jQuery Mobile 是一种网络技术,用于创建响应式网络应用程序和网站,可供不同屏幕尺寸的设备访问。它建立在 jQuery 之上。
在本文中,我们将使用 jQuery Mobile工具栏返回按钮文本 选项。这返回按钮文本选项接受一个字符串,并且仅当标题工具栏上存在后退按钮时才起作用。您可以添加一个后退按钮到标题工具栏,使用工具栏的添加返回按钮选项。
如果返回按钮文本设置为字符串,后退按钮的文本将设置为该字符串。
用法:
$(".selector").toolbar({
backBtnText: "Previous Page"
});
获取返回按钮文本选项:
var backBtnTxt = $( ".selector" )
.toolbar( "option", "backBtnText" );
设置返回按钮文本选项:
$( ".selector" ).toolbar( "option", "backBtnTxt", "Previous" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
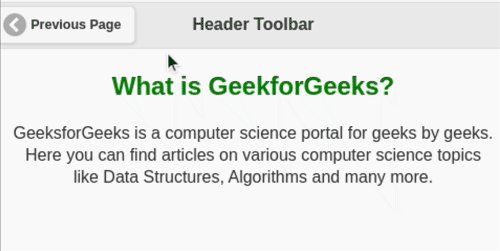
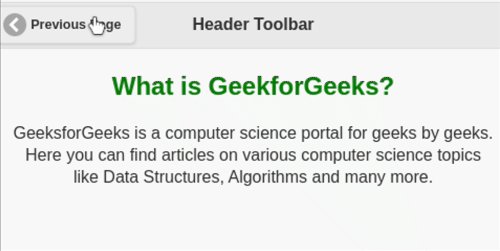
例子:在此示例中,我们首先使用以下命令将后退按钮添加到标题工具栏添加返回按钮选项,然后设置返回按钮文本选项“Previous Page”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Toolbar - backBtnText option</title>
<link
rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID2").toolbar({
addBackBtn: true,
});
$( "#divID2" ).toolbar({
backBtnText: "Previous Page"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color:green;">GeeksforGeeks</h2>
<h3>Toolbar backBtnText option</h3>
<div id="divID" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
<center>
</div>
<div data-role="page" id="page2">
<div id="divID2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color:green;">
What is GeeksforGeeks?
</h2>
<p style="padding:0px 20px;">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find articles
on various computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/toolbar/#option-backBtnText
相关用法
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar backBtnText Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
