jQuery Mobile 是一个基于 HTML5 的用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Mobile 的 Rangeslider 小部件是一个双手柄滑块。滑块有一个要设置的最小值和最大值,我们可以从最小值和最大值之间的范围中进行选择。
在本文中,我们将学习并实现 jQuery Mobile 工具栏 option() 方法。借助option()方法,我们可以获取、设置和更新一个或多个工具栏选项。我们还可以使用此方法以键值对的形式获取所有选项。
用法
1. 我们可以在 option(optionName) 方法中绕过选项名称来获取任何选项的值。 optionName 应该是一个字符串。
var positionOption = $(".gfg").toolbar("option", "position");
参数:
- optionName:这是我们需要以字符串形式传递的输入,我们需要获取其值。
- Return type: 返回我们传递的 optionName 的值。类型取决于选项名称。
2. 我们只需调用option()方法即可获取所有选项及其值。我们不需要向该方法传递任何内容。该值作为键值映射返回。
var allOptions = $(".gfg").toolbar("option");
- 参数:我们需要调用option方法。不应将任何内容作为输入传递。
- 返回类型:我们得到所有选项的键值对列表optionName-optionValue。
3. 要设置或更新任何选项,我们将 optionName 和值传递给 option(optionName, value) 方法。工具栏也会相应更新。
$(".gfg").toolbar("option", "theme", 'b');
参数:
- optionName:我们需要设置或更新的选项的名称。
- value:我们需要为 optionName 设置的值。
返回类型:
return:当我们设置一个选项时,没有返回对象。
4. 我们可以通过传递键值对数组来一次设置多个选项。我们需要调用 option(options) 方法。
- options:它是optionName-value对作为输入的映射,用于设置与传递的值对应的选项,它是对象类型。
$(".gfg").toolbar("option", {theme: 'b', fullscreen: true});
CDN 链接:将以下 CDN 链接用于您的 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
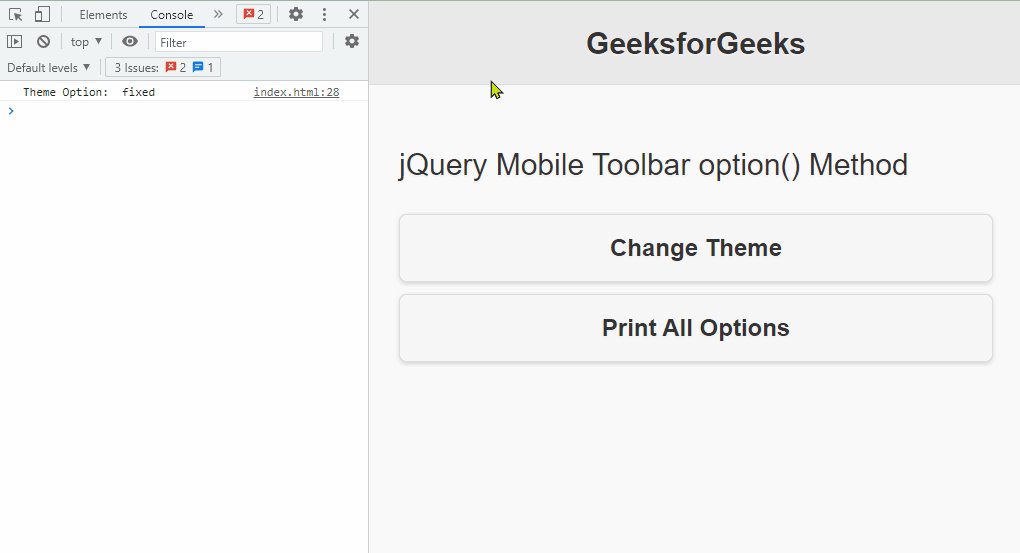
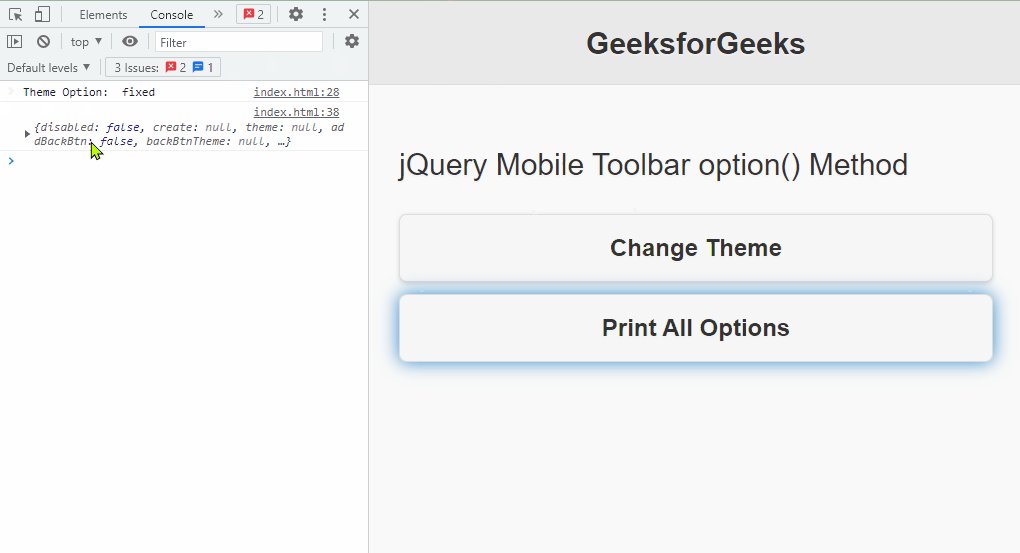
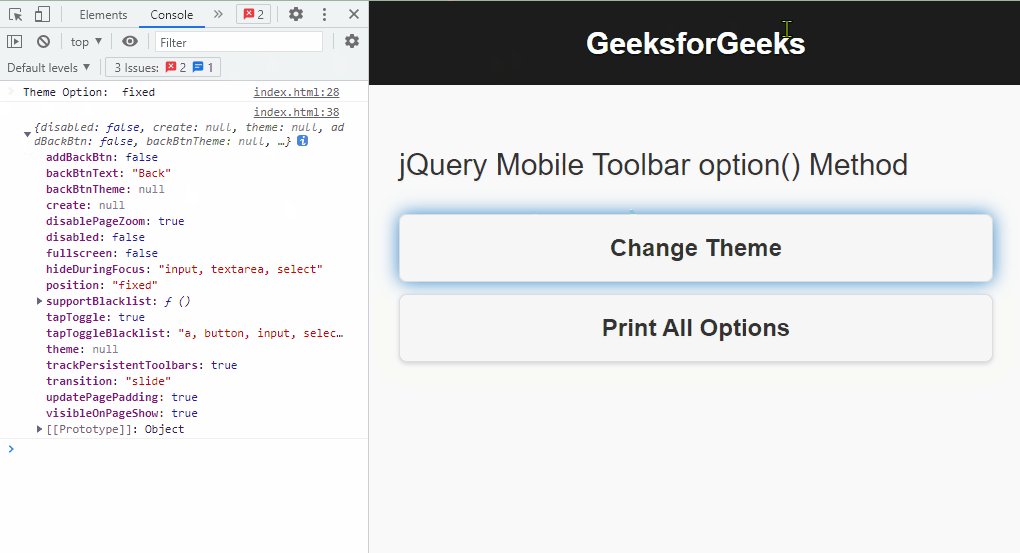
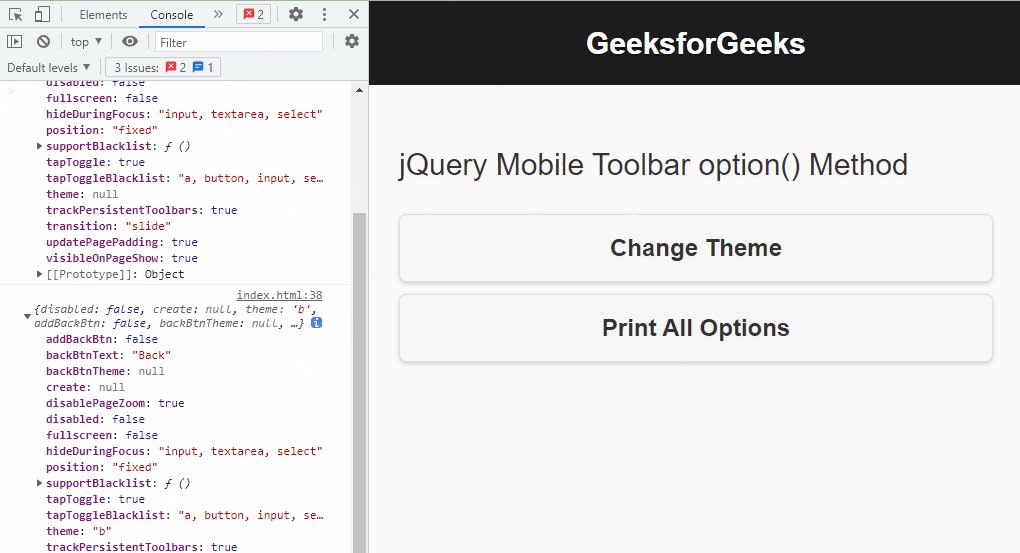
示例:在下面的例子中,我们首先打印 位置的工具栏使用选项(选项名称) 获取方法。然后我们有两个按钮,第一个是设定主题其次是打印所有选项作为键值对。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script
src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="header" data-position="fixed" class="gfg">
<h1>GeeksforGeeks</h1>
</div>
<div role="main" class="ui-content">
<p>jQuery Mobile Toolbar option() Method</p>
<button onclick="changeTheme()">Change Theme</button>
<button onclick="printAllOptions()">Print All Options</button>
</div>
<script>
$(document).ready(function() {
var positionOption = $(".gfg").toolbar("option", "position");
console.log("Theme Option: ",positionOption);
});
function changeTheme(){
$(document).ready(function() {
$(".gfg").toolbar("option", "theme", 'b');
});
}
function printAllOptions(){
$(document).ready(function() {
var allOptions = $(".gfg").toolbar("option");
console.log(allOptions);
});
}
</script>
</body>
</html>输出

参考: https://api.jquerymobile.com/toolbar/#method-option
相关用法
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
- jQuery Mobile Toolbar backBtnText用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Toolbar option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
