jQuery Mobile 是一个构建在 jQuery 之上的 JavaScript 库。它用于创建可在各种屏幕尺寸的设备(例如手机、平板电脑和桌面)上访问的响应式网站。
在本文中,我们将使用 jQuery Mobile 工具栏点击切换选项。这点击切换选项定义是否可以通过点击屏幕来切换固定工具栏的可见性。如果点击切换被设置为错误的,无法通过点击屏幕来切换工具栏的可见性。默认值为真的.
用法:
$(".selector").toolbar({
tapToggle: false
});
获取点击切换选项:
var tapToggle = $(".selector").toolbar( "option", "tapToggle" );
设置点击切换选项:
$(".selector").toolbar( "option", "tapToggle", false );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
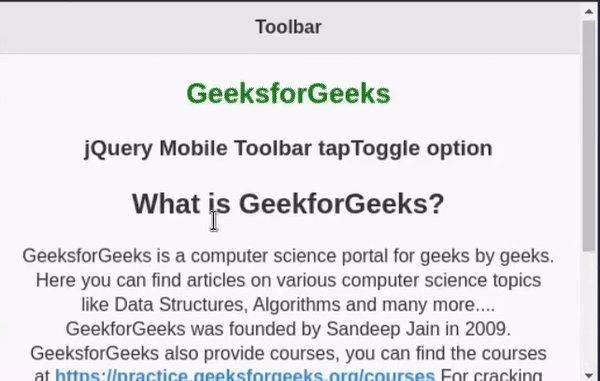
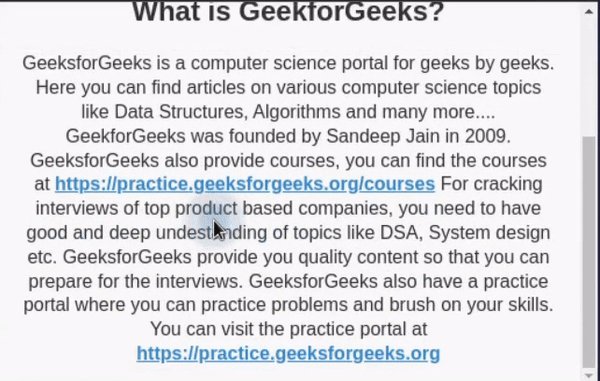
示例 1:在下面的示例中点击切换选项设置为真的默认。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID").toolbar({
tapToggle: true
});
})
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>jQuery Mobile Toolbar tapToggle option</h3>
<div id="divID" data-role="header"
data-position="fixed">
<h1>Toolbar</h1>
</div>
<h2>What is GeekforGeeks?</h2>
<p style="padding:0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks.Here you
can find articles on various computer
science topics like Data Structures,
Algorithms and many more....
GeekforGeeks was founded by Sandeep
Jain in 2009.GeeksforGeeks also provide
courses, you can find the courses at<br />
<a href=
"https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a>
For cracking interviews of top product based
companies, you need to have good and deep
understanding of topics like DSA, System
design etc. GeeksforGeeks provide you quality
content so that you can prepare for the
interviews. GeeksforGeeks also have a
practice portal where you can practice
problems and brush on your skills.You can
visit the practice portal at<br />
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org
</a>
</p>
</center>
</div>
</body>
</html>输出:

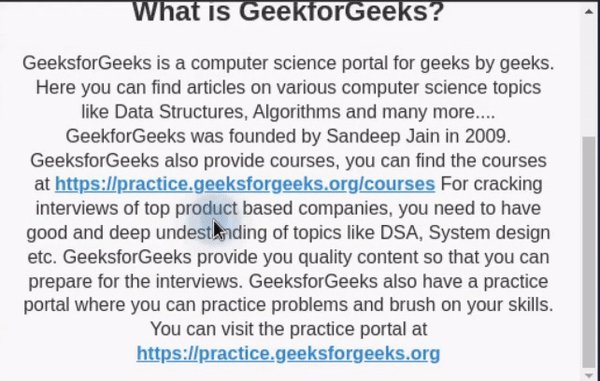
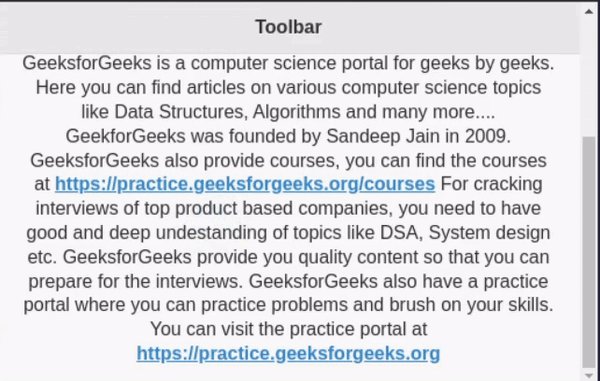
示例 2:在下面的示例中,点击切换选项设置为错误的。您可以在下面的输出中看到,当我们单击页面时,标题工具栏的可见性不受影响。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID").toolbar({
tapToggle: false
});
})
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>jQuery Mobile Toolbar tapToggle option</h3>
<div id="divID" data-role="header"
data-position="fixed">
<h1>Toolbar</h1>
</div>
<h2>What is GeekforGeeks?</h2>
<p style="padding:0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks.Here you
can find articles on various computer
science topics like Data Structures,
Algorithms and many more....
GeekforGeeks was founded by Sandeep
Jain in 2009.GeeksforGeeks also provide
courses, you can find the courses at<br />
<a href=
"https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a>
For cracking interviews of top product based
companies, you need to have good and deep
understanding of topics like DSA, System
design etc. GeeksforGeeks provide you quality
content so that you can prepare for the
interviews. GeeksforGeeks also have a
practice portal where you can practice
problems and brush on your skills.You can
visit the practice portal at<br />
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org
</a>
</p>
</center>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/toolbar/#option-tapToggle
相关用法
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
- jQuery Mobile Toolbar backBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar tapToggle Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
