jQuery Mobile 是一組基於 HTML5 的用戶係統交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。
在本文中,我們將使用 jQuery Mobile 工具欄 backBtnTheme 選項。工具欄 backBtnTheme 選項用於設置工具欄後退按鈕的配色方案。它接受單個字母 (a-z),該字母映射到主題中的樣本。
用法:
使用以下命令初始化工具欄返回按鈕主題指定選項:
$( ".selector" ).toolbar({
backBtnTheme: "b"
});
-
獲取返回按鈕主題選項,初始化後:
var backBtnTheme = $( ".selector" ) .toolbar( "option", "backBtnTheme" ); -
設置返回按鈕主題選項,初始化後:
$( ".selector" ).toolbar( "option", "backBtnTheme", "b" );
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
以下示例演示了 jQuery Mobile 工具欄 backBtnTheme 選項。
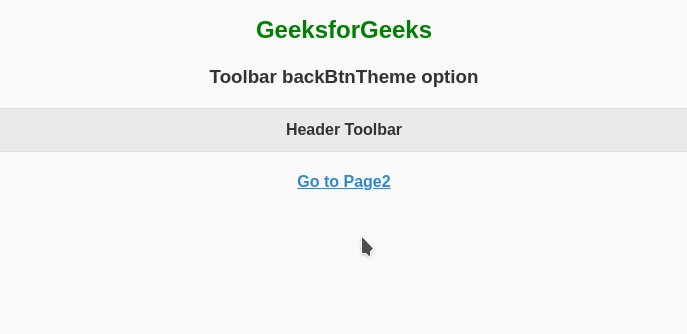
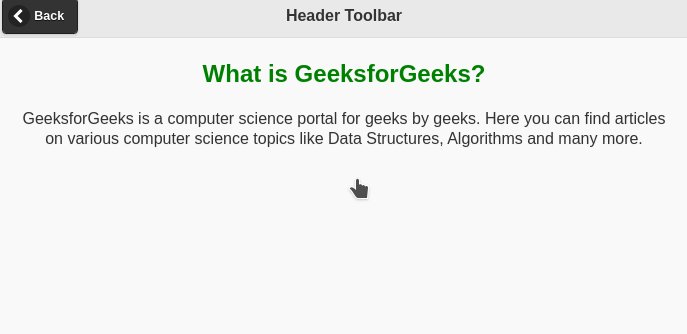
示例 1:在此示例中,我們將在不指定 backBtnTheme 的情況下初始化工具欄。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#GFG2").toolbar({
addBackBtn: true,
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>Toolbar backBtnTheme option</h3>
<div id="GFG" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
</center>
</div>
<div data-role="page" id="page2">
<div id="GFG2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color: green;">
What is GeeksforGeeks?
</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>輸出:

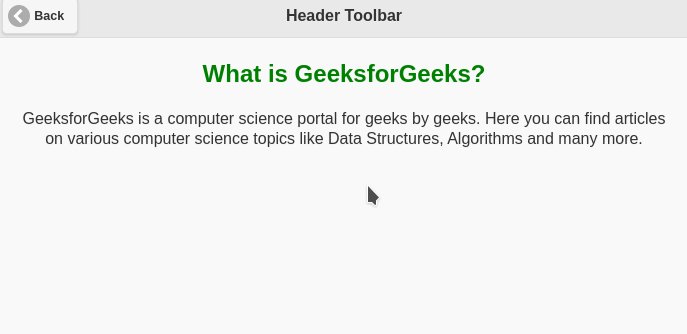
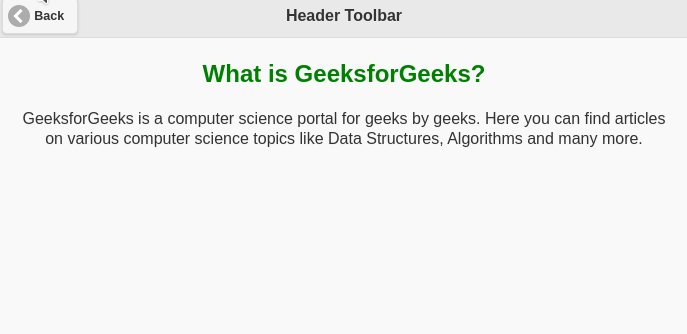
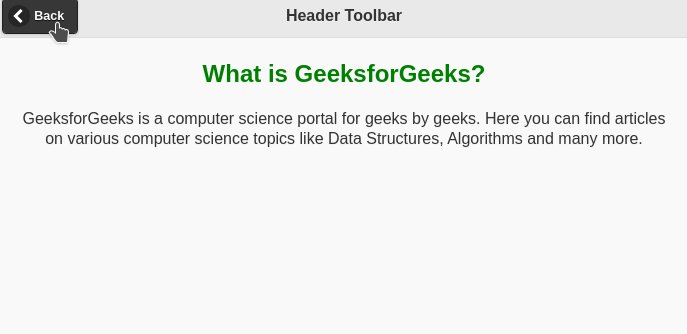
示例 2:在此示例中,我們將使用指定為樣本 “b” 的 backBtnTheme 來初始化工具欄。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#GFG2").toolbar({
addBackBtn: true,
});
// Initialize backBtn's theme with swatch "b"
$("#GFG2").toolbar({
backBtnTheme: "b"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Toolbar backBtnTheme option</h3>
<div id="GFG" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
</center>
</div>
<div data-role="page" id="page2">
<div id="GFG2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color: green;">
What is GeeksforGeeks?
</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/toolbar/#option-backBtnTheme
相關用法
- jQuery Mobile Toolbar backBtnText用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
- jQuery Mobile Toolbar tapToggle用法及代碼示例
- jQuery Mobile Toolbar theme用法及代碼示例
- jQuery Mobile Toolbar create用法及代碼示例
- jQuery Mobile Toolbar classes用法及代碼示例
- jQuery Mobile Toolbar fullscreen用法及代碼示例
- jQuery Mobile Toolbar defaults用法及代碼示例
- jQuery Mobile Toolbar transition用法及代碼示例
- jQuery Mobile Toolbar position用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Toolbar backBtnTheme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
