jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Textinput disable() 方法来禁用文本输入,如文本框、文本区域等。它不接受任何参数。
用法:
$('selector').textinput('disable');
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:此示例说明了 jQuery Mobile Textinput disable() 方法的用法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#btn").on('click', function () {
$("#GFG").textinput("disable");
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Textinput disable() Method
</h3>
</div>
<div role="main" class="ui-content">
<label for="GFG">Text Input:</label>
<input type="text" name="name" id="GFG"
placeholder="GeeksforGeeks">
</div>
<input type="button" id="btn"
style="width: 250px;"
value="Disable">
</div>
</center>
</body>
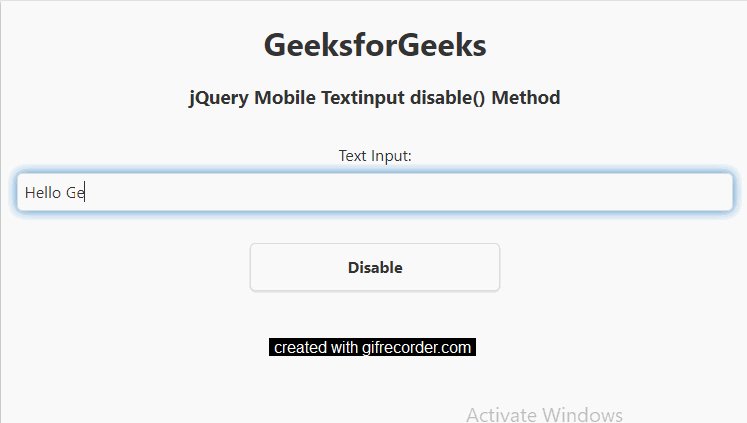
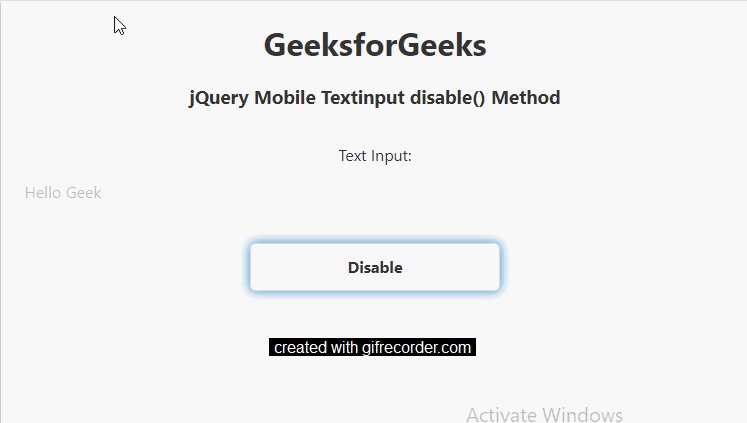
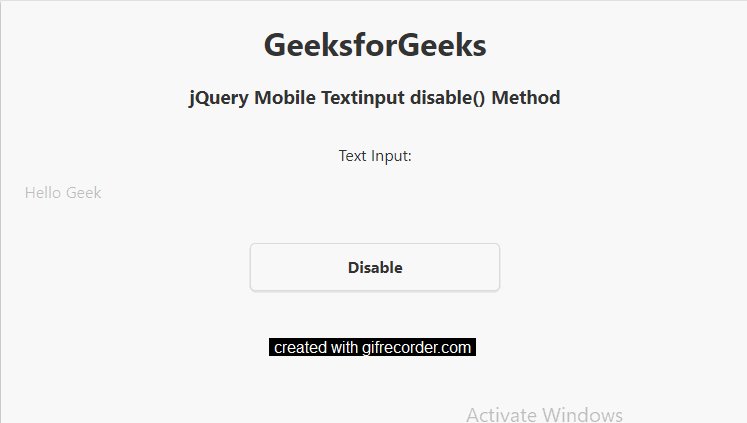
</html> 输出:

参考: https://api.jquerymobile.com/textinput/#method-disable
相关用法
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Textinput option()用法及代码示例
- jQuery Mobile Textinput wrapperClass用法及代码示例
- jQuery Mobile Textinput initSelector用法及代码示例
- jQuery Mobile Textinput clearBtnText用法及代码示例
- jQuery Mobile Textinput create用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Table defaults用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
注:本文由纯净天空筛选整理自sireeshakanneganti112大神的英文原创作品 jQuery Mobile Textinput disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
