jQuery Mobile 是一组基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。
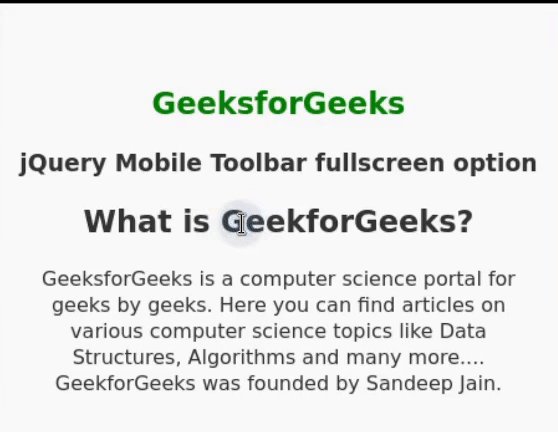
在本文中,我们将使用 jQuery Mobile工具栏全屏选项。当全屏选项设置为是的,t当点击或单击页面时,工具栏将完全隐藏。初始化全屏选项的默认值为错误的。
用法:
使用以下命令初始化工具栏全屏指定选项:
$(".selector").toolbar({
fullscreen: true
});
获取全屏选项,初始化后:
var fullscreen = $(".selector").toolbar("option", "fullscreen");
设置全屏选项,初始化后:
$(".selector").toolbar("option", "fullscreen", true);
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:在此示例中,我们将全屏选项设置为“true”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
// Set the toolbar's fullscreen option to true
$("#GFG").toolbar({
fullscreen: true,
});
});
</script>
</head>
<body>
<div data-role="page">
<div id="GFG" data-role="header"
data-position="fixed">
<h1>Toolbar</h1>
</div>
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar fullscreen option</h3>
<h2>What is GeeksforGeeks?</h2>
<p style="padding: 0px 20px">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find
articles on various computer science
topics like Data Structures, Algorithms
and many more.... GeeksforGeeks was founded by
Sandeep Jain.
</p>
</center>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/toolbar/#option-fullscreen
相关用法
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
- jQuery Mobile Toolbar backBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar fullscreen Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
