jQuery Mobile 是一組基於 HTML5 的用戶接口係統,旨在為智能手機、平板電腦和台式機創建響應式且可訪問的內容。它建立在 jQuery 之上。
在本文中,我們將使用 jquery Mobile翻轉開關包裝類選項。它用於指定一個或多個以空格分隔的類名分區包翻轉開關。
用法:
初始化翻轉開關包裝類 指定選項:
$( ".selector" ).flipswitch({
wrapperClass: "custom-class1 custom-class2"
});
獲取 包裝類選項:
var wrapperClass = $( ".selector" )
.flipswitch( "option", "wrapperClass" );
設置 包裝類選項:
$( ".selector" ).flipswitch( "option",
"wrapperClass", "custom-class-name" );
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:在下麵的示例中,我們使用指定為的wrapperClass選項初始化了flipswitch“gfg-custom-class“.
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks - Flipswitch wrapperClass option</title>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"http://code.jquery.com/jquery-2.1.3.js">
</script>
<script
src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$("#GFG").flipswitch({
// pass custom class name
// to wrapperClass option.
wrapperClass: "gfg-custom-class",
});
</script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Flipswitch Widget wrapperClass option</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<center>
<label for="GFG"> Flipswitch: </label>
<input type="checkbox"
id="GFG" data-role="flipswitch" />
</center>
</div>
</form>
</div>
</div>
</body>
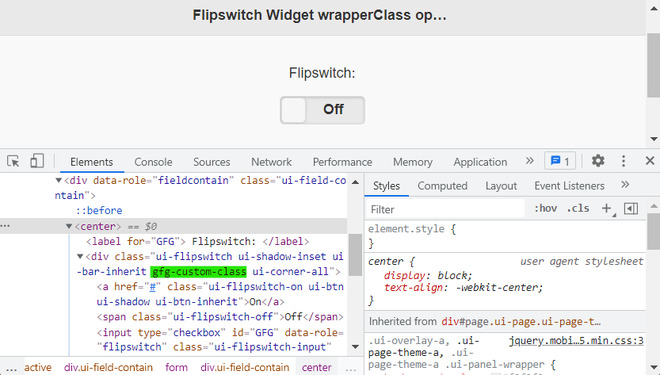
</html>輸出:

參考: https://api.jquerymobile.com/flipswitch/#option-wrapperClass
相關用法
- jQuery Mobile Flipswitch option()用法及代碼示例
- jQuery Mobile Flipswitch destroy()用法及代碼示例
- jQuery Mobile Flipswitch enable()用法及代碼示例
- jQuery Mobile Flipswitch disable()用法及代碼示例
- jQuery Mobile Flipswitch refresh()用法及代碼示例
- jQuery Mobile Flipswitch create用法及代碼示例
- jQuery Mobile Flipswitch classes用法及代碼示例
- jQuery Mobile Filterable enable()用法及代碼示例
- jQuery Mobile Filterable destroy()用法及代碼示例
- jQuery Mobile Filterable refresh()用法及代碼示例
- jQuery Mobile Filterable disable()用法及代碼示例
- jQuery Mobile Filterable option()用法及代碼示例
- jQuery Mobile Filterable filter用法及代碼示例
- jQuery Mobile Filterable beforefilter用法及代碼示例
- jQuery Mobile Filterable filterTheme用法及代碼示例
- jQuery Mobile Filterable filterReveal用法及代碼示例
- jQuery Mobile Filterable filterPlaceholder用法及代碼示例
- jQuery Mobile Filterable enhanced用法及代碼示例
- jQuery Mobile Filterable create用法及代碼示例
- jQuery Mobile Filterable classes用法及代碼示例
- jQuery Mobile Filterable children用法及代碼示例
- jQuery Mobile Filterable input用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Flipswitch wrapperClass Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
