jQuery 移动 是一个使用 jQuery 构建的 JavaScript 库,基于用户接口系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。这jQuery 工具栏是一个可用于增强页眉和页脚的小部件。这些小部件用于将工具栏添加到页面的顶部和/或底部。
在本文中,我们将使用 jQuery Mobile 工具栏转换选项。它用于设置工具栏隐藏/显示时我们想要的过渡类型。此转换选项由固定工具栏扩展提供便利,并且仅适用于固定工具栏。默认值为“slide”,字符串类型。
语法:通过指定转换选项初始化工具栏:
$( "Selector" ).toolbar({
transition: "none"
});
初始化后设置并返回转换选项:
- 获取过渡选项:
var transition = $( "Selector" ).toolbar( "option", "transition" );
- 设置过渡选项:
$( "Selector" ).toolbar( "option", "transition", "fade" );
接受的值:
- none: 工具栏将出现和消失,没有任何过渡。
- slide: 切换时工具栏将滑入/滑出。
- fade: 切换时工具栏将淡入/淡出。
CDN 链接:使用以下 jQuery Mobile 的 CDN 链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
示例 1:我们将过渡选项设置为“slide”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
// Setting to "slide" by default
$("#GFG").toolbar({
transition: "slide"
});
})
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar transition option</h3>
<div id="GFG" data-role="header" data-position="fixed">
<h1>Toolbar</h1>
</div>
<h2>What is GeekforGeeks?</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find articles
on various computer science topics like
Data Structures, Algorithms and many more....
GeekforGeeks was founded by Sandeep Jain in 2009.
GeeksforGeeks also provide courses, you can
find the courses at
<a href="https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a>
For cracking interviews of top product based companies,
you need to have good and deep understanding of topics
like DSA, System design etc. GeeksforGeeks provide you
quality content so that you can prepare for the interviews.
GeeksforGeeks also have a practice portal where you can
practice problems and brush on your skills. You can visit
the practice portal at
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org
</a>
</p>
</center>
</div>
</body>
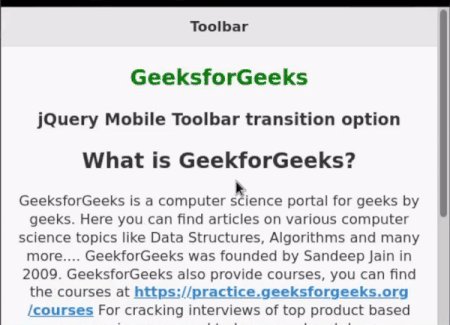
</html>输出:从输出中,观察设置为滑动的工具栏的过渡,单击时它会以向上的滑动效果消失。

示例 2:我们将过渡选项设置为“none”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").toolbar({
transition: "none"
});
})
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar transition option</h3>
<div id="GFG" data-role="header" data-position="fixed">
<h1>Toolbar</h1>
</div>
<h2>What is GeekforGeeks?</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find articles
on various computer science topics like
Data Structures, Algorithms and many more....
GeekforGeeks was founded by Sandeep Jain in 2009.
GeeksforGeeks also provide courses, you can
find the courses at
<a href="https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a>
For cracking interviews of top product based companies,
you need to have good and deep understanding of topics
like DSA, System design etc. GeeksforGeeks provide you
quality content so that you can prepare for the interviews.
GeeksforGeeks also have a practice portal where you can
practice problems and brush on your skills. You can visit
the practice portal at
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org
</a>
</p>
</center>
</div>
</body>
</html>输出:从输出中,观察设置为“无”的工具栏的过渡,它突然消失,没有任何过渡。

参考: https://api.jquerymobile.com/toolbar/#option-transition
相关用法
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
- jQuery Mobile Toolbar backBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar transition Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
