jQuery Mobile 是一组基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。
在本文中,我们将使用 jQuery Mobile 工具栏 updatePagePadding() 方法来修复顶部和底部填充,以有利于页面内容元素朝向显示工具栏的高度。
用法:
$(".selector").toolbar("updatePagePadding");
参数:此方法不接受任何参数。
返回值:该方法返回一个对象值。
CDN 链接:要使用 jQuery Mobile,我们首先必须将其添加到项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”/>
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
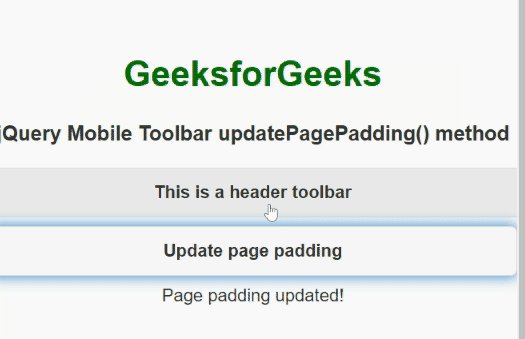
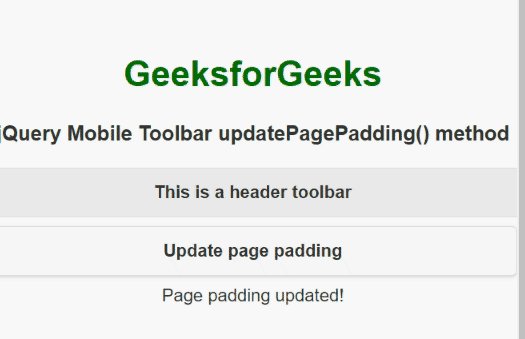
例子:此示例说明了 jQuery Mobile工具栏updatePagePadding()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content=
"IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script
src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Toolbar updatePagePadding() method</h3>
<div id="headerID" data-role="header">
<h1>This is a header toolbar</h1>
</div>
<input type="button" id="Button"
value="Update page padding">
<div id="log"></div>
</center>
</div>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
$("#headerID").toolbar("updatePagePadding");
$("#log").html("Page padding updated!");
});
});
</script>
</body>
</html>输出:

参考:https://api.jquerymobile.com/toolbar/#method-updatePagePadding
相关用法
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
- jQuery Mobile Toolbar backBtnText用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQuery Mobile Toolbar updatePagePadding() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
