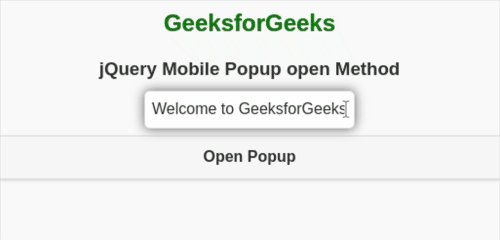
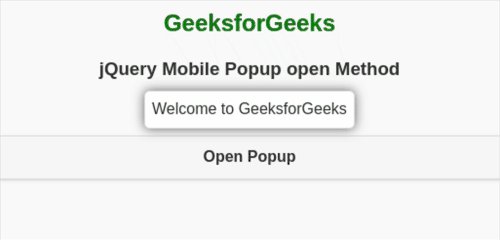
例子:在下麵的例子中我們使用了位置到選項來定義我們要在哪裏打開彈出窗口。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openPopup(){
$( "#popup1" ).popup( "open",
{positionTo: "#target"} );
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup open Method</h3>
<p id="target">Popup will open here</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button onclick="openPopup()">
Open Popup
</button>
</center>
</div>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/popup/#method-open
相關用法
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Popup enable()用法及代碼示例
- jQuery Mobile Popup reposition()用法及代碼示例
- jQuery Mobile Popup destroy()用法及代碼示例
- jQuery Mobile Popup close()用法及代碼示例
- jQuery Mobile Popup afteropen用法及代碼示例
- jQuery Mobile Popup tolerance用法及代碼示例
- jQuery Mobile Popup classes用法及代碼示例
- jQuery Mobile Popup initSelector用法及代碼示例
- jQuery Mobile Popup beforeposition用法及代碼示例
- jQuery Mobile Popup defaults用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
- jQuery Mobile Popup afterclose用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Page bindRemove()用法及代碼示例
- jQuery Mobile Page setContainerBackground()用法及代碼示例
- jQuery Mobile Page removeContainerBackground()用法及代碼示例
- jQuery Mobile Page keepNativeSelector()用法及代碼示例
- jQuery Mobile Pagecontainer change()用法及代碼示例
- jQuery Mobile Page create用法及代碼示例
- jQuery Mobile Page beforecreate用法及代碼示例
- jQuery Mobile Pagecontainer changefailed用法及代碼示例
- jQuery Mobile Page closeBtnText用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Popup open() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
