jQuery Mobile 是一组基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。
在本文中,我们将使用 jQuery Mobile 工具栏 backBtnTheme 选项。工具栏 backBtnTheme 选项用于设置工具栏后退按钮的配色方案。它接受单个字母 (a-z),该字母映射到主题中的样本。
用法:
使用以下命令初始化工具栏返回按钮主题指定选项:
$( ".selector" ).toolbar({
backBtnTheme: "b"
});
-
获取返回按钮主题选项,初始化后:
var backBtnTheme = $( ".selector" ) .toolbar( "option", "backBtnTheme" ); -
设置返回按钮主题选项,初始化后:
$( ".selector" ).toolbar( "option", "backBtnTheme", "b" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
以下示例演示了 jQuery Mobile 工具栏 backBtnTheme 选项。
示例 1:在此示例中,我们将在不指定 backBtnTheme 的情况下初始化工具栏。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#GFG2").toolbar({
addBackBtn: true,
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>Toolbar backBtnTheme option</h3>
<div id="GFG" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
</center>
</div>
<div data-role="page" id="page2">
<div id="GFG2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color: green;">
What is GeeksforGeeks?
</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>输出:

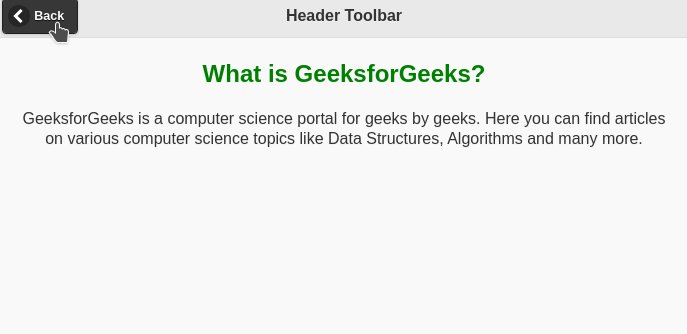
示例 2:在此示例中,我们将使用指定为样本 “b” 的 backBtnTheme 来初始化工具栏。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#GFG2").toolbar({
addBackBtn: true,
});
// Initialize backBtn's theme with swatch "b"
$("#GFG2").toolbar({
backBtnTheme: "b"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Toolbar backBtnTheme option</h3>
<div id="GFG" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
</center>
</div>
<div data-role="page" id="page2">
<div id="GFG2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color: green;">
What is GeeksforGeeks?
</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>输出:

参考:https://api.jquerymobile.com/toolbar/#option-backBtnTheme
相关用法
- jQuery Mobile Toolbar backBtnText用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar backBtnTheme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
