jQuery Mobile 是一个 JavaScript 库,用于开发可在手机、平板电脑和台式机等各种设备上访问的响应式 Web 应用程序和网站。jQuery Mobile 构建在 jQuery 之上。
在本文中,我们将使用 jQuery Mobile工具栏点击切换黑名单选项,以防止工具栏小部件在用户点击网页的特定区域时切换其可见性。这点击切换黑名单option 接受一个字符串,我们可以在其中传递元素的选择器,当用户点击该选择器时,工具栏的可见性将不会切换。
用法:
使用指定的初始化工具栏点击切换黑名单选项:
$( ".selector" ).toolbar({
tapToggleBlacklist: ".do-not-toggle-on-tap"
});
获取点击切换黑名单选项:
var tapToggleBlacklist =
$(".selector").toolbar( "option", "tapToggleBlacklist" );
设置点击切换黑名单选项:
$(".selector").toolbar( "option",
"tapToggleBlacklist", ".do-not-toggle-on-tap" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” /> <script src=”https://code.jquery.com/jquery-2.1.3.js”></script> <script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
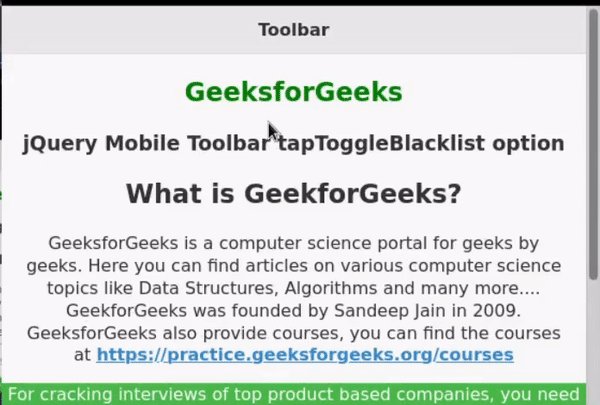
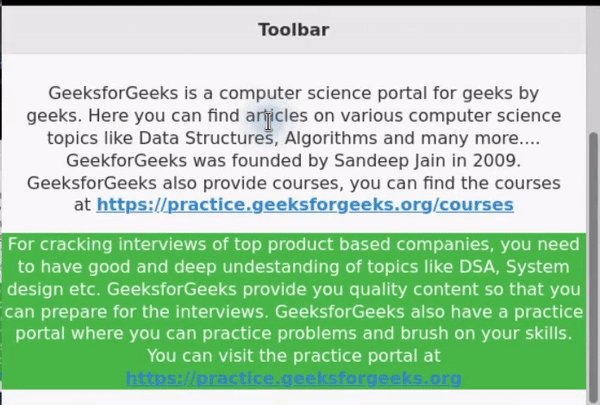
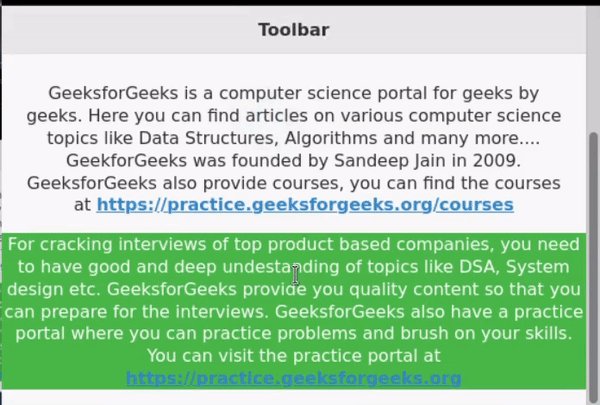
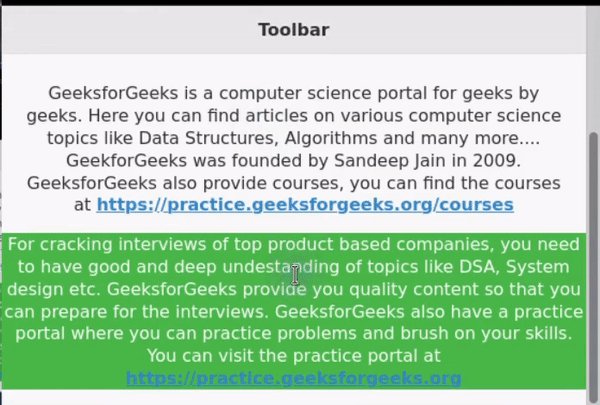
例子:在下面的输出中,当我们点击绿色区域时,固定工具栏的可见性不会切换,因为绿色区域具有类“do-not-toggle-on-tap”,该类作为点击切换黑名单选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<style>
.do-not-toggle-on-tap {
background-color: rgb(73, 184, 73);
color: rgb(255, 255, 255);
text-shadow: none;
}
</style>
<script>
$(document).ready(function () {
$("#divID").toolbar({
tapToggleBlacklist: ".do-not-toggle-on-tap",
});
});
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar tapToggleBlacklist option</h3>
<div id="divID" data-role="header" data-position="fixed">
<h1>Toolbar</h1>
</div>
<h2>What is GeeksforGeeks?</h2>
<p style="padding:0px 20px">
GeeksforGeeks is a computer science portal for
geeks by geeks. Here you can find articles on
various computer science topics
like Data Structures, Algorithms and many more....
GeeksforGeeks was founded by Sandeep Jain in 2009.
GeeksforGeeks also provide courses, you can find
the courses at
<a href="https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a>
</p>
<p class="do-not-toggle-on-tap">
For cracking interviews of top product based
companies, you need to have good and deep
understanding of topics like DSA, System design
etc. GeeksforGeeks provide you quality content
so that you can prepare for the interviews.
GeeksforGeeks also have a practice portal where you
can practice problems and brush on your skills.
You can visit the practice portal at
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org
</a>
</p>
</center>
</div>
</body>
</html>输出:

参考:https://api.jquerymobile.com/toolbar/#option-tapToggleBlacklist
相关用法
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
- jQuery Mobile Toolbar backBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar tapToggleBlacklist Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
